這篇文章跟大家介紹一下微信小程式雲開發動態製作小程式碼的方法,希望對大家有幫助!

因為學業以及工作上的事情繁多,已經棄"耕"許久了。在這段時間裡,學了很多東西,也做了大大小小將近10個項目,這個過程中,越發覺得記錄的重要性,所以才想著在忙碌之中,抽出時間來寫一下博客,記錄一下開發過程中的一些知識點。老生常談了,既是讓自己下次能夠回顧,也是希望能夠幫助有需要的人。 【相關學習推薦:小程式開發教學】
在日常的微信小程式專案中,我們常需要用到一些宣傳海報,邀請海報等功能,例如一個邀請好友的海報,生成之後讓用戶發朋友圈或轉發好友邀請,那這時,我們就需要知道那些用戶是你邀請的,方便下發獎勵啥的。這都是很常見的需求。那該如何實現類似的需求呢?
這些海報其實最關鍵的一個就是長按掃碼辨識的帶參二維碼(小程式碼)。
透過查閱微信小程式開發文檔,我們可以知道,總的來說有兩種方式可以產生這種帶參二維碼(小程式碼),當這種帶參二維碼繪製在海報上時,就可以透過這個二維碼的參數來進行識別是哪個用戶生成的海報,當其他用戶掃碼進入小程式時就可將標識的id存進資料庫裡,進而判斷到底是誰邀請的人了。
太久沒有碼字了,說得可能有點累贅。
總結一下:根據二維碼帶的參數來判斷是誰的海報,這個參數一定是能夠定位出來用戶的,一般來說,可以使用用戶的openid來作為這個標識參數。
舉個簡單的範例(雲端開發):
定義一個集合:user
有兩個使用者
#U1
| 欄位名稱 | 值 | #說明 |
|---|---|---|
| _id | 123456789 | 使用雲端資料庫自動產生的id即可,不用自己產生 |
| _openid | #112233 | 插入資料時會自帶有,也是一個系統欄位 |
| superiorId | 445566 | 上級的openid欄位 |
U2
| 欄位名稱 | 值 | |
|---|---|---|
| #_id | 987654321 | 使用雲端資料庫自動產生的id即可,不用自己產生 |
| #_openid | 556677 | 插入資料時會自帶有,也是一個系統欄位 |
| superiorId | 112233 | 上級的openid欄位 |
在上面的資料表中,很明顯,U2是掃了U1的二維碼(小程式碼)進來的,所以U2的superiorId欄位的值是U1的openid
那麼當我們需要統計U1邀請了多少人的時候,就可以透過查詢資料中有多少使用者的superiorId的值等於U1的openid即可。
前面說到大致上有兩種方式可以實現這種需求,那麼我們來分析一下這兩種實作方法各自的特點。方便我們在開發過程中選用適合的方法。
途徑一:小程式碼
微信對動態產生小程式碼提供了三種方式給我們,這裡我只講雲呼叫的方式,傳統伺服器開發的,可根據文件來操作,原理大致相同。
列個表格分析這三個接口,詳細的介紹可以點擊標題直達官文文件查閱。
| 介面 | 產生數量限制 | 時效 | 攜帶參數長度 |
|---|---|---|---|
| #介面A | AC介面加起來不超過10W | #長期 | 128位元組 |
| 介面C |
可以看到,其實AC介面是一夥的,實際的使用方法也差不多,只是參數上會有所不同。
AC介面與B介面的差別在於產生的數量限制和攜帶參數的長度。所以在選用的時候,就要考慮這產生的數量和所攜帶的參數長度這兩個條件了。
#簡單對比完小程式碼的三個介面後,再來看看這普通二維碼的特點。如果是上面的三個介面都無法滿足業務需求,例如參數長、產生的數量還要特別多的場景,那可以試試透過這個普通二維碼的途徑實現。
這個二維碼跟介面相比,產生的數量無限制,參數理論可以很長(具體多長沒試過,但是肯定比128長),時效也是長期有效。這樣看來,似乎直接無論什麼業務場景,直接選這種方式就對了?
當然不是,普通二維碼最少這兩個面向需要考慮。
一、開放範圍:企業、媒體、政府及其他組織類型小程式。 換句話說,就是不支援個人開發者帳號開通使用。
二、開發起來相對來說比較複雜,需要用到伺服器和網域來進行設定。會踩不少坑。
由於這個途徑實現有點複雜,所以在這裡不囉嗦了,有這方面需求的朋友可以私訊我交流,互相學習。
還有最後一個要注意的是:無論哪種途徑實現,小程式都必須在發布後才可以正常掃碼使用。
B介面與AC介面使用起來差不多,可以直接去官網看程式碼範例。應該是可以觸類旁通的。所以這裡我只用AC其中一個介面。主要還是引出一些常見問題。
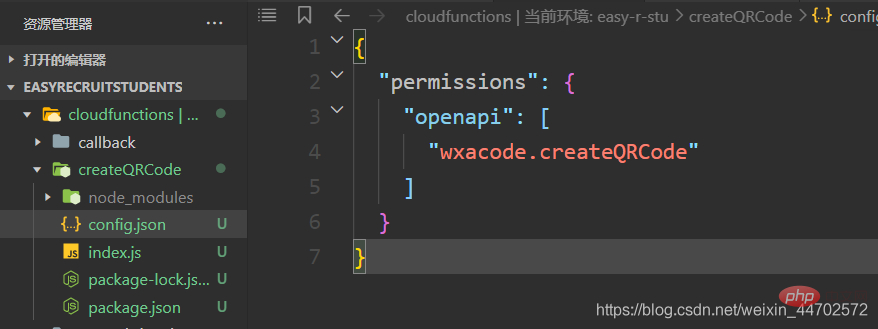
1、新雲端函數後,在config.json檔案中設定權限(以createQRCode範例)

2、index.js程式碼
const cloud = require('wx-server-sdk')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV,
})
exports.main = async (event) => {
try {
const result = await cloud.openapi.wxacode.createQRCode({
path: event.path,
width: event.width
})
return result
} catch (err) {
return err
}
}3、呼叫(如果不是本地偵錯,記得提交雲端函數)
if (posterType == 1) {
// 配置页面路径以及参数
path = "pages/indexStudent1/indexStudent1?superiorId1=" +
superiorId1 + "&superiorId2=" + superiorId2
}
else if (posterType == 2) {
path = "pages/teacherSubmit/teacherSubmit?superiorId="
+ superiorId2
}
// 调用云函数,请求生成小程序码 buffer 数据
const QRCodeObj = await wx.cloud.callFunction({
name: 'createQRCode',
data: {
path: path,
width: 430
}
})
// 需要注意的是返回来的数据是Buffer格式
// 需要转换成为base64格式(为了方便存储复用,毕竟次数有限)
const base64 = "data:image/jpeg;base64," +
wx.arrayBufferToBase64(QRCodeObj.result.buffer.data)
// 将数据直接扔进image组件的src参数里面即可
this.setData({
imgUrl: base64
})4、wxml

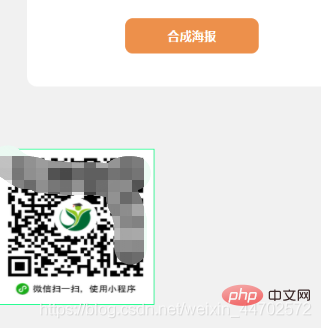
5、效果

只是截取了部分的關鍵程式碼。小程式碼也做了處理。
觸發函數、實作重複使用的程式碼都沒有貼出來(為了安全,不方便貼出來)。
優化的話,第一個肯定就是考慮復用了,也就是新用戶第一次呼叫雲函數去生成,下次的話,就直接從資料庫裡面讀出來生成。當然前提是參數一致。
為什麼要重複使用呢,主要是因為即使是同一個二維碼,參數什麼都一致,你呼叫了十次函數生成,也算是十個碼,不是一個碼。所以在數量有限的情況下,盡量考慮復用。 如果這篇文章幫到了你,就按個讚吧。更多程式相關知識,請造訪:程式設計影片
! ! ###以上是淺析小程式怎麼動態製作小程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!



