在css中,可以利用letter-spacing屬性來讓字之間的間隔變大,只需要給包含文字的容器元素添加「letter-spacing:間距值;」樣式即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css讓字間的間隔變大
#在css中,可以利用letter-spacing屬性讓字之間的間隔變大。對於這個屬性:每一個中文文字作為一個“字”,而每一個英文字母也作為一個“字”!
範例:letter-spacing屬性讓字之間的間隔變大
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css letter-spacing属性设置字间隔</title>
<style>
.demo {
height: 100px;
margin: 10px 0;
border: 1px solid red;
}
.spacing {
letter-spacing: 20px;
}
</style>
</head>
<body>
<div class="demo">
<p>hello,你好呀!</p>
<p>ab cd 你好00)!</p>
</div>
<div class="demo">
<p class="spacing">hello,你好呀</p>
<p class="spacing">ab cd 你好00)!</p>
</div>
</body>
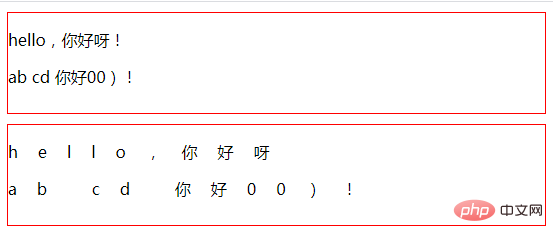
</html>效果圖:

| #說明: | |
|---|---|
| letter-spacing 屬性增加或減少字元間的空白(字元間距),此屬性定義了在文字字元方塊之間插入多少空間。由於字元字形通常比其字元框要窄,指定長度值時,會調整字母之間通常的間隔。 | 可以設定的屬性值: |
| 值 | #描述
以上是css怎麼讓字之間的間隔變大的詳細內容。更多資訊請關注PHP中文網其他相關文章!


