css設定4個div並排的方法:1.使用float屬性讓4個div浮動即可。 2.使用「display:inline;」或「display: inline-block;」樣式將4個div轉換為內聯元素或內聯塊狀元素即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
div是塊狀元素,會獨佔一行,其寬度自動填滿其父元素寬度;多個div元素在一起,會自動換行顯示。那麼如何讓多個div元素並排顯示呢?下面來跟大家介紹一下方法。
方法1:使用float讓div浮動起來
只要你的並排div盒子總寬度小於或等於最外層盒子寬度即可實現多個div對象並排顯示。
範例:
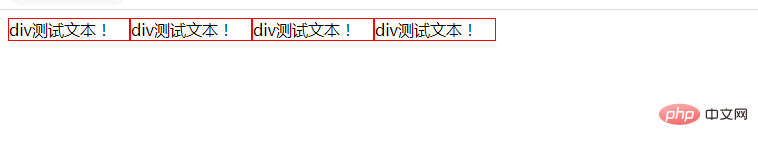
效果圖:

#float 屬性定義元素在哪個方向浮動。以往這個屬性總應用於圖像,使文字圍繞在圖像周圍,不過在 CSS 中,任何元素都可以浮動。浮動元素會產生一個區塊級框,而不論它本身是何種元素。
方法2:使用display屬性將div轉換為內聯元素或內聯塊狀元素
內聯元素或內聯塊狀元素不會獨佔一行,相鄰的行內元素會排列在同一行裡,直到一行排不下,才會換行。
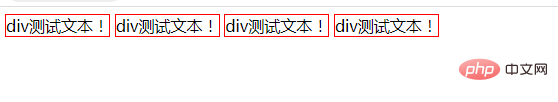
效果圖:

#display屬性用於定義建立佈局時元素產生的顯示框類型。
display:inline;:元素會被顯示為內聯元素,元素前後沒有換行符號。
display:inline-block;:元素會被顯示為行內區塊元素,元素前後沒有換行符號。
(學習影片分享:css影片教學)
以上是css怎麼設定4個div並排顯示的詳細內容。更多資訊請關注PHP中文網其他相關文章!




