物件導向的想法是抽象的過程---->實例化的過程,我們可以透過JS建構子建立實例化對象,那麼實例物件和建構函數之間存在著什麼樣的關係呢?以下我們用程式碼實例來探討~
//自定义构造函数 function Person(name,age,gender) { this.name = name; this.age = age; this.gender = gender; this.eat = function () { console.log("吃大蒜拌臭豆腐加榴莲酱"); }; }
建構子---->建立物件per
'Linda',23,'female');
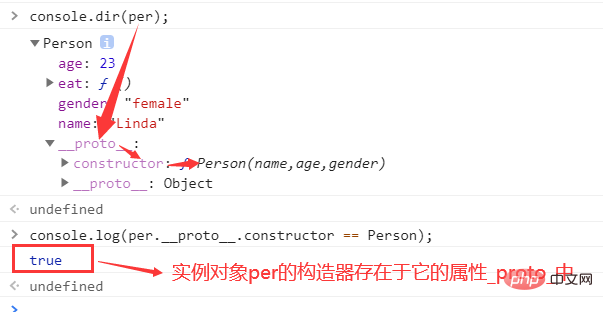
補充:console.dir(per# 補充:console.dir(per)可以列印出物件per的結構(屬性與屬性值)

與以上我們可以得到實例物件與上述建構子之間的關係如下:
1. 實例物件是透過建構子來建立的---所建立的過程叫做實例化
2. 如何判斷物件是不是某個建構子實例化的結果?(建議第二種)
#1) 透過建構器的方式, 即實例物件.建構子==建構子名稱:console.log(dog.constructor==Animal);
2)實例物件instanceof 建構子名稱:console.log(dog instanceof Animal);
#建構子建立物件會帶來問題,我們來看以下範例
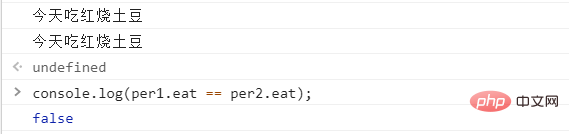
function Person(name, age) { this.name = name; this.age = age; this.eat = function () { console.log("今天吃红烧土豆"); } } var per1 = new Person("小白", 20); var per2 = new Person("小黑", 30); per1.eat(); per2.eat();

#透過列印結果為false可以得出結論per1,per2並不共享eat方法,那麼這很容易推論出透過自訂建構函式所建立的物件實例並不節約記憶體空間,以此引出了原型來解決這個問題。
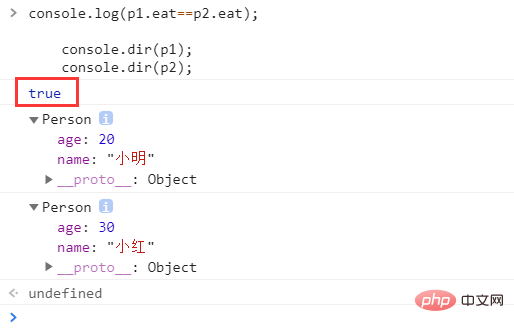
function Person(name,age) { this.name=name; this.age=age; } //通过原型来添加方法,解决数据共享,节省内存空间 Person.prototype.eat=function () { console.log("吃凉菜"); }; var p1=new Person("小明",20); var p2=new Person("小红",30);

#透過列印結果我們發現p1,p2兩個實例物件共享eat方法,實現了資料共享,節省記憶體空間。但是我們查看實例物件的結構並沒有發現eat方法 ,但是物件確實能呼叫到eat方法,這是什麼原因呢?
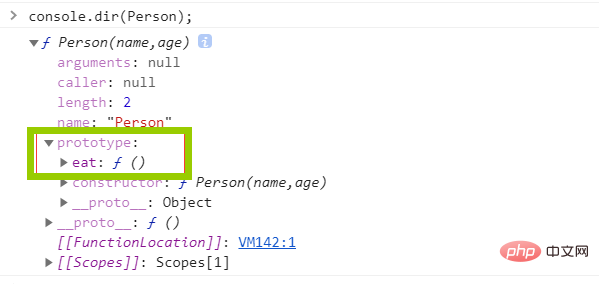
 #接著我們再來檢視建構子Person的結構
#接著我們再來檢視建構子Person的結構
透過console.dir(p1 )檢視物件的結構時,我們發現它除了age,name屬性外,還有一個_proto_屬性,值是一個對象,在JavaScript中被稱為隱式原型。一個物件的隱式原型指向建構該物件的建構函式的原型prototype, 這也保證了實例能夠存取在建構函式原型中定義的屬性和方法。
######## ###################### 總結 JS建構子-實例物件-原型物件之間的關係 ##########################################################水平都是之間的關係 #############################1
#1.建構子可以實例化物件;
# 2.
建構函式中有一個屬性叫prototype,是建構子的原型物件;3.為範例(__proto__)指向的是此建構函數的原型物件(prototype);
4.
建構子原型物件(prototype)中的方法是可以被實例物件直接存取的;
1. 原型的功能是共享資料,節省記憶體空間;
6. 需要共享的資料定義在原型中,不需要共享的資料寫在建構函數中;
以上是JS建構子-實例物件-原型物件之間的關係的詳細內容。更多資訊請關注PHP中文網其他相關文章!




