隱藏表格行的方法:1、在tr標籤中使用hidden屬性,語法「
」;2、在tr標籤中使用style屬性,加上「display: none」樣式,語法「」。
本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
html中隱藏表格行的方法
#方法1:在tr標籤中使用hidden屬性
商品 价格 T恤 ¥100 牛仔褂 ¥250 牛仔库 ¥150 登入後複製效果圖:
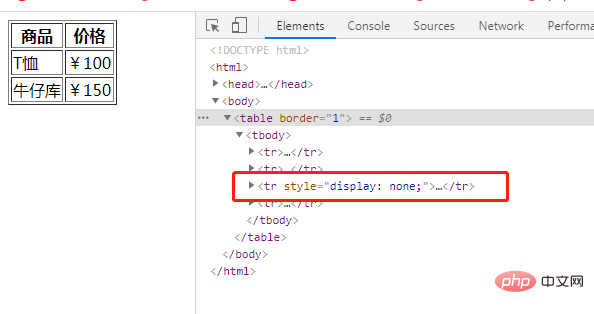
#方法2:在tr標籤中使用style屬性,新增「display: none;」樣式
商品 价格 T恤 ¥100 牛仔库 ¥150 登入後複製效果圖:
以上是html表格行怎麼隱藏的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
作者最新文章
-
2023-04-26 17:59:18
-
2023-04-26 17:47:48
-
2023-04-26 17:41:42
-
2023-04-26 17:37:05
-
2023-04-26 17:31:25
-
2023-04-26 17:27:32
-
2023-04-25 19:57:58
-
2023-04-25 19:53:11
-
2023-04-25 19:49:11
-
2023-04-25 19:41:54
最新問題
在 PHP 中利用 VueJS 元件
我想混合由Php和VueJS元件產生的基本HTML,而不必一直使用VueJS到最低的dom葉子。父佈局應用了Vue應用程序,所有標頭、導航、旁注等都是Vue元件,大多數頁面上的主要...
來自於 2023-11-11 00:01:44
0
2
288
如何在 next js 13 中使用開放圖元標記?
在最近的NextJS13更新中,他們引入了一種處理元標記的新方法,該方法與傳統方法不同,即創建NextHead並編寫常用的html元標記。在新方法中,我們建立一個類似元資料物件的方...
來自於 2023-11-10 23:03:51
0
1
527
只選擇月份和年份的v-date-picker
請告訴我是否有其他方法可以使用v-date-picker來執行此操作。我只希望用戶能夠選擇年份和月份,然後日期選擇器選單應該關閉。這是我的html作為範例,但我不介意使用不同的程式...
來自於 2023-11-10 14:05:05
0
1
269
熱門教學
更多>
 HTML5 極速入門51695
HTML5 極速入門51695 千鋒html5教學第二部分:微案例講解影片教學60729
千鋒html5教學第二部分:微案例講解影片教學60729 html5開發行動端數據報告118620
html5開發行動端數據報告118620 HTML5 Canvas 動畫實戰教學53494
HTML5 Canvas 動畫實戰教學53494