CSS中原生的變數定義語法是“--*”,變數的使用語法是“var(--*) ”;其中*表示變數名稱。 css變數不能包含“$”,“[”,“^”,“(”,“%”等字符,普通字符只要是“數字”“字母”“底線”和“短橫線”即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
CSS中原生的變數定義語法為:--*,變數使用語法是:var(--*) ; 其中*表示我們的變數名稱;
vue專案中定義css全域變數的話:
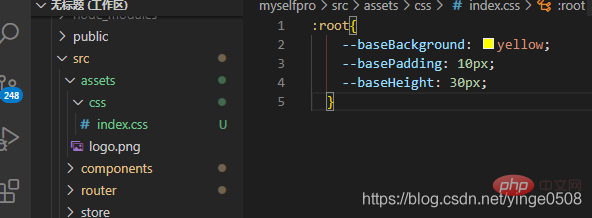
1,首先在assets目錄下新建index .css檔案:(
:root 文件的根元素,這是一個放自訂屬性的好地方,因為我們可以根據其他個別特別的樣式的選擇性來覆寫自訂屬性)

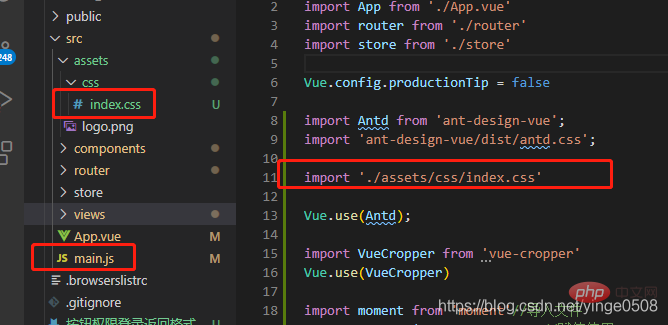
2,然後在main.js檔案中引入:

#3,使用:在.vue檔案中的style 中使用:
background:var(--baseBackground);
css中定义变量
定义变量可分多种情况:
1、定义全局变量
:root {
--borderColor: #ccc;
}
使用:width:var(--borderColor);
2、定义某元素下的变量
.look{
--borderColor: #ccc;
}
3、定义媒体查询下的变量
@media screen and (min-width: 1025px) {
:root {
--borderColor: #ccc;
}
}
使用:
.has-border-table > tr > td {
border-right: 1px solid var(--borderColor);
}
less中定义变量
定义:
@bg-color : #d9d9d9;
使用:
.has-border-table > tr > td {
border-right: 1px solid var(@bg-color);
}
sass中定义变量
定义:
$bg-color : #d9d9d9;
使用:
.has-border-table > tr > td {
border-right: 1px solid var($bg-color);
}推薦學習:css影片教學
以上是css中如何定義使用變數的詳細內容。更多資訊請關注PHP中文網其他相關文章!


