JS縮小圖片的方法:1、使用setAttribute()方法,語法「圖片物件.setAttribute("width", "更小的寬度值")」。 2.使用style物件的width屬性,語法「圖片物件.style.width="更小的值"」。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
JavaScript中縮小圖片的方法
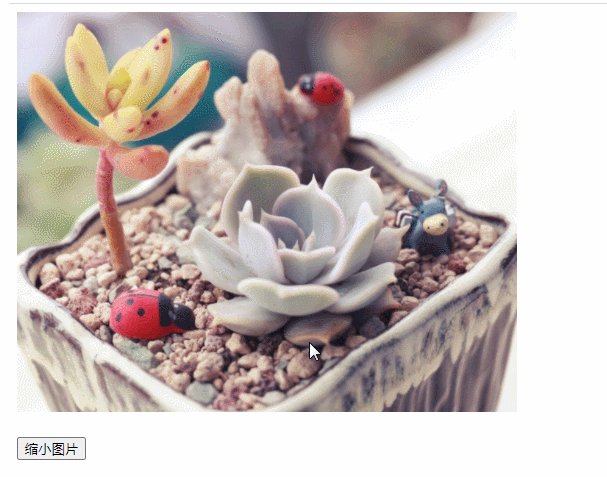
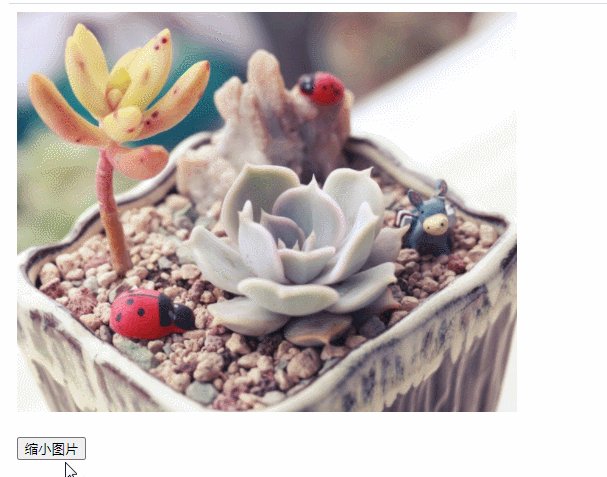
#方法1:使用setAttribute()
#輸出結果:

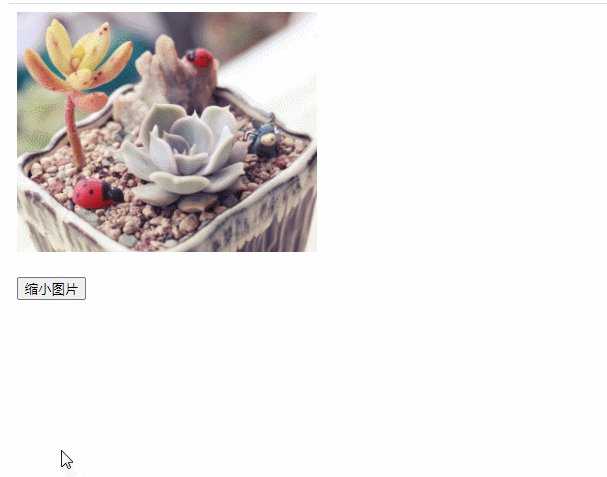
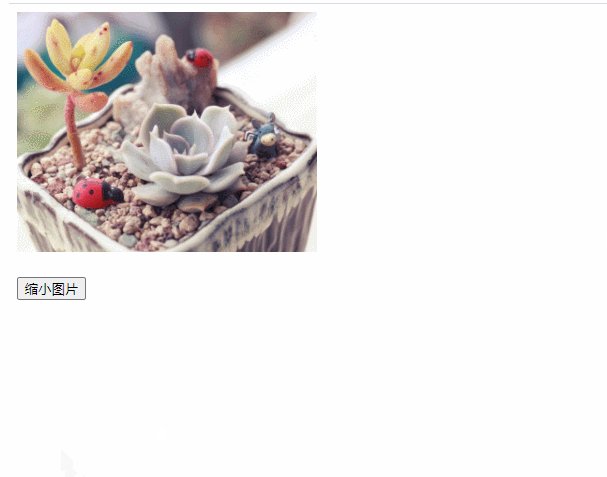
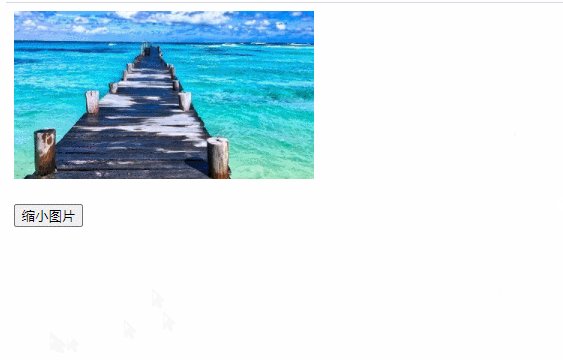
方法2:使用style物件的width屬性
輸出結果:

【推薦學習:javascript進階教學】
以上是JavaScript怎麼縮小圖片的詳細內容。更多資訊請關注PHP中文網其他相關文章!




