vuejs有指令。 Vuejs的指令是以「v-」開頭的,它們作用於HTML元素,指令提供了一些特殊的特性,將指令綁定在元素上時,指令會為綁定的目標元素添加一些特殊的行為,可以將指令看成特殊的HTML特性。

本教學操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
vuejs有指令。
Vue中什麼是指令
#Vue.js的指令是以v-開頭的,它們作用於HTML元素,指令提供了一些特殊的特性,將指令綁定在元素上時,指令會為綁定的目標元素加入一些特殊的行為,我們可以將指令看作特殊的HTML特性(attribute)。
VueJS透過稱為指令的新屬性來擴充HTML。
ViueJS透過內建的指令來為應用程式新增功能。
VueJS允許你自訂指令。
指令的特徵
#所有指令都包含在Vue實例管理的範圍內。
vueJS指令是擴充的HTML屬性,帶有前綴v-。
v-model指令把元素值(例如輸入域的值)綁定到應用程序,儲存值。
vuejs常用指令
#Vue.js提供了一些常用的內建指令,接下來我們將介紹以下幾個內建指令:
#v-if指令
v-if是條件渲染指令,它根據表達式的真假來刪除和插入元素基本語法:
v-if="expression"
expression是一個傳回布林值的表達式,表達式可以是一個布林屬性,也可以是一個返回布林的運算式。
<div id="app">
<div v-if="isMale">男士</div>
<div v-if="age>=20">age:{{age}}</div>
</div>
var vm = new Vue({
el: '#app',
data: {
age:25,
isMale:true,
}
})v-show指令
v-show和v-if區別。v-show不管條件是否成立,都會渲染html,而v-if只有條件成立才會渲染
而使用v-show的p只是更改了它的樣式display: none;


<div id="app">
<div v-if="isMale">男士v-if</div>
<div v-show="isMale">男士v-show</div>
</div>
var vm = new Vue({
el: '#app',
data: {
isMale:false
}
})v-else指令
#v-else指令與v-if或v-show同時使用,v-if條件不成立則會顯示v-else內容<div id="app">
<div v-if="isMale">男士</div>
<div v-else>女士</div>
</div>
var vm = new Vue({
el: '#app',
data: {
isMale:true
}
})v-for指令
#v-for指令基於一個數組渲染一個列表,它和JavaScript的遍歷語法相似v-for="item in list"
list是數組,item是目前遍歷的陣列元素
v-for="(item,index) in list"其中index是目前迴圈的索引,下標從0開始

<div id="app">
<table>
<tr class="thead">
<td>序号</td>
<td>姓名</td>
<td>年龄</td>
</tr>
<tr v-for="(item,index) in list">
<td v-text="index+1"></td>
<td v-text="item.name"></td>
<td v-text="item.age"></td>
</tr>
</table>
</div>
var vm = new Vue({
el: '#app',
data: {
list:[{
name:'章三',
age:18
},{
name:'李四',
age:23
}]
}
})v-bind指令
v-bind動態地綁定一個或多個特性,在其名稱後面可以帶一個參數,中間放一個冒號隔開,這個參數通常是HTML元素的特性(attribute),如v-bind: classclass可以和v-bind:class同時存在,也就是說有class了,再添加v-bind:class並不會覆蓋原來的樣式類,而是在原來基礎上添加新的類名<div id="app">
<img v-bind:src="img" class="logo"
v-bind:class="isLogo?'':'product'"
v-bind:style="{'border':hasBorder?'2px solid red':''}"></img>
</div>
var vm = new Vue({
el: '#app',
data: {
img:'https://www.baidu.com/img/bd_logo1.png',
isLogo:false,
hasBorder:true
}
})<div id="app">
<img :src="img" class="logo"
:class="isLogo?'':'product'"
:style="{'border':hasBorder?'2px solid red':''}"></img>
</div>v-on指令
v-on用於監聽DOM事件,用法和v-bind類似,例如給button新增點擊事件 ##以下是一個點擊隱藏和顯示p文字段落的程式碼
##以下是一個點擊隱藏和顯示p文字段落的程式碼
<div id="app"> <p v-show="isShow">微风轻轻的吹来,带来了一丝丝凉意</p>
<div>
<button type="button" v-on:click="show(1)">显示</button>
<button type="button" v-on:click="show(0)">隐藏</button>
</div>
</div>
var vm = new Vue({ el: '#app', data: { isShow:true
}, methods:{ show:function(type){ if(type){ this.isShow = true;
}else{ this.isShow = false;
}
}
}
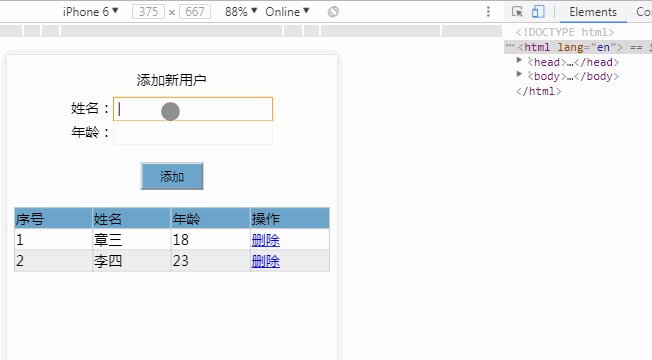
})<div id="app">
<div class="title">添加新用户</div>
<div class="form">
姓名:<input type="text" v-model="person.name"><br/>
年龄:<input type="text" v-model="person.age"><br/>
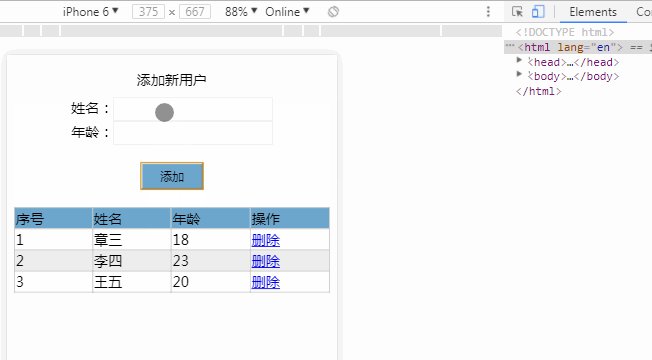
<button class="btn" type="button" @click="add">添加</button>
</div>
<table>
<tr class="thead">
<td>序号</td>
<td>姓名</td>
<td>年龄</td>
<td>操作</td>
</tr>
<tr v-for="(item,index) in list">
<td v-text="index+1"></td>
<td v-text="item.name"></td>
<td v-text="item.age"></td>
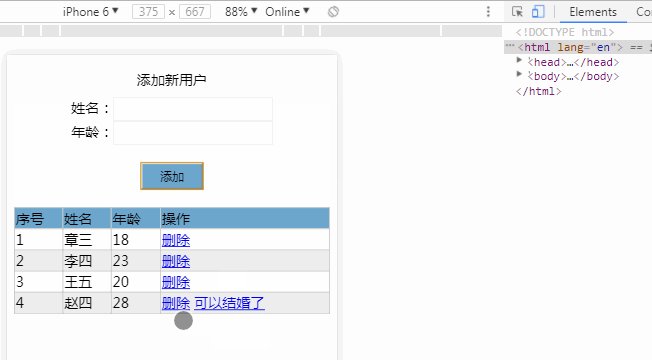
<td>
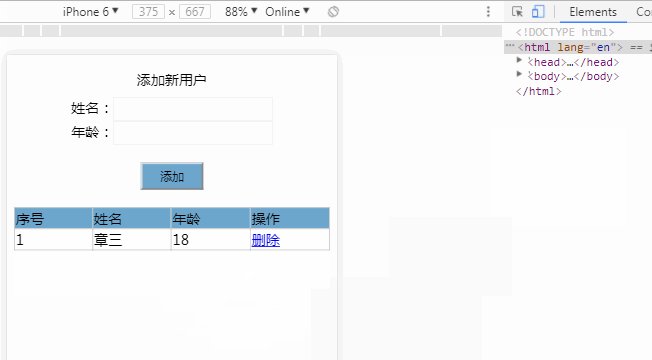
<a href="javascript:;" @click="deleteItem(index)">删除</a>
<a v-if="item.age>=25" href="javascript:;" @click="marry(index)">可以结婚了</a>
</td>
</tr>
</table>
</div>
new Vue({
el: '#app',
data: {
person:{
name:'',
age:'',
},
list:[{
name:'章三',
age:18
},{
name:'李四',
age:23
}]
},
methods:{
add:function(){
this.list.push(this.person);
this.person = {name:'',age:''};
},
deleteItem:function(index){
// 删除一个数组元素
this.list.splice(index,1);
},
marry:function(){
alert("不好意思,你没有女朋友结不了婚");
}
},
created:function(){
}
}) 相關推薦:《 vue.js教程
相關推薦:《 vue.js教程以上是vuejs有指令嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!



