在css中,可以使用「z-index」屬性設定圖層在最上面,只需要給圖層元素設定「z-index:auto」樣式即可。 z-index屬性設定元素的堆疊順序,擁有較高堆疊順序的元素總是會處於堆疊順序較低的元素的前面。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
方法:為元素設定樣式
z-index:auto
auto可定義為一個值(整數數字),越大代表越置前,如可定義為: z-index:999。
前提是div是定位元素。
範例:
<html>
<head>
<style type="text/css">
img.x
{
position:absolute;
left:0px;
top:0px;
z-index:-1
}
</style>
</head>
<body>
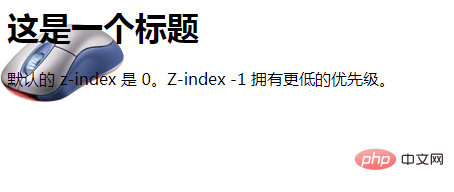
<h1>这是一个标题</h1>
<img class="x" src="/i/eg_mouse.jpg" / alt="css如何設定圖層在最上面" >
<p>默认的 z-index 是 0。Z-index -1 拥有更低的优先级。</p>
</body>
</html>效果:

#推薦學習:css影片教學
#以上是css如何設定圖層在最上面的詳細內容。更多資訊請關注PHP中文網其他相關文章!




