這篇文章跟大家介紹vue的單頁(SPA)和多頁(MPA),看看SPA和MPA的差別,希望對大家有幫助!

SPA 全名 Single Page Application,即單一頁面應用程式。一般也稱為 CSR(Client Side Render),即客戶端渲染。它所需的資源,如 HTML、CSS 和 JS 等,在一次請求中就載入完成,也就是不需刷新地動態載入。瀏覽器(Client)渲染顧名思義就是所有的頁面渲染、邏輯處理、頁面路由、介面請求皆是在瀏覽器中發生。對 SPA 來說,頁面的切換就是元件或視圖之間的切換。 【相關推薦:《vue.js教學》】
簡單來說,SPA應用程式只有一個html檔,在vue中可以透過vue-router來局部切換元件,而非刷新整個頁面,來實現無刷新切換頁面的技術
SPA應用程式避免了由於在伺服器上呈現頁面而導致的中斷。這消除了 Web 開發世界在提供無縫用戶體驗方面通常面臨的最大問題。

js會感知到url的變化,透過這一點可以用js監聽url中hash值的變化,透過onhashchange事件,由於哈希值的變換並不會引發頁面的刷新和跳轉,當監聽到hash變化,就可以動態的切換組件,就可以實現無刷新切換頁面技術
html檔案的請求,這樣就節約了很多http發送時延,我們在切換頁面的時候速度很快。
,同時還要發送一次js請求,兩次請求回來了,首屏才會展示出來。相對於多頁應用,首屏時間慢。
裡的內容,不認識js的內容,而單頁應用的內容都是靠js渲染生成出來的,搜尋引擎不識別這部分內容,也就不會給一個好的排名,會導致SPA應用做出來的網頁在百度和Google上的排名差。 什麼是MPA
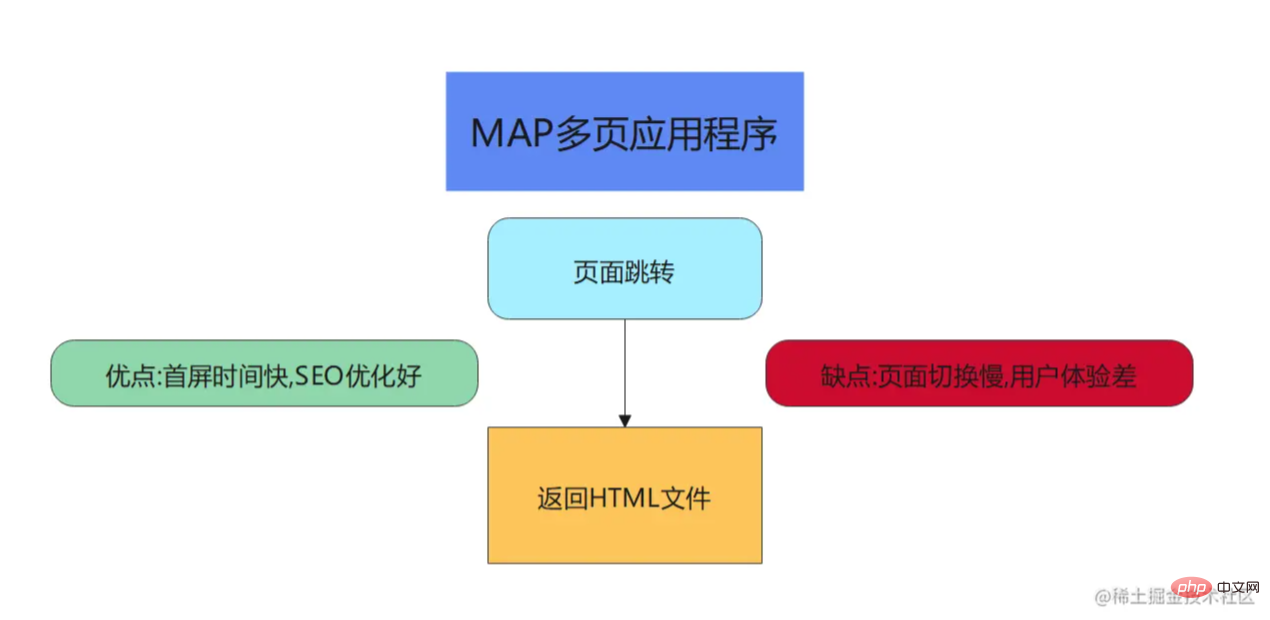
多頁面應用程式MultiPage Application ,指有多個獨立頁面的應用程式(多個html頁面),每個頁面必須重複載入js、css等相關資源。多頁應用程式跳轉,需要整頁資源刷新。 與
對比最大的不同即是頁面路由切換由原生瀏覽器文件跳躍(navigating across documents)控制。
頁面跳轉,是返回 HTML 的。
 MPA的優點
MPA的優點
,頁面就會展示出來,這個過程只經歷了一個HTTP請求,所以頁面展示的速度非常快。
內容的,而我們每個頁面的所有內容都放在html中,所以這種多頁應用程式SEO排名效果好。 MPA的缺點
為什麼要使用SPA應用開發
還提供了一些其它的技術來解決這些缺點,比如說伺服器端渲染技術(SSR),透過這些技術可以完美解決這些缺點,解決完這些問題,實際上單頁應用對於前端來說是非常完美的頁面開發解決方案。 <h1 data-id="heading-8">SPA與MPA對比</h1>
<ul><li>兩者的比較分析,如下表</li></ul>
<p><img src="https://img.php.cn/upload/image/480/767/633/163662913483583vue%E4%B8%AD%E4%BB%80%E9%BA%BC%E6%98%AFSPA%E5%92%8CMPA%EF%BC%9F%E5%85%A9%E8%80%85%E6%9C%89%E4%BB%80%E9%BA%BC%E5%B7%AE%E7%95%B0%EF%BC%9F" title="163662913483583vue中什麼是SPA和MPA?兩者有什麼差異?" alt="vue中什麼是SPA和MPA?兩者有什麼差異?"></p>#
以上是vue中什麼是SPA和MPA?兩者有什麼差異?的詳細內容。更多資訊請關注PHP中文網其他相關文章!






