在html中,可以使用border-spacing屬性來設定表格間距,該屬性設定相鄰單元格的邊框間的距離(僅用於「邊框分離」模式),語法格式「border-spacing :水平間距垂直間距;」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在html中,可以使用border-spacing屬性來設定表格間距。
border-spacing屬性用於表格的邊框在「分離」的狀態下,設定相鄰單元格的邊框間的距離。
此屬性會在表格邊框「分離」時,設定行和儲存格的邊框在橫向和縱向上的間距。
註:只有當表格邊框各自獨立(即border-collapse屬性設定separate時)此屬性才會運作。
屬性值:
| 值 | 描述 |
|---|---|
| ##length length |
|
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
table,
td,
th {
border: 1px solid black;
}
td,th{
padding: 5px 20px;
}
#table2 {
border-collapse: separate;
border-spacing: 15px;
}
#table3 {
border-collapse: separate;
border-spacing: 15px 30px;
}
</style>
</head>
<body>
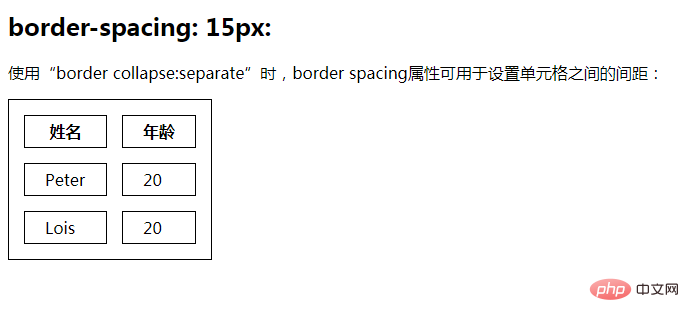
<h2>border-spacing: 15px:</h2>
<p>使用“border collapse:separate”时,border spacing属性可用于设置单元格之间的间距:</p>
<table id="table2">
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table>
</body>
</html>
說明:
推薦教學:html影片教學、
css影片教學######以上是html怎麼設定表格間距的詳細內容。更多資訊請關注PHP中文網其他相關文章!



