vue的八大生命週期狀態:1、beforeCreate;2、created;3、beforeMount;4、mounted;5、beforeUpdate;6、updated;7、beforeDestroy;8、destroyed。

本教學操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
vue.js生命週期的八大狀態:
#1、beforeCreate(建立前):vue實例初始化之前呼叫
此階段為實例初始化之後,此時的資料觀察和事件配置都還沒準備好,而此時的實例中的data和el還是underfined狀態,不可用的,dom元素也未載入,此時使用html片段程式碼我們加上ref屬性,用於取得DOM元素的操作會報錯,詳細效果請使用程式碼測試。
2、created(創建後):vue實例初始化之後調用
beforeCreate之後緊接著的鉤子就是創建完畢created,此時我們能讀取到data的值,但是DOM還沒生成,所以屬性el還是不存在的,dom元素也未載入。
3、beforeMount(載入前):掛載到DOM樹之前呼叫
此時的$el成功關聯到我們指定的DOM節點,但此時的DOM元素還未加載,如果此時在DOM元素中綁定資料使用{{name}}後裡邊的name不能成功地渲染出我們data中的資料
4、mounted (載入後):掛載到DOM樹之後呼叫
掛載完畢階段,到了這個階段資料就會被成功渲染出來。 DOM元素也載入出來了,html片段程式碼我們加上ref屬性,可以取得DOM元素。
5、beforeUpdate(更新前):資料更新之前呼叫
當修改Vue實例的data時,Vue就會自動幫我們更新渲染視圖,在這個過程中,Vue提供了beforeUpdate的鉤子給我們,在偵測到我們要修改資料的時候,更新渲染視圖之前就會觸發鉤子beforeUpdate。 html片段程式碼我們加上ref屬性,用來取得DOM元素。 Dom元素上的資料還沒改變。
6、updated(更新後):資料更新之後呼叫
此階段為更新渲染視圖之後,此時再讀取視圖上的內容,已經是最新的內容。此時載入的DOM元素上的資料更新了。
7、beforeDestroy(銷毀前):vue實例銷毀之前呼叫
呼叫實例的destroy()方法可以銷毀目前的元件,在銷毀之前,會觸發beforeDestroy鉤子。
8、destroyed(銷毀後):vue實例銷毀之後呼叫
成功銷毀之後,會觸發destroyed鉤子,此時該實例與其他實例的關聯已經被清除,它與視圖之間也被解綁,此時再修改name的值,試圖不在更新,表示實例成功被銷毀了。
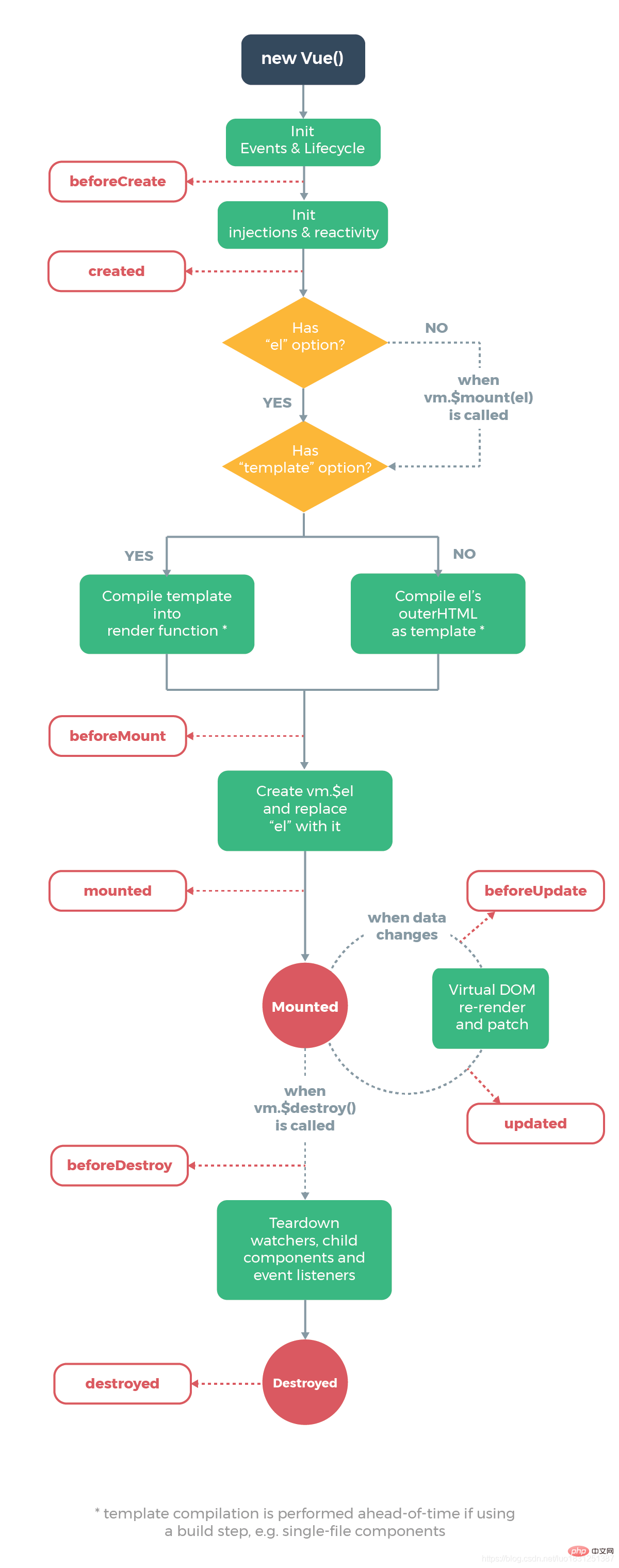
以下是官方文件裡的生命週期圖

#相關推薦:《vue.js教學 》
以上是vue的八大生命週期狀態分別是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!



