本篇文章為大家介紹一下微信小程式中實作下拉刷新與載入更多效果的幾種方法,幾乎所有APP裡都有下拉刷新和載入更多,希望大家可以掌握!

【相關學習推薦:小程式開發教學】
 實作下拉刷新目前能想到的有兩種方式
實作下拉刷新目前能想到的有兩種方式
1、呼叫系統的API,系統有提供下拉刷新的API介面
2.監聽scroll-view,自訂下拉刷新,還記得scroll-view裡面有一個bindscrolltoupper
屬性嗎?忘記請自行回顧上一篇 微信小程式實戰篇-電商(二)當滾動到頂部/左邊,會觸發 scrolltoupper 事件,所以我們可以利用這個屬性,來實現下拉刷新功能。 兩種方法都可以,第一種比較簡單,易上手,畢竟一些邏輯系統已經給你處理好了,第二種適合那種想要自訂下拉刷新樣式的小程序,我們講解電商,就用第一種,系統提供的就好,主要是教大家怎麼用。以首頁為例 1、home.json 參數配置"enablePullDownRefresh": true
 我們哪個頁面需要下拉刷新,就在哪個頁面對應的xxx.json檔案配置上面屬性,這個屬性從字面意思也可以知道,是否允許下拉刷新,當然,如何你不想一個個配置允許下拉刷新,你可以直接在全局變量app.json的window裡面配置上面這個屬性,這樣整個項目都允許下拉刷新了,這個一定要加的,因為系統預設是不具備下拉刷新功能的
我們哪個頁面需要下拉刷新,就在哪個頁面對應的xxx.json檔案配置上面屬性,這個屬性從字面意思也可以知道,是否允許下拉刷新,當然,如何你不想一個個配置允許下拉刷新,你可以直接在全局變量app.json的window裡面配置上面這個屬性,這樣整個項目都允許下拉刷新了,這個一定要加的,因為系統預設是不具備下拉刷新功能的
2、home.js
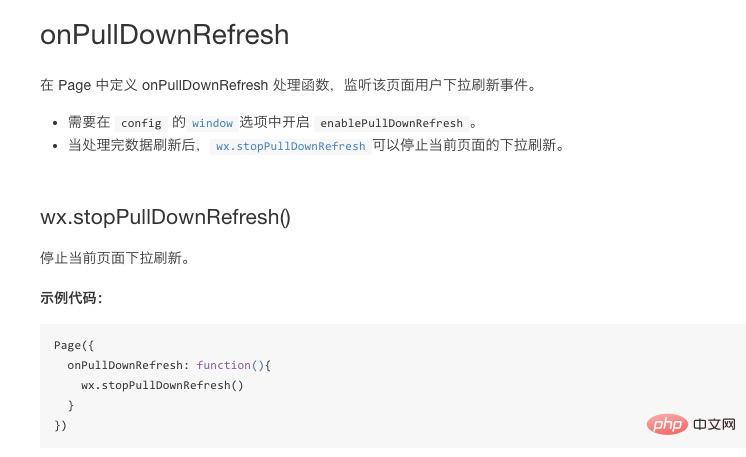
//下拉刷新 onPullDownRefresh:function() { wx.showNavigationBarLoading() //在标题栏中显示加载 //模拟加载 setTimeout(function() { // complete wx.hideNavigationBarLoading() //完成停止加载 wx.stopPullDownRefresh() //停止下拉刷新 },1500); },
onPullDownRefresh 下拉刷新事件監聽,具體看一下裡面的程式碼,wx.showNavigationBarLoading() 與wx.hideNavigationBarLoading() 這兩句話是用來控制小菊花的顯示和隱藏,由於我們現在還沒有講解網絡請求,所以我就模擬了一下網路加載,透過setTimeout方法,寫一個時間延遲的方法,這個方法可以模擬網路載入所消耗的時間,還有就是當網路載入完成我們要停止下拉刷新wx.stopPullDownRefresh() 。
下拉刷新事件監聽,具體看一下裡面的程式碼,wx.showNavigationBarLoading() 與wx.hideNavigationBarLoading() 這兩句話是用來控制小菊花的顯示和隱藏,由於我們現在還沒有講解網絡請求,所以我就模擬了一下網路加載,透過setTimeout方法,寫一個時間延遲的方法,這個方法可以模擬網路載入所消耗的時間,還有就是當網路載入完成我們要停止下拉刷新wx.stopPullDownRefresh() 。
"backgroundColor": "#f0145a"
呼叫系統的API
bindscrolltolower
滑動到底部的監聽我還是拿第一種實作方式講解,處理方式和下拉刷新略有不同,不過也大同小異吧,還是以首頁為例
1、home.js
//加载更多 onReachBottom: function () { console.log('加载更多') setTimeout(() => { this.setData({ isHideLoadMore: true, recommends: [ { goodId: 7, name: 'OLAY玉兰油精油沐浴露玫瑰滋养二合一450ml', url: 'bill', imageurl: 'http://mz.djmall.xmisp.cn/files/product/20161213/148162245074.jpg', newprice: "¥36.60", oldprice: "¥40.00", }, { goodId: 10, name: '兰蔻玫瑰清滢保湿柔肤水嫩肤水化妆水400ml补水保湿温和不刺激', url: 'bill', imageurl: 'http://mz.djmall.xmisp.cn/files/product/20161201/148057937593.jpg', newprice: "¥30.00", oldprice: "¥80.00", }, { goodId: 11, name: 'Lancome/兰蔻清莹柔肤爽肤水/粉水400ml补水保湿玫瑰水化妆水', url: 'bill', imageurl: 'http://mz.djmall.xmisp.cn/files/product/20161201/148057953326.jpg', newprice: "¥30.00", oldprice: "¥80.00", }, { goodId: 12, name: '美国CLINIQUE倩碧黄油无油/特效润肤露125ml', url: 'bill', imageurl: 'http://mz.djmall.xmisp.cn/files/product/20161201/14805828016.jpg', newprice: "¥239.00", oldprice: "¥320.00", }, { goodId: 13, name: '法国LANCOME兰蔻柔皙轻透隔离防晒乳霜50ML2017年3月到期', url: 'bill', imageurl: 'http://mz.djmall.xmisp.cn/files/product/20161201/148058014894.jpg', newprice: "¥130.00", oldprice: "¥180.00", }, ], }) }, 1000) }
系統提供的觸底事件的監聽,和下拉刷新一樣,我們也是模擬一些數據,加了一個時間延遲的事件,isHideLoadMore,一個自定義的值,用來控制顯示和隱藏加載控件
2、home.wxml正在加载
/* 加载更多 */ .weui-loading { margin: 0 5px; width: 20px; height: 20px; display: inline-block; vertical-align: middle; -webkit-animation: weuiLoading 1s steps(12, end) infinite; animation: weuiLoading 1s steps(12, end) infinite; background: transparent url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxMjAiIGhlaWdodD0iMTIwIiB2aWV3Qm94PSIwIDAgMTAwIDEwMCI+PHBhdGggZmlsbD0ibm9uZSIgZD0iTTAgMGgxMDB2MTAwSDB6Ii8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjRTlFOUU5IiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0idHJhbnNsYXRlKDAgLTMwKSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iIzk4OTY5NyIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSgzMCAxMDUuOTggNjUpIi8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjOUI5OTlBIiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0icm90YXRlKDYwIDc1Ljk4IDY1KSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iI0EzQTFBMiIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSg5MCA2NSA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNBQkE5QUEiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoMTIwIDU4LjY2IDY1KSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iI0IyQjJCMiIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSgxNTAgNTQuMDIgNjUpIi8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjQkFCOEI5IiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0icm90YXRlKDE4MCA1MCA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNDMkMwQzEiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoLTE1MCA0NS45OCA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNDQkNCQ0IiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoLTEyMCA0MS4zNCA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNEMkQyRDIiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoLTkwIDM1IDY1KSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iI0RBREFEQSIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSgtNjAgMjQuMDIgNjUpIi8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjRTJFMkUyIiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0icm90YXRlKC0zMCAtNS45OCA2NSkiLz48L3N2Zz4=) no-repeat; background-size: 100%; } .weui-loadmore { width: 65%; margin: 1.5em auto; line-height: 1.6em; font-size: 14px; text-align: center; } .weui-loadmore__tips { display: inline-block; vertical-align: middle; }

今天就講到這裡,下拉刷新和載入更多都是前端程式必備的知識,幾乎所有APP裡都有下拉刷新和加載更多,所以大家一定要掌握,這裡主要講解的是小程式自帶的下拉刷新與加載更多API,大家可以試著挑戰一下用第二種方式,實現一下~
更多程式相關知識,請造訪:程式設計影片! !
以上是淺談小程式中實作下拉刷新與載入更多效果的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!





