讀取方法:1、用“readAsText(file, encoding)”;2、用“readAsDataUrl(file)”;3、用“readAsBinaryString(file)”;4、用readAsArrayBuffer(file)” 。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
出於安全和隱私的原因, web 應用程式無法直接存取使用者裝置上的文件。如果需要讀取一個或多個本機文件,可以透過使用input file和FileReader來實現。在這篇文章中,我們將透過一些例子來看看它是如何工作的。
讀取文件,主要使用的是[FileReader]類別。
#“該物件擁有的屬性:”
“FileReader.error” :唯讀,一個DOMException,表示在讀取檔案時發生的錯誤。
“FileReader.readyState”:只讀 表示 FileReader 狀態的數字。取值如下:
常數名值描述EMPTY0還沒有載入任何資料LOADING1資料正在被載入DONE2已完成全部的讀取請求
「FileReader.result」 :只讀,文件的內容。此屬性僅在讀取操作完成後才有效,資料的格式取決於使用哪個方法來啟動讀取操作。
「該物件擁有的方法:」
readAsText(file, encoding):以純文字形式讀取文件,讀取到的文字保存在result屬性中。第二個參數代表編碼格式。
readAsDataUrl(file):讀取檔案並且將檔案以資料URI的形式保存在result屬性中。
readAsBinaryString(file):讀取檔案並且把檔案以字串保存在result屬性中。
readAsArrayBuffer(file):讀取檔案並且將一個包含檔案內容的ArrayBuffer保存咋result屬性中。
FileReader.abort():中止讀取操作。在傳回時,readyState屬性為DONE。
「檔案讀取的過程是非同步操作,在這個過程中提供了三個事件:progress、error、load事件。」
progress:每隔50ms左右,會觸發一次progress事件。
error:在無法讀取到檔案資訊的條件下觸發。
load:在成功載入後就會觸發。
在下面的範例中,我們將使用readAsText和readAsDataURL方法來顯示文字和圖像檔案的內容。
例一:讀取文本檔
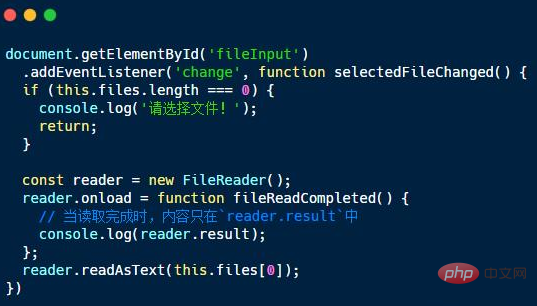
為了將檔案內容顯示為文本,change需要重寫:

#首先,我們要確保有一個可以讀取的檔案。如果用戶取消或以其他方式關閉文件選擇對話框而不選擇文件,我們就沒有什麼要讀取和退出函數。
然後我們繼續建立一個FileReader。 reader的工作是異步的,以避免阻塞主執行緒和 UI 更新,這在讀取大檔案(如影片)時非常重要。
reader發出一個'load'事件(例如,類似於Image物件),告訴我們的檔案已經讀取完畢。
reader將檔案內容保存在其result屬性中。此屬性中的資料取決於我們使用的讀取檔案的方法。在我們的範例中,我們使用readAsText方法讀取文件,因此result將是一個文字字串。
範例二:顯示本地選擇的圖片
#如果我們想要顯示圖像,將檔案讀取為字串並不是很有用。 FileReader有一個readAsDataURL方法,可以將檔案讀入一個編碼的字串,該字串可以用作元素的來源。本例的程式碼基本上與前面的程式碼相同,差異在於我們使用readAsDataURL讀取檔案並將結果顯示為圖像:
總結
1)由於安全性和隱私的原因,JavaScript 無法直接存取本機檔案。
2)可以透過 input 類型為 file 來選擇文件,並對文件進行處理。
3) file input 具有帶有所選檔案的files屬性。
4) 我們可以使用FileReader來存取所選檔案的內容。
【推薦學習:javascript進階教學】
#以上是JavaScript怎麼讀取文件的詳細內容。更多資訊請關注PHP中文網其他相關文章!




