solid的意思為“實心的”,是css border-style屬性的屬性值,表示“實線”;將border-style屬性的值設為“solid”可以定義實線邊框。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。

solid是css中border-style屬性的屬性值,表示實線;將border-style屬性的值設為“solid”可以定義實線邊框。
div{
border-style: solid;
}這樣設定的邊框,邊框寬度和顏色是預設的,可能並不好看,可以利用border-width和border-color來修飾一下。
div{
border-style: solid;
border-width: 1px;
border-color: red;
}
說明:
border-style 屬性用於設定元素所有邊框的樣式,或單獨地為各邊設置邊框樣式。只有當這個值不是 none 時邊框才可能出現。
border-style 屬性可以設定的值:
| #值 | 描述 |
|---|---|
| none | 定義無邊框。 |
| hidden | 與 "none" 相同。不過應用於表時除外,對於表,hidden 用於解決邊框衝突。 |
| dotted | 定義點狀邊框。在大多數瀏覽器中呈現為實線。 |
| dashed | 定義虛線。在大多數瀏覽器中呈現為實線。 |
| solid | 定義實線。 |
| double | 定義雙線。雙線的寬度等於 border-width 的值。 |
| groove | 定義 3D 凹槽邊框。其效果取決於 border-color 的值。 |
| ridge | 定義 3D 壟斷邊框。其效果取決於 border-color 的值。 |
| inset | 定義 3D inset 邊框。其效果取決於 border-color 的值。 |
| outset | 定義 3D outset 邊框。其效果取決於 border-color 的值。 |
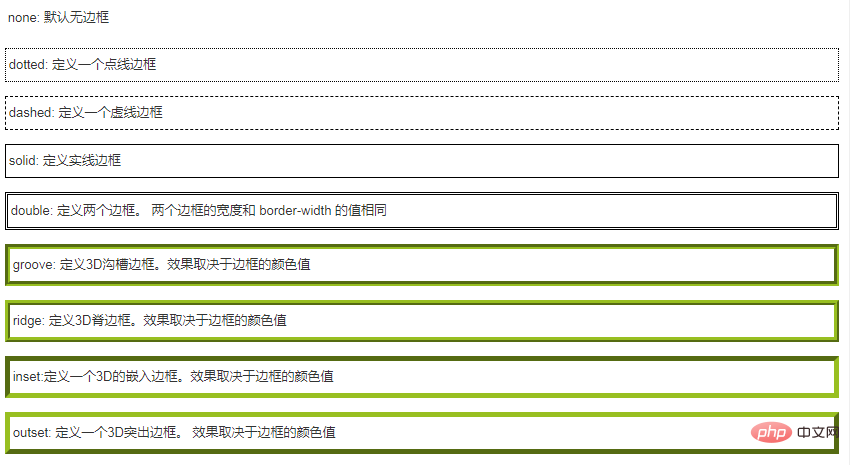
各值的效果:

#(學習影片分享:css影片教學)
以上是css裡solid是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!




