傳遞方法:1、父元件利用props向子元件傳遞資料;2、子元件透過事件傳遞資料給父元件;3、利用路由傳資料;4、利用localStorage或sessionStorage儲存數據,然後使用getItem取得資料;5、利用Vuex來傳遞資料。

本教學操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
元件(Component)是 Vue.js 最強大的功能。元件可以封裝可重複使用的程式碼,透過傳入物件的不同,實現元件的重複使用,但元件傳值就變成一個需要解決的問題。
1.父元件向子元件傳值
元件實例的作用域是孤立的。這表示不能在子元件的範本內直接引用父元件的資料。要讓子元件使用父元件的數據,我們需要透過子元件的props#選項。
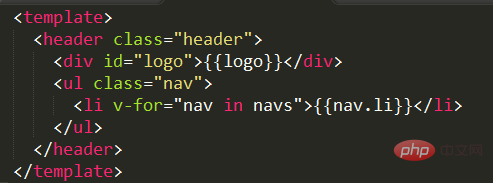
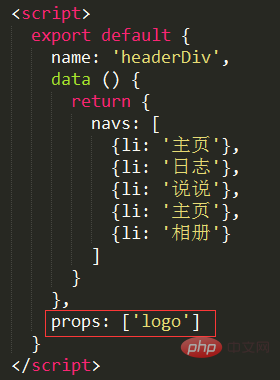
子元件:

#子元件需要從父元件取得# logo 的值,就需要使用 props: ['logo']

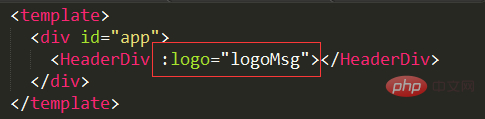
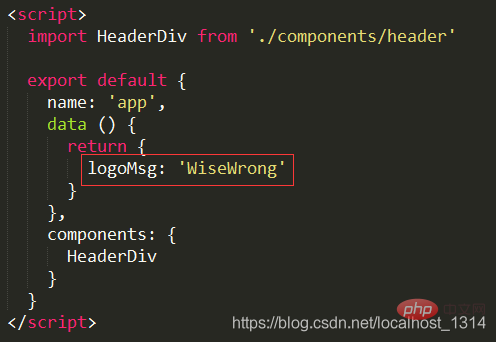
##父元件:


#2.子元件傳值給父元件
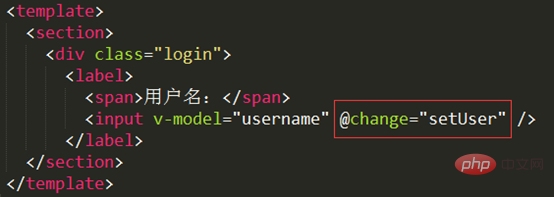
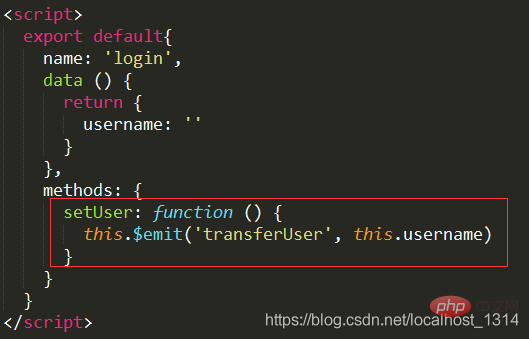
#子元件主要透過事件傳遞資料給父元件。子元件:


#其中 transferUser 是一個自訂的事件,this.username 將透過這個事件傳遞給父元件 。
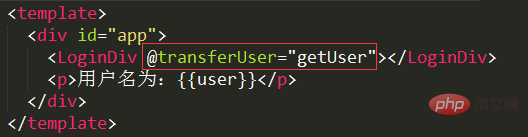
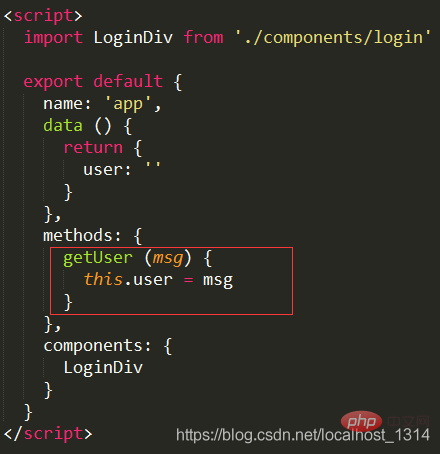
父元件:


getUser 方法中的參數 msg 就是從子元件傳遞過來的參數# username
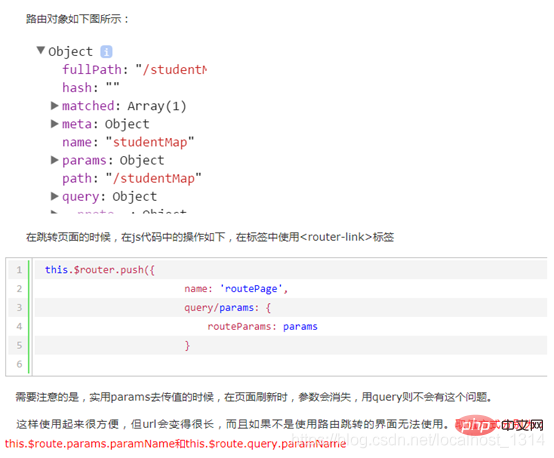
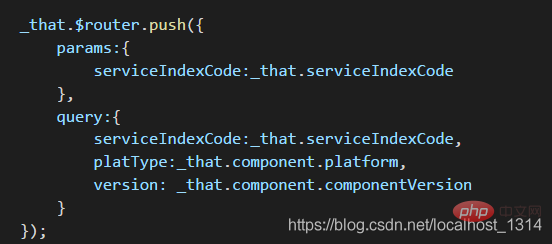
##3 .路由傳值

 #使用時,在生命週期created賦值。
#使用時,在生命週期created賦值。
4. 透過localStorage或 sessionStorage來儲存資料

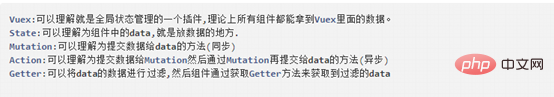
5 .Vuex
在應用複雜時,建議使用vue官網推薦的vuex 。
https://vuex.vuejs.org/zh-cn/getting-started.html

vue.js教學》
以上是vuejs傳遞資料的方法有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!



