解決方法:1、複製“vue.cmd”在計算機中的存儲路徑;2、在桌面右鍵單擊“計算機”,依次選擇“屬性”-“高級系統設定”-“環境變數” ;3、雙擊path,在編輯環境變數的彈框中,點選「新建」按鈕,將「儲存路徑」貼到新建的編輯區域即可。

本教學操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
前情提示:
從nodejs官網上下載了node的安裝包,並安裝了node,使用npm install -g yarn 指令全域安裝了yarn,接著使用 yarn global add @vue/cli 指令,成功安裝了全域的vue-cli。
1. 確定是否安裝了nodejs和 全域vue-cli ,我這裡都已安裝。
2. 問題具體描述:vue-cli已使用yarn全域安裝,且已安裝成功,但在使用vue --version命令的時候,報錯為“vue不是內部或外部命令”,即此時無法使用vue的相關命令。
3. 解決方法:
在電腦中找到vue.cmd檔案的儲存位置,並將它新增至環境變數即可 。
4.具體做法:
① 在電腦中全域搜尋vue.cmd,複製它在電腦中的儲存路徑;
**另:**情況和我相同者(用yarn安裝的vue-cli),也可運行yarn global dir 可拿到yarn的全域路徑,
將yarn的路徑拷貝到電腦中,並打開該目錄下的node_modules,以及它下面的.bin資料夾,可拿到vue.cmd的路徑,如下是我的 vue.cmd的路徑,將其拷貝。
第①步驟中,都是為了拿到vue.cmd的本機儲存路徑。
② 將拿到的vue.cmd#的儲存路徑,加入環境變數;
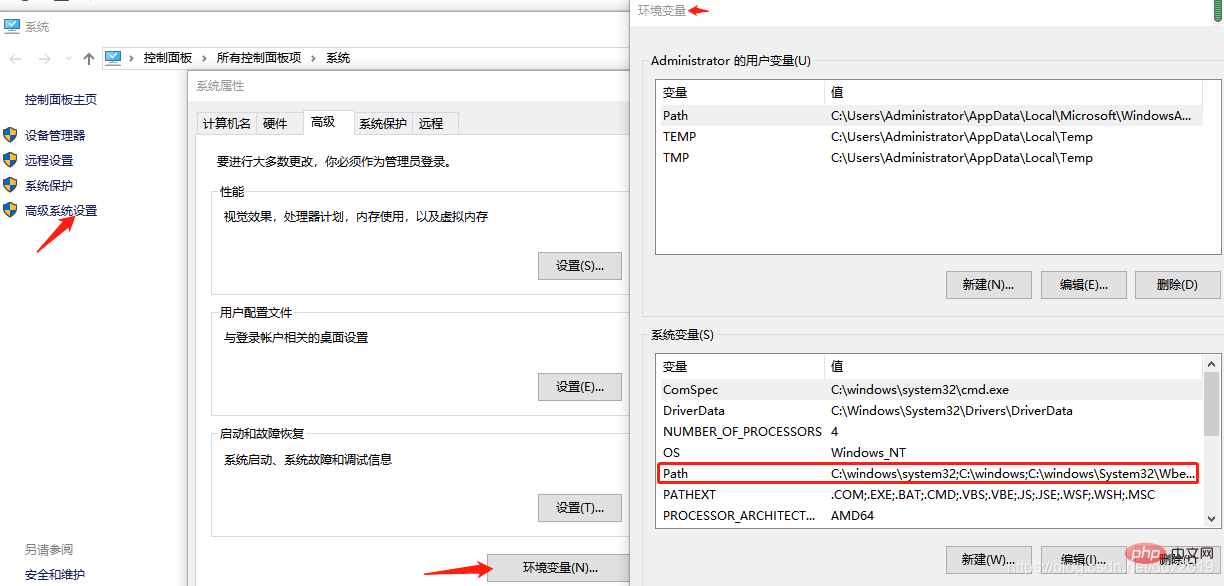
在桌面的電腦圖示下,點選滑鼠右鍵,屬性,找到進階系統設置,如圖:

#點擊進階系統變數中的環境變數:

#雙擊path,在編輯環境變數的彈框中,點選「新建」按鈕,並把剛剛複製的vue.cmd的儲存路徑貼到新建的編輯區域,設定完成後依序點擊確定即可;

上述完成後,重啟指令窗口,輸入vue --version指令,若能看到vue的版本,則證明問題得以解決。就可執行vue create demo等創建vue專案的命令。
相關推薦:《vue.js教學》
以上是vue不是內部或外部指令怎麼解決的詳細內容。更多資訊請關注PHP中文網其他相關文章!



