方法:1、使用display屬性,語法「display:inline-block」;2、使用background屬性,語法「background:顏色值」;3、用一個標籤來實現;4、使用float屬性,語法“float:left”。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
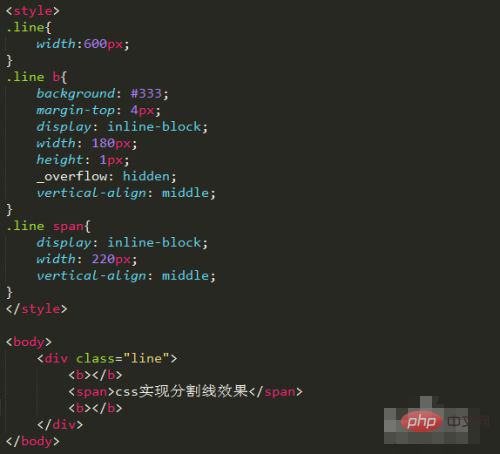
用display:inline-block實作
這個屬性通俗一點的解釋就是讓區塊級元素可以在一行中顯示。既是區塊級元素又可以在同一行顯示就可以設定display:inline-block.我們看下面的程式碼是如何來實現分割線的效果。優點:文字可多行顯示,始終保持居中

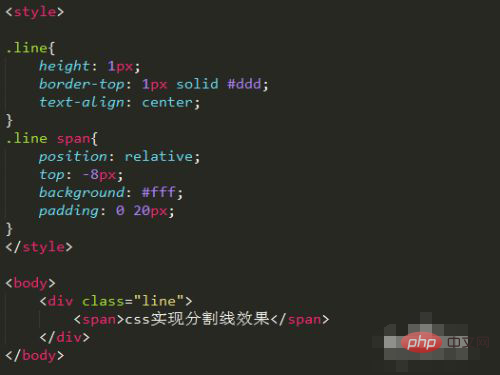
用背景色來實現
如果要做的網頁背景色是純色的話可以用這個方法來實現,程式碼很簡潔,寬度可以自適應顯示。這個方法主要就是設定文字的背景來蓋住文字所在部分的線。

用一個標籤來實作
這個方法程式碼更簡潔了。注意line-height來控制線的粗細,border-left中第一個數值控制的是線條的width.大家可以設定下來看看效果。

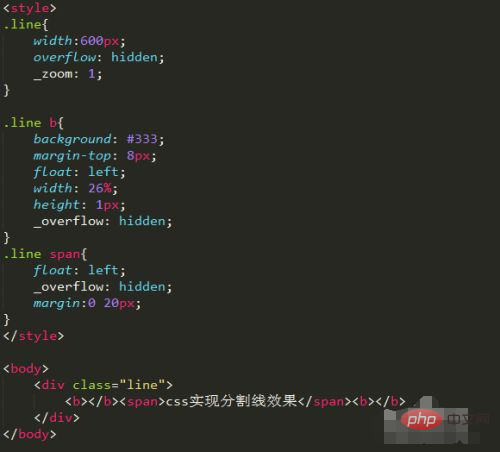
用浮動來實現
主要利用float浮動來實現這個效果,大家可以根據程式碼去設定看看效果哦~

推薦學習:css影片教學
#以上是css分割線怎麼設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!




