這篇文章跟大家分享值得了解的10 個2021 年比較有用但又不熱門的CSS功能,快來收藏吧!

沒有 CSS,現代 Web 應用程式將無法實現。標記語言(譯者註:這是樣式表語言…)負責讓網站有良好的視覺體驗、令人愉悅的佈局,每個元素都各居其位。但是,你知道新的 CSS 特性一直在出現嗎?
多年來,CSS 已經超越了單純設定背景色、邊框、文字樣式、邊距和盒模型的範疇。現代的 CSS 現在能夠提供過去需要 JavaScript 或其他解決方法才能實現的功能!
為了慶祝CSS 的發展,在這篇文章中,我們想看看CSS 在2021 年推出的一些令人驚奇而大家可能還不知道的功能(譯者註:準確來說,2021年比較有用但又不熱門的功能)。我們將重點介紹 Web 設計師和開發者可以使用的現代 CSS 的出色功能,討論一下用例和瀏覽器支持,並為大家提供一個簡單的示例。
讓我們開始吧!
這是 CSS 如今具有的一些令人驚奇的功能。
自訂屬性與變數
譯者註:這裡的自訂屬性(Custom Properties)和我們所說的變數是一個東西,請參閱MDN Web Doc
自訂屬性基本上允許我們定義CSS 屬性的替代品以用於我們的設計。一個例子就能讓你理解為什麼說這個功能有用:
通常,在建立主題時,我們會選擇一種配色方案,然後在必要時聲明這些顏色。
a {
color: #cd2653;
}
.social-icons a {
background: #cd2653;
}
.wp-block-button.is-style-outline {
color: #cd2653;
}這種方法的問題是,如果我們想要更改一種顏色,則必須在每個地方使用了這個顏色的地方做出對應的修改。儘管程式碼編輯器可以透過搜尋和替換輕鬆地做到這一點,但這仍然很煩人。尤其是如果我們只是想進行快速測試,並且必須再次撤消所有操作。
更好的解決方案
自訂屬性就解決了這個問題。在它們的幫助下,我們可以輕鬆地將剛才所說的配色分配給一個變量,然後每次使用該顏色時,只需將其作為CSS 屬性輸入即可,如下所示:
:root {
--global--color-primary: #28303d;
}
a {
color: var(--global--color-primary);
}
.social-icons a {
background: var(--global--color-primary);
}這樣,每當我們想要對配色進行更改時,只需要在一個地方進行更改即可。太酷了吧?過去,我們還需要使用 Sass 之類的預處理器來使用變量,而現在它是 CSS 的原生功能。
如您在上面看到的,自訂屬性也非常容易使用。在:root 選擇器下的文件開始處定義變數(請注意,變數前面應使用雙連字元--,這是將變數稱為自訂屬性的原因,它們也區分大小寫!)。之後我們就可以透過 var() 函數在整個文件中使用它們。
如果要更改變量,只需更改 :root 下面的聲明就可以了。
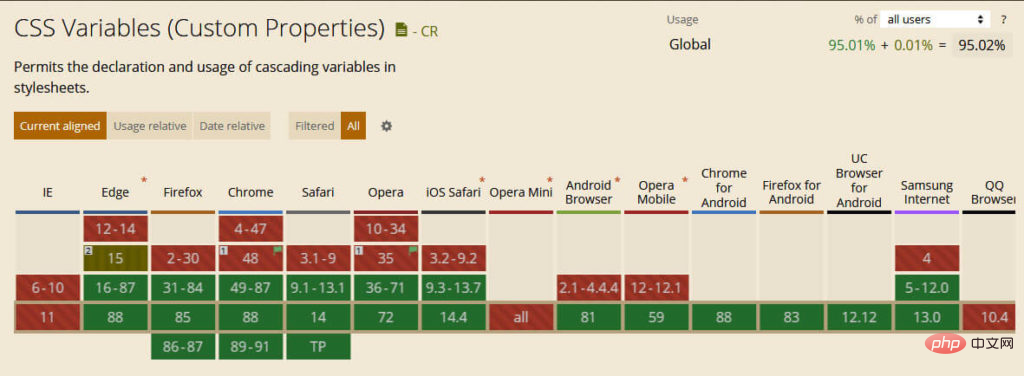
此CSS 功能的兼容性如何,瀏覽器支援非常好:

@supports
接下來,有一個類似媒體查詢的CSS 規則。不過我們不是用它是基於螢幕大小或裝置類型來編寫特定的樣式,而是根據使用者瀏覽器支援的 CSS 屬性和值,應用特定的樣式。
這有什麼用?
正如你將在本文中看到的那樣,並非所有的瀏覽器和裝置都支援所有 CSS 功能。儘管我們通常可以使用優雅降級來處理此問題,但在某些情況下,如果我們不專門包括對最新的技術的支持,則使用這些技術可能會嚴重破壞我們的網站的樣式結構。
此外,我們還可以使用@supports 為支援特定功能的更現代的瀏覽器添加額外的功能或樣式(這就是為什麼使用的查詢@supports 也稱為「功能查詢」的原因)。
如何使用功能查詢
如果您熟悉媒体查询,则使用支持检查将非常容易。使用方法如下:
@supports (display: grid) {
.site-content {
display: grid;
}
}如你所见,其实不过就是规则的声明后跟要在方括号中检查的属性或属性 — 值对,再加上我们平时用的 CSS 声明用于说明满足条件时要应用哪些样式规则。
上面的示例指出,如果浏览器支持 CSS 网格功能(稍后将对此进行详细介绍),则应用 display: grid; 样式到 .site-content 的元素。
同样重要的是要注意 @supports 支持使用运算符 not、and 和 or(也可以结合使用)以创建更具体的规则,例如对不支持该特定功能的浏览器的优雅降级:
@supports not (display: grid) {
.site-content {
float: left;
}
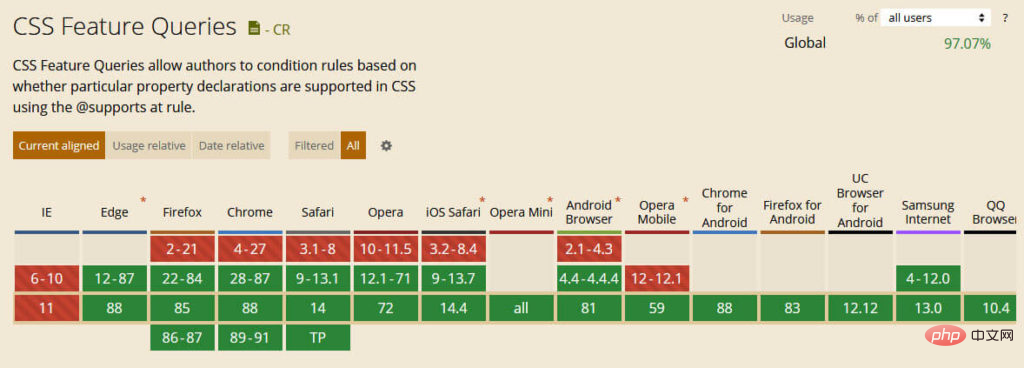
}为了能够正常使用 @supports 功能,你需要知道哪些浏览器支持它(我知道,这是一种元数据)。好消息是**所有的现代浏览器都支持**。

但是,由于这些查询的目的是启用或禁用旧版浏览器无法处理的功能,因此请确保正确编写它们。即如果要使用功能查询,请为支持功能查询的浏览器创建功能查询条件。让浏览器以它无法理解的方式忽略某些内容是没有用的。
Flexbox 间隙
Flexbox 是另一种 CSS 布局模块,而我们已经讨论过它。长期以来,Flexbox 的缺点是它不支持间隙,我说的是,不支持定义行和列之间的间隔。
幸运的是,浏览器对此 CSS 功能的支持正在改善。现在,我们可以开始使用 gap、row-gap 和 column-gap 属性,在网格布局、Flexbox 布局和 Multi-Column 布局中创建间隙。
这是一个在 Flexbox 中创建间隙的快速示例:
.flex-gap-test {
display: inline-flex;
flex-wrap: wrap;
gap: 16px;
}
<div class="flex-gap-test">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>这就是效果:

尽管我们可以通过 margin 实现相同的布局,但是与简单地声明间隙大小相比,它需要更多的标记和解决方法。
内容可见性
content-visibility 是 CSS 中一个非常酷的新功能,能够有效提高网站性能。它基本上像延迟加载一样工作,而且不仅适用于图像,还适用于任何 HTML 元素。我们可以使用它来实现网站的懒加载。
使用也超级容易。只需将其应用于我们选择的元素,如下所示:
.content-below-fold {
content-visibility: auto;
}content-visibility 支持三个值。默认情况下为 visible,此时元素将照常加载。我们可以将其设置为 hidden,即无论元素是否可见都不会呈现该元素。设置为 auto 时,则会跳过可见区域之外的元素,然后在它们出现在屏幕上时才开始进行渲染。
这可是很酷的东西,对不对?
在这种情况下可能也很重要的一件事是考虑一下 contain-intrinsic-size。由于设置为 content-visibility: hidden; 的元素的大小实际上为零,因此我们可以将理论高度和宽度应用于隐藏的元素,以便浏览器可以从一开始就将其考虑在内,而不是在渲染元素时考虑。这样,我们可以避免在滚动过程中布局被突然改变。
浏览器支持方面,content-visibility 仍然有些差劲,不过正在朝着那个方向前进着,contain-intrinsic-size 同理。
我预计一旦它被更广泛地采用,它将成为加速渲染过程的最有效工具之一。
过渡,变换,动画
在过去,如果我们想在网站上移动某些内容,通常必须求助于 JavaScript(对于 MySpace 一代的用户来说则需要求助 GIF 动画)。但是你可能不知道的是,CSS 早就能够做到这一点。实现这种目标的三种主要方式是:
transition —— 支持平滑地从一个属性值更改为另一个属性值(例如,悬停效果),而不是突然更改。transform —— 支持在 2D 和 3D 空间中移动、旋转和缩放元素。animation —— 在 CSS 中设置简单或复杂的动画,并配置它们的运行方式和运行时间。自然,在这里我们没有空间详细讨论所有这三个部分。如果您想了解更多信息,请务必查看上面的链接。但是,让我们为每个示例做一些快速练习示例,以便您对可能的效果有一个印象。
CSS Transition
这是 CSS 过渡的快速示例:
div {
width: 100px;
height: 100px;
transition: height 3s;
}
div:hover {
height: 500px;
}当有人将鼠标悬停在 div 元素上时,上述的代码会将这个元素高度在三秒内增加到 500px。
CSS Transform
以下是 CSS 转换的示例 —— 当有人将鼠标悬停在元素上方时,它将使元素顺时针旋转 30 度:
div:hover {
transform: rotate(30deg);
}CSS Animation
最后,是展示 CSS 动画使用方式的简短代码段:
@keyframes color-change {
from {
background-color: blue;
}
to {
background-color: yellow;
}
}
div:hover {
animation-name: color-change;
animation-duration: 3s;
}请注意我们使用 @keyframes 命名动画并定义其功能,然后我们需要使用 animation-name 将该动画应用于元素。animation-duration 则控制完成所需的时间,然后还有不少其他类似的属性~
如果你想尝试所有这些方式,那么有个好消息,浏览器对它们的支持非常好(请参见 Transition、2D Transform、3D Transform 和 Animation)。因此,没有任何障碍可以让您随意玩转 CSS 过渡、转换和动画。
滚动捕捉
滚动捕捉让我们可以选择将用户的视口锁定到站点的某些部分或元素。对于创建很酷的过渡效果并在向下滚动页面帮助用户专注于最重要的页面元素的场景而言,这个功能非常有用。我们可以在这里找到一个简单的演示。
这种效果在移动设备的应用程序中很明显,但是,通过滚动捕捉,我们也可以将其带到网站上。
在最基本的情况上用法也相对简单。我们只需将滚动捕捉的类型应用于容器并定义其子对象应捕捉到的位置。
.container {
scroll-snap-type: y mandatory;
}
.container div {
scroll-snap-align: start;
}当然还有更多有关它的使用特色。如果你想了解它,CSS Tricks 已经有了一篇很完美的文章了。
然后是浏览器的兼容性,这是相当不错的。
但是请注意,scroll-snap 属性之间的支持会有些许不同。因此,请确保检查你的特定用例。
:is 和 :where
你可能不知道的新 CSS 功能列表中的最后一个条目是 :is 和 :where 伪类,它们允许我们通过缩短 CSS 选择器列表来减少 CSS 样式中的重复代码。
例如:
.main a:hover,
.sidebar a:hover,
.site-footer a:hover {
/* 样式 */
}还有这个:
:is(.main, .sidebar, .site-footer) a:hover {
/* 样式 */
}同理 :where:
:where(.main, .sidebar, .site-footer) a:hover {
/* 样式 */
}如果包含的样式标记相同,那又会有什么区别?区别在于 :is 更加具体。它采用括号中最具体元素的针对性级别。与此相反,:where 的针对性始终为零。因此更容易按照案例进行覆盖。
浏览器支持方面 :is 和 :where 仍然是有些不完全,但正在逐渐变好起来。因此我们随时开始尝试它们。
像所有其他 Web 技术一样,CSS 也在不断发展。这意味着总会有新的 CSS 功能出现,有新的东西让我们尝试。
本文我们主要讲了一些我们可能没注意到的现代 CSS 所具有的功能,并且还有更多的类似功能等待着我们的发掘。—— 如果你还有其他想要分享的,请告诉我们,我们会很开心的。除此之外,祝你编程愉快!
原文地址:https://torquemag.io/2021/03/new-css-features/
原文作者:Nick Schäferhoff
更多编程相关知识,请访问:编程入门!!
以上是2021年值得了解的10 個 CSS 功能(分享收藏)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



