中文亂碼的解決方法:1、在HTML文檔的head部分,使用「<meta charset="utf-8">」語句設定編碼方法即可;2、利用網頁編輯器開啟HTML文檔,設定編碼,以統一文件和代碼的編碼格式。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
出現亂碼的原因:
#出現中文亂碼可能一個重要的因素就是網頁可能沒有設定程式碼,或是在網頁上沒有找到編碼的程式碼。
不同編碼內容混雜,例html的程式碼是utf-8的編碼,而內容的編碼是gbk,這個用瀏覽器開啟也是會出現亂碼。
很多瀏覽器不能自動去辨識網頁的程式碼,也是會造成亂碼。
中文亂碼的解決方法
#1、如果是html中沒有去設定編碼,只要我們在html中去設定一串程式碼就可以了例如:
<meta charset="utf-8">
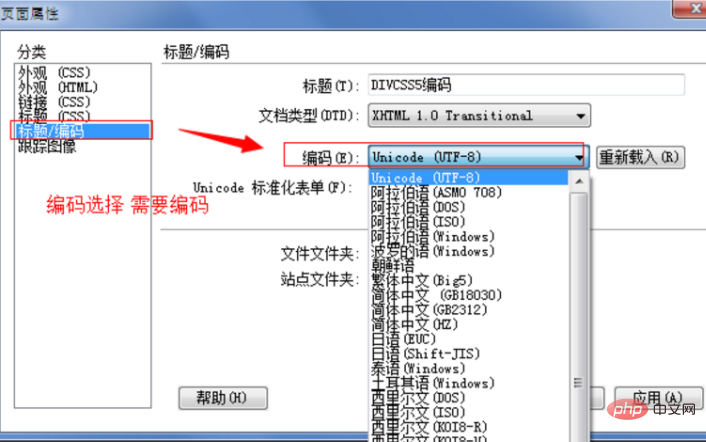
2、利用網頁編輯器去設定編碼
範例:在dw軟體上,最上面有一個修改屬性,子屬性有一個頁面屬性,頁面編碼有一個編碼子屬性,我們設定成對應的屬性就可以了,如圖所示:

#推薦教學:《html影片教學》
以上是html頁面裡中文亂碼怎麼解決的詳細內容。更多資訊請關注PHP中文網其他相關文章!



