javascript中有map方法,該方法用於傳回一個新數組,並按照原始數組元素順序依次處理元素;map語法是「array.map(function(currentValue,index,arr), thisValue) 」。

本文操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript 有map嗎?
javascript中有map方法。
JavaScript Array map() 方法定義與用法
map() 方法傳回一個新數組,陣列中的元素為原始陣列元素呼叫函數處理後的值。
map() 方法依照原始陣列元素順序依序處理元素。
注意: map() 不會對空數組進行偵測。 map() 不會改變原始陣列。
語法
array.map(function(currentValue,index,arr), thisValue)
參數說明
參數function(currentValue, index,arr) 必須:函數,陣列中的每個元素都會執行這個函數
參數currentValue 必須:目前元素的值
index 可選:目前元素的索引值
arr 可選:目前元素屬於的陣列物件
thisValue 可選:物件作為該執行回呼時使用,傳遞給函數,用作"this" 的值。
如果省略了 thisValue,或是傳入 null、undefined,那麼回呼函數的 this 就是全域物件。
傳回值: 傳回一個新數組,數組中的元素為原始數組元素呼叫函數處理後的值。
實例
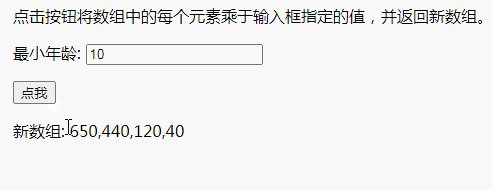
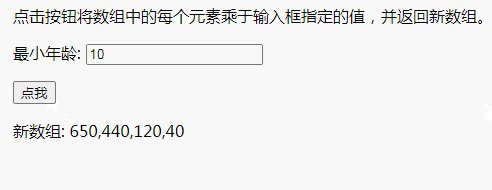
數組中的每個元素乘於輸入框指定的值,並傳回新數組:
var numbers = [65, 44, 12, 4];
function multiplyArrayElement(num) {
return num * document.getElementById("multiplyWith").value;
}
function myFunction() {
document.getElementById("demo").innerHTML = numbers.map(multiplyArrayElement);
}運行效果:

推薦學習:《javascript基礎教學》
以上是javascript 有map嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!

