在css中,內邊框是用box-sizing屬性設定的,只需要給元素添加「box-sizing:border-box;」樣式即可。 box-sizing屬性值為border-box,表示指定寬度和高度決定元素邊框。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
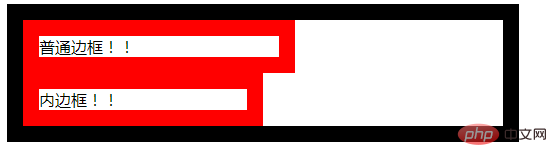
下面我們先來看看css設定內邊框的範例。

box-sizing屬性
box-sizing 屬性可讓您以特定的方式定義符合某個區域的特定元素。
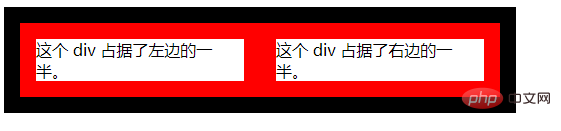
例如,假如您需要並排放置兩個帶有邊框的框,可透過將 box-sizing 設定為 "border-box"。這可令瀏覽器呈現出具有指定寬度和高度的框框,並將邊框和內邊距放入框中。
語法
box-sizing: content-box|border-box|inherit;
屬性值:
content-box:這是 CSS2.1 指定的寬度和高度的行為。指定元素的寬度和高度(最小/最大屬性)適用於box的寬度和高度。元素的填滿和邊框佈局和繪製指定寬度和高度除外
border-box:指定寬度和高度(最小/最大屬性)確定元素邊框。也就是說,對元素指定寬度和高度包括了 padding 和 border 。透過從已設定的寬度和高度分別減去邊框和內邊距才能得到內容的寬度和高度。
inherit:指定 box-sizing 屬性的值,應該從父元素繼承。
範例:
效果圖:

以上是css中內邊框是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




