在jquery中,可以使用hasClass()方法來判斷是否有某個class,該方法的功能就是檢查被選元素是否包含指定的class,語法「$(selector).hasClass(classname) 」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
在jquery中,可以使用hasClass()方法來判斷是否有某個指定class。
hasClass() 方法可以檢查被選元素是否包含指定的 class。如果被選元素包含指定的類,則該方法傳回 "true"。
語法格式:
$(selector).hasClass(classname)
classname:必要參數,規定需要在指定元素中尋找的類別。
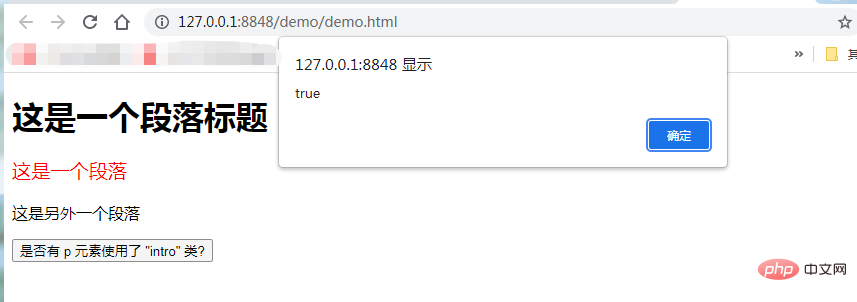
範例:檢查 元素是否包含"intro" 類別:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
alert($("p").hasClass("intro"));
});
});
</script>
<style type="text/css">
.intro{
font-size:120%;
color:red;
}
</style>
</head>
<body>
<h1>这是一个段落标题</h1>
<p class="intro">这是一个段落</p>
<p> 这是另外一个段落</p>
<button>是否有 p 元素使用了 "intro" 类?</button>
</body>
</html>
jQuery教學(影片)
以上是jquery怎麼判斷是否有某個class的詳細內容。更多資訊請關注PHP中文網其他相關文章!




