區別:1、id屬性的值是區分大小寫的,每個id值都應該是唯一的;而name屬性不具有是唯一性,它的值可以重複使用。 2.用途不一樣,id屬性可以用作錨引用,也可用作ID選擇器;而name屬性在表單中使用,用來提交資訊。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
在html中,id屬性和name屬性都是提供標識符,表示HTML元素標籤的。那麼它們之間有什麼區別?本篇文章就跟大家簡單比較一下id屬性和name屬性,介紹id屬性和name屬性的差別是什麼,希望對大家有幫助。
我們使用id屬性可以標識唯一的HTML元素,可以在URL中用作錨引用(帶#符號的URL),或者在css中使用作ID選擇器來設定該元素的樣式。也可以在javascript中,使用getElementById(),透過id屬性值來找出元素,在對元素進行操作。例:
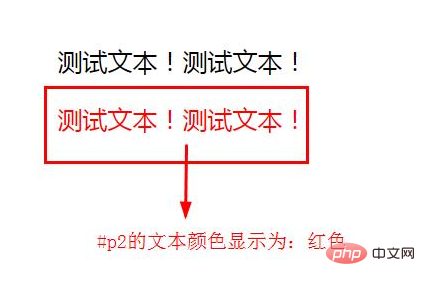
<p id="p1">测试文本!测试文本!</p> <p id="p2">测试文本!测试文本!</p>

<script>
document.getElementById("p2").style.color="red";
</script>
<div id="demo"> <div id="a">div标签,id值为a</div> <p id="A">p标签,id值为A</p> </div>
##id屬性是普遍相容的,對任何元素都有效。而id屬性的值是區分大小寫的,每個id值都應該是唯一的。範例:
<form action="" method="get"> 最喜欢水果?<br /><br /> <label><input name="Fruit" type="radio" value="" />苹果 </label> <br /> <label><input name="Fruit" type="radio" value="" />桃子 </label> <br /> <label><input name="Fruit" type="radio" value="" />香蕉 </label> <br /> <label><input name="Fruit" type="radio" value="" />梨 </label> <br /> <label><input name="Fruit" type="radio" value="" />其它 </label> <br /> </form>

##html中的name屬性
以上是html中id與name的差別是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




