innerhtml不是jquery方法,而是HTML DOM屬性,即JavaScript屬性;此屬性用於設定或傳回元素的內容(包括子元素),語法「元素物件.innerHTML="內容值"」或“元素物件.innerHTML”。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
innerhtml不是jquery方法,而是HTML DOM屬性,用來設定或傳回元素的內容。
innerHTML 屬性可設定或傳回標籤元素的開始標籤和結束標籤之間的 HTML。
語法:
//设置元素内容 Object.innerHTML=text //返回元素内容 Object.innerHTML
下面透過範例來介紹 innerHTML 屬性的使用。
當輸入不為空時,使用者輸入的文字每次發送後會連接文字方塊前面的 label 一起逐行顯示在 div 中,同時會清空文字方塊內容。如果輸入為空,則彈出警告對話方塊提示使用者。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>使用innerHTML属性设詈div元素内容</title>
<style>
div {width:240px; height:200px; background:#f1f1f1; border:1px solid #333; padding:10px;}
</style>
<script>
window.onload = function(){
var oDiv = document.getElementById('div1');
var oSpan = document.getElementByldCspan1');
var oText = document.getElementById('text1');
var oBtn = document.getElementById('btn1.');
oBtn.onclick = function(){
if(!oText.value.match(/s*/)){ //使用正则表达式判断输入的是否为空字符
//将文本框前的 label、输入的文本、换行标签以及div原来的内容一起作为div元素的内容
oDiv.innerHTML += oSpan.innerHTML + oText.value + '<br>';
oText.value = ''; //发送信息后清空文本框
}else{
alert("请输入信息!');
}
};
};
</script>
</head>
<body>
<div id="div1"> </div>
<span id="span1">妙味:</span>
<input id="text1" type="text"/>
<input id="btn1" type="button" value="发送"/>
</body>
</html>上述程式碼中的 if() 判斷語句使用了正規表示式來判斷輸入的內容是否為空字元。程式碼中使用了oSpan.innerHTML 和oDiv.innerHTML 分別取得span 元素和div 元素的內容,然後,又透過oDiv.innerHTML 將span 元素和div 元素的內容、文字方塊輸入的內容以及換行標籤一起作為div 元素的內容來設定。
附註:oDiv.innerHTML =oSpan.innerHTML oText.value 等效於 oDiv.innerHTML=oDiv.innerHTML oSpan.innerHTML oText.value#。
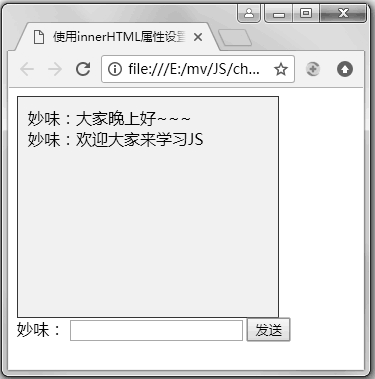
下圖所示是在文字方塊中先後輸入兩行文字並點選傳送按鈕的結果:

更多程式相關知識,請訪問:程式設計入門! !
以上是innerhtml是jquery方法麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!


