小程式如何取得用戶手機號碼?以下這篇文章為大家介紹一下微信小程式開發中取得使用者手機號碼的方法,希望對大家有幫助!

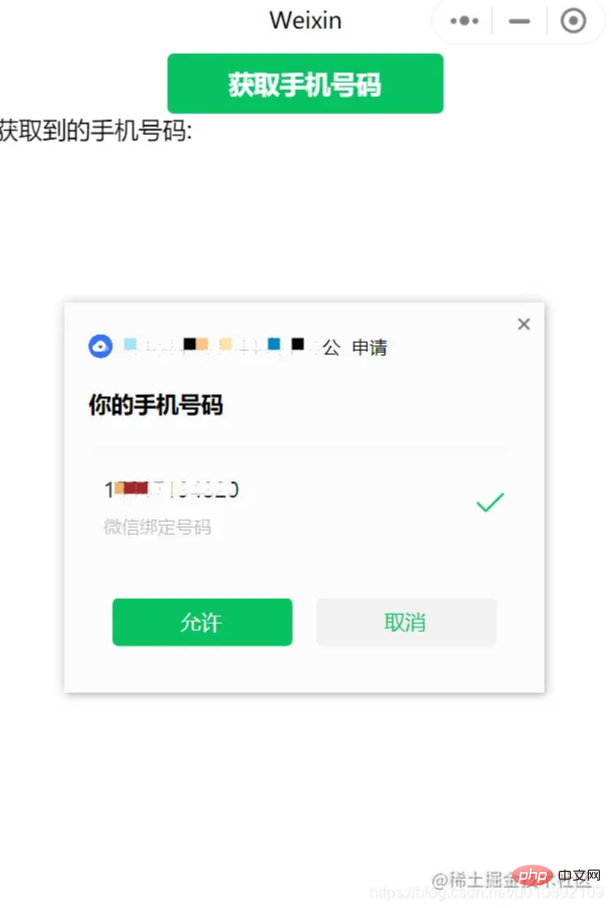
在平常使用第三方微信小程式時,經常會有需要取得微信手機號碼的情況,如下圖所示:
【相關學習推薦:小程式開發教學】
那這種是怎麼實現的呢?以下記錄下取得微信手機號碼的方法。
**備註:**需要有一個微信小程式號,而這個號碼是經過企業認證的。 (取得手機號碼的功能不對個人小程式號碼生效)
那下面我們就一起開始,取得手機號碼的程式設計之旅了。
2.1 新建工程
在app.json檔案中新增 "pages/getphonenumber/getphonenumber", 如下圖:
##2.2 準備密文解析工具類別
#透過微信小程式提供的介面取得手機號碼,回傳的資料是加密的,所以需要對傳回的加密資料進行解密。1) 新終端機
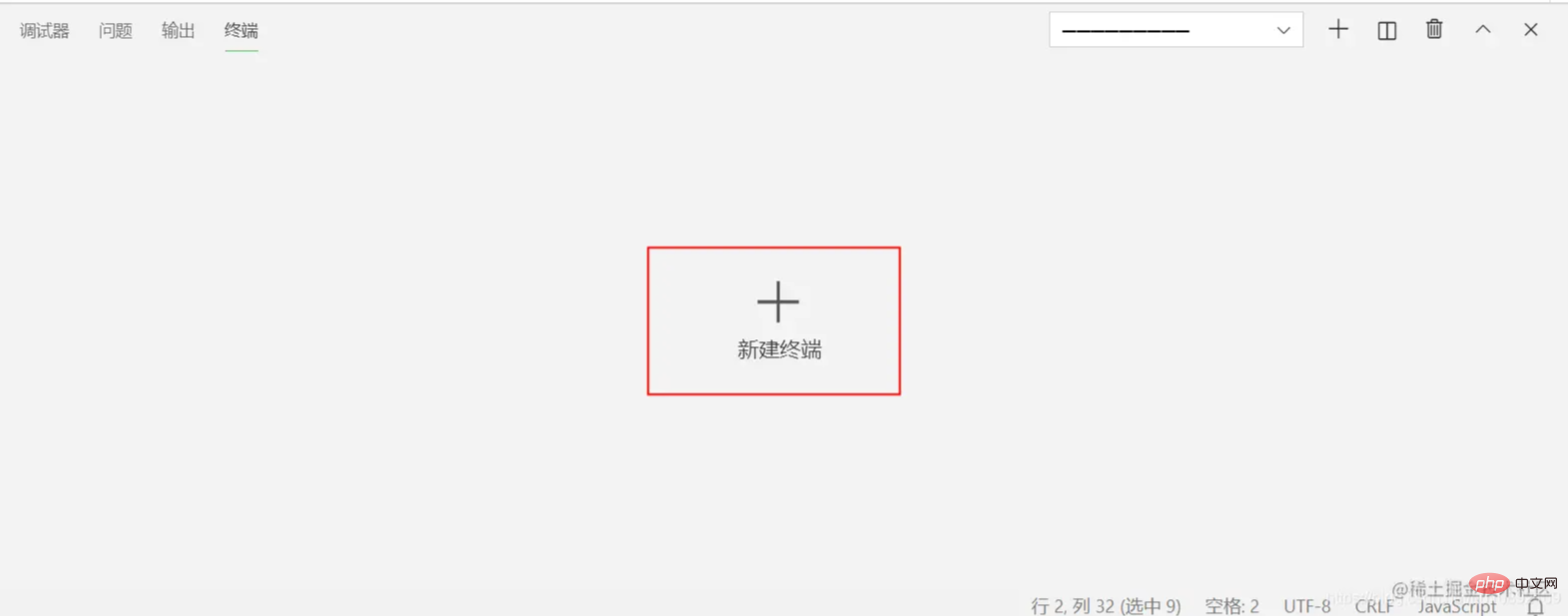
在微信開發者工具中,點選"終端" -》 「新終端」 如下圖所示:
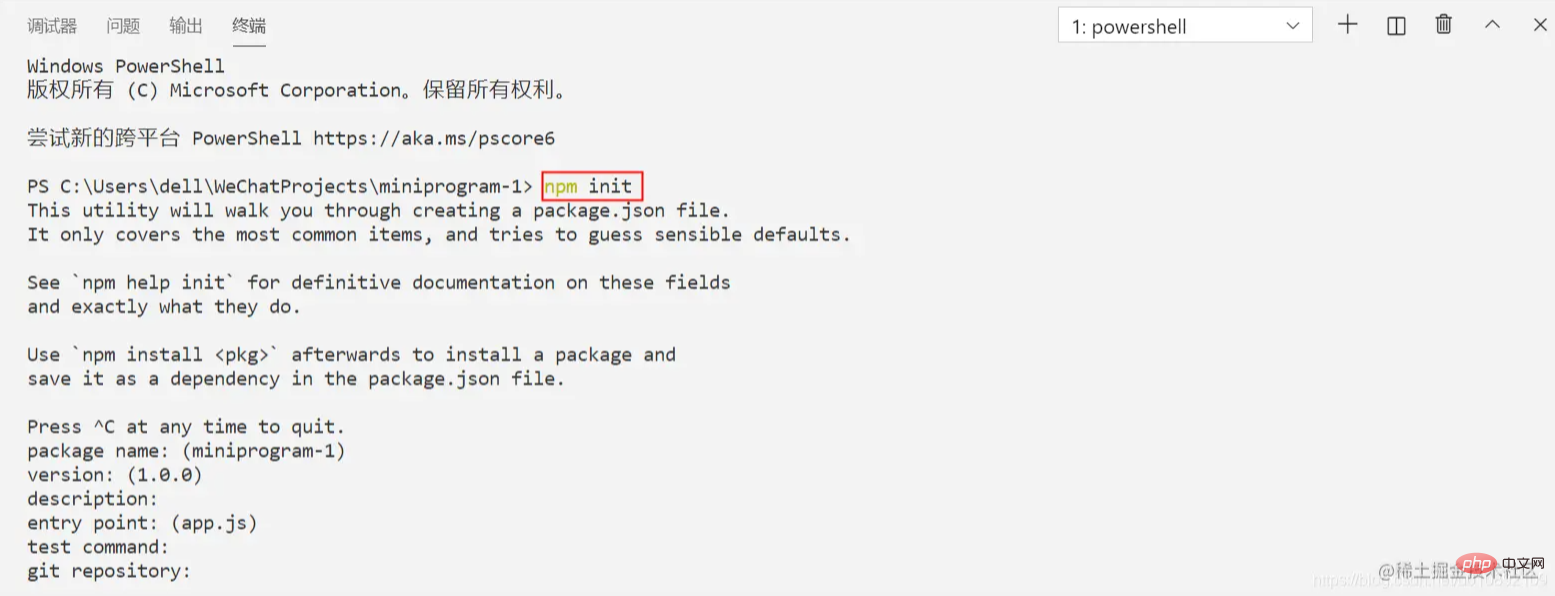
2) 執行 npm init 指令
#//執行npm init後需要你輸入一些訊息,直接一直點選「回車」鍵就好如下圖:
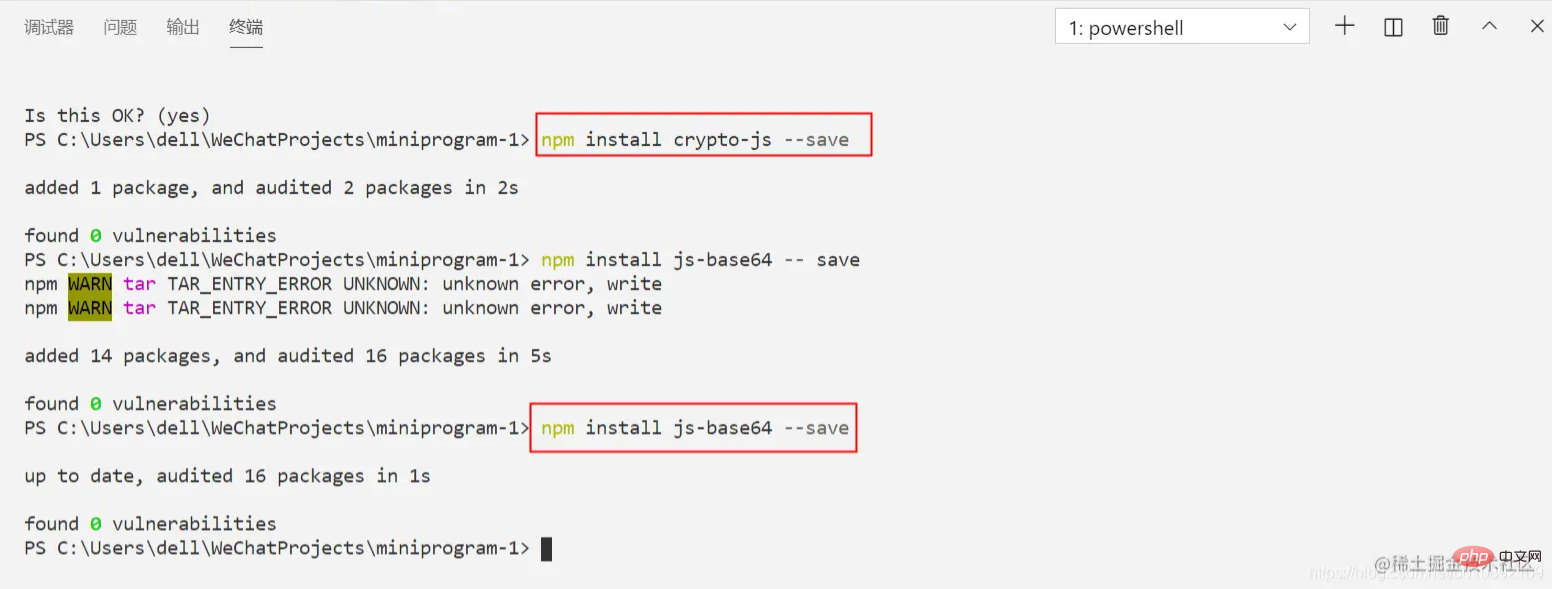
3) 依序執行 npm install crypto-js --save 、 npm install js-base64 --save
如下圖所示:
4)建構npm
在微信開發工具的選單欄選擇“工具” -” “建置npm” 建置完成即可。2.3 解析類別實作
在工程的utils資料夾下新建 WXBizDataCrypt.js文件,程式碼實作如下所示:
var CryptoJS = require("crypto-js");
var Base64 = require("js-base64");
//解析加密数据
function decode(sesionKey,iv,data) {
var key = CryptoJS.enc.Base64.parse(sesionKey);
var iv = CryptoJS.enc.Base64.parse(iv);
var decrypt = CryptoJS.AES.decrypt(data, key, {
iv: iv,
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7
});
return Base64.decode(CryptoJS.enc.Base64.stringify(decrypt));
}
module.exports = {
decode
}2.4 取得手機號碼代碼實作
#2.4.1 getphonenumber.js的實作
#注意: appId、secret需要替換為自己小程式的// pages/getphonenumber/getphonenumber.js
const WXBizDataCrypt = require('../../utils/WXBizDataCrypt');
Page({
/**
* 页面的初始数据
*/
data: {
phoneNum:'',
sessionKey:'',
openId:'',
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.getSessionKey();
},
getPhoneNumber: function(e){
if (e.detail.errMsg == "getPhoneNumber:fail user deny") {
wx.showToast({
title: '拒绝授权,无法获取用户手机号码!',
})
return;
}
//解密数据获取手机号码
this.decryptData(this.data.sessionKey,e.detail.iv,e.detail.encryptedData);
},
//获取SessionKey
getSessionKey: function(){
wx.login({
success:res =>{
console.log('code:'+res.code);
var data = {
'appid':'***********',//注意appId、secret需要替换为自身小程序的
'secret':'**************************',
'js_code':res.code,
'grant_type':'authorization_code'
};
wx.request({
url:'https://api.weixin.qq.com/sns/jscode2session',
data:data,
method:'GET',
success:res =>{
console.log("jscode2session result: ",res);
this.setData({
sessionKey:res.data.session_key,
openId: res.data.openId
})
},
fail:function(res){
console.log("获取jscodeSession fail: ",res);
}
})
}
})
},
//解密数据
decryptData: function(key,iv,encryptedData){
var processData = WXBizDataCrypt.decode(key,iv,encryptedData);
console.log("解密数据: ",processData);
var jsonObj = JSON.parse(processData);
this.setData({
phoneNum: jsonObj['phoneNumber']
})
},
})2.4.2 getphonenumber.wxml 實作
<!--pages/getphonenumber/getphonenumber.wxml-->
<button type="primary" bindgetphonenumber="getPhoneNumber" open-type='getPhoneNumber'>获取手机号码</button>
<text>获取到的手机号码:{{phoneNum}}</text>
程式設計影片! !
以上是小程式開發實務之淺析如何取得手機號碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!


