這篇文章給大家詳細介紹如何用svg去開發一個環形進度條vue2元件,希望對大家有幫助!

普通的矩形進度條我們透過div css很容易就可以實現,而環形的就有點麻煩,當然他也可以用div css透過背景屬性或clip屬性配合css3變數做障眼法去實現,但是過於複雜而且相容和控制起來都比較麻煩,所以,達到最佳效果我們還是去使用svg實現吧。 【相關推薦:《vue.js教學》】
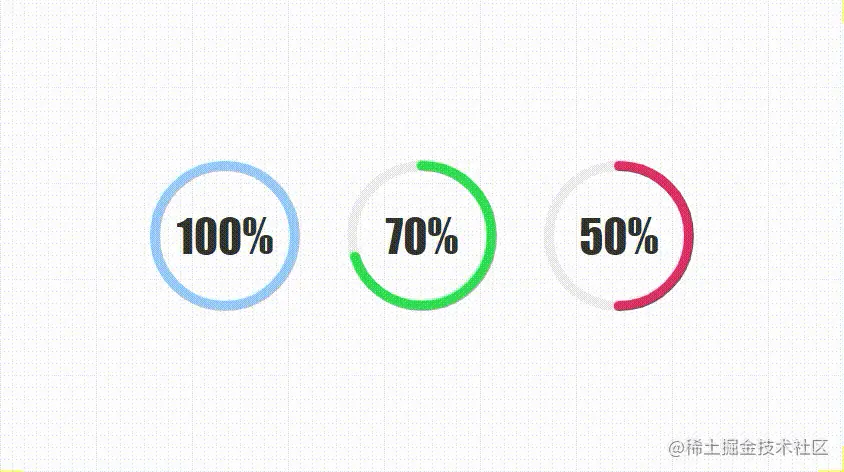
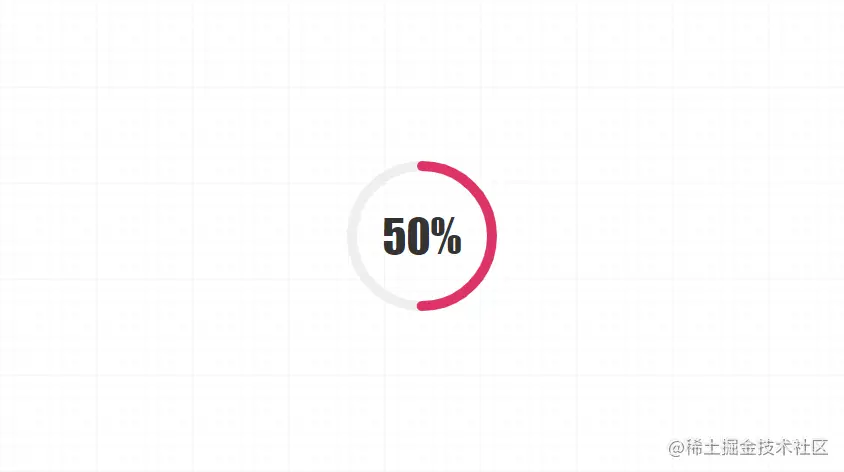
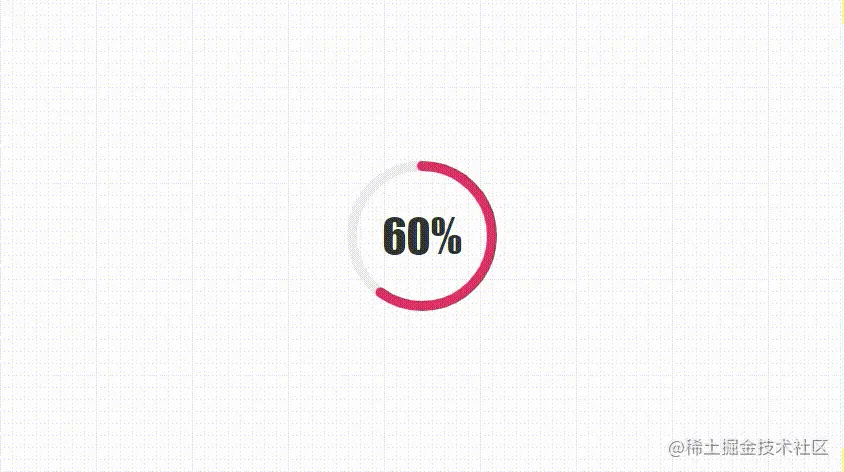
#我們先康康最後完成的效果吧:

開發自己組件好處就是,裡面的大小,顏色,粗細,動畫等等都可以任意擴展,準備好了麼,馬上要開始啦~
<script>
export default {
name: "CircleProgress",
data() {
return {
now: 0
};
},
props: {
// 进度值
value: {
type: [String, Number],
default: 0
},
// 尺寸
size: {
type: [String, Number],
default: 120
},
// 边框粗细
strokeWidth:{
type: [String, Number],
default: 10
},
// 进度条颜色
color: {
type: String,
default: "rgba(153,202,251,1)"
},
// 动画执行时间
duration:{
type: [String, Number],
default: 1000
}
},
computed: {
percentage() {
return this.value;
},
countDown() {
return this.now;
},
// 圆心x轴坐标
cx() {
return this.size / 2;
},
// 圆心y轴坐标
cy() {
return this.size / 2;
},
// 半径
radius() {
return (this.size - this.strokeWidth) / 2;
},
// 圆周长
circumference() {
return 2 * Math.PI * this.radius;
},
// 进度长度
progress() {
return (1 - this.now / 100) * this.circumference;
}
},
};
</script><template>
<div class="circle-main">
<div class="circle-main-box" :style="[{ 'width': size+'px','height': size+'px'}]">
<svg :width="size" :height="size" class="circle">
<circle
:r="radius"
:cx="cx"
:cy="cy"
fill="transparent"
stroke="#EEEEEE"
:stroke-width="strokeWidth"
/>
<circle
:r="radius"
:cx="cx"
:cy="cy"
fill="transparent"
:stroke="color"
:stroke-width="strokeWidth"
stroke-linecap="round"
:stroke-dasharray="circumference"
:stroke-dashoffset="progress"
/>
</svg>
<span class="count-num" :style="[{ 'font-size': size*.3+'px'}]">{{countDown}}%</span>
</div>
</div>
</template>
.circle {
transform: rotate(-90deg);
}.circle-main-box {
position: relative;
display: block;
margin: 0 auto;
}
.count-num {
width: 100px;
height: 100px;
position: absolute;
left: 50%;
top: 50%;
margin-left: -50px;
margin-top: -50px;
align-items: center;
justify-content: center;
display: flex;
font-family: fantasy;
font-size: 30px;
color: #333;
user-select: none;
}
<script>
export default {
name: "CircleProgress",
// ...
mounted() {
this.run();
},
methods: {
run() {
if (this.value == 0) return;
let t = this.duration / this.value
this.timer = setInterval(() => {
if (this.now >= this.value) {
return clearInterval(this.timer);
}
this.now++;
}, t);
}
}
};<div id="app">
<CircleProgress :value="60" :size="150" :color="'#d36'" :duration="3000" />
</div>
程式設計影片! !
以上是手把手教你在vue2中利用svg開發一個環形進度條組件的詳細內容。更多資訊請關注PHP中文網其他相關文章!





