在HTML中,可以使用marquee標籤實現滾動文字效果,該標籤可以向文檔插入一段滾動的文字,語法格式“

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
在一個頁面中會有很多多媒體元素,像是動態文字、動態圖象、影音等,而最簡單的就是天價捲動文字了,在HTML中,如果我們想要新增捲動文字,需要使用marquee標籤。
我們先來看看最簡單的範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>marquee</title>
</head>
<body style="background: black;padding: 20px;">
<marquee><span style="font-weight: bolder;font-size: 40px;color: white;">Welcom CSDN!</span></marquee>
</body>
</html>為了顯示效果更明顯,這裡將頁面背景設為黑色,將捲動文字設為白色,顯示效果如圖:

這樣我們就實作了一個最簡單的滾動文字,在滾動文字中還有一些屬性用來控制滾動方向、滾動速度等,下面我們就來看幾個比較常用的屬性。
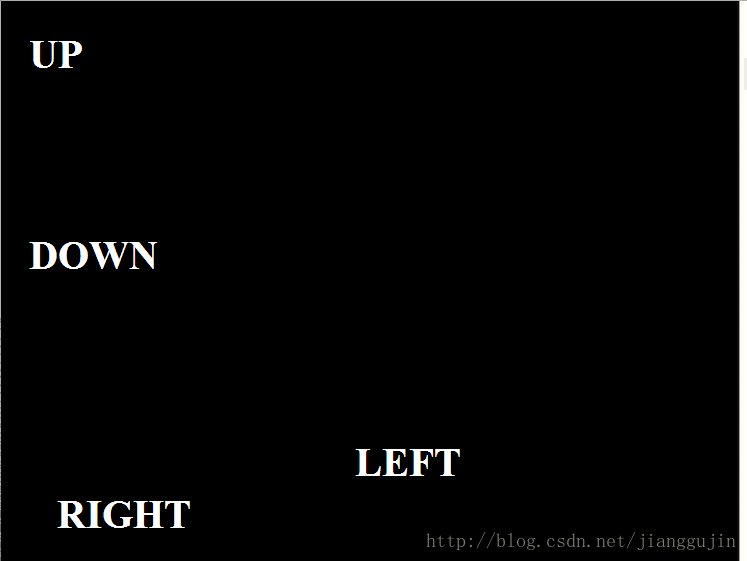
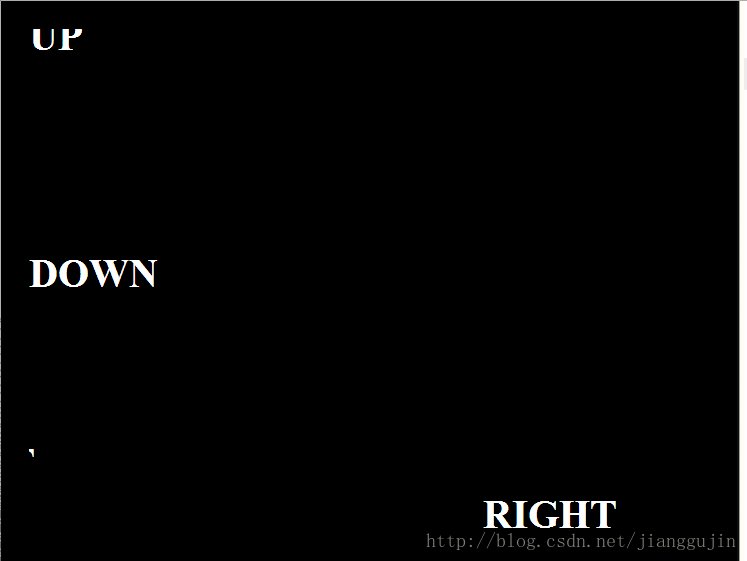
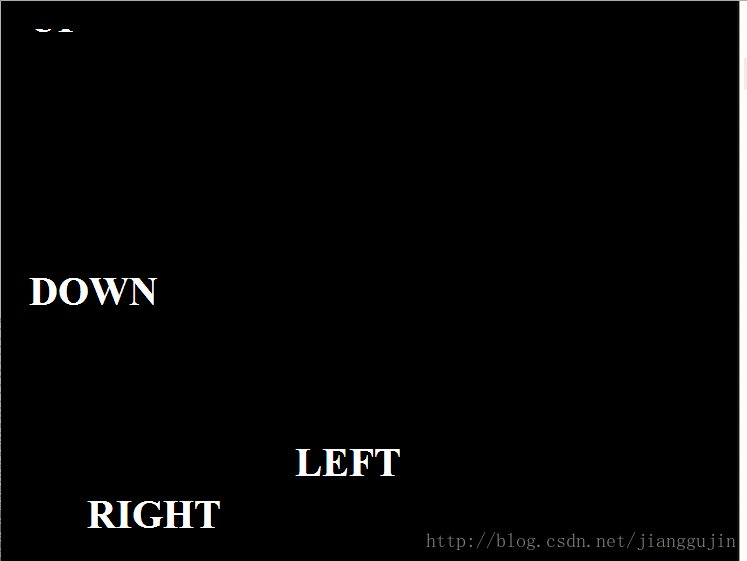
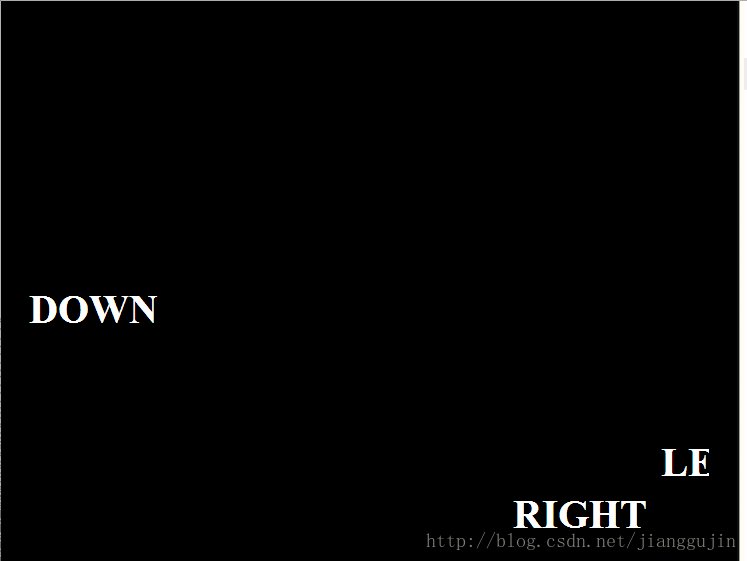
預設情況下,文字從右向左滾動,實際應用中,我們可能需要改變方向,就可以透過該屬性來設置,此屬性可用值有:up,down,left,right,分別表示向上、向下、向左、向右滾動。
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>marquee</title>
<style>
body {
background: black;
padding: 20px;
}
marquee {
font-weight: bolder;
font-size: 40px;
color: white;
}
</style>
</head>
<body>
<marquee direction="up">UP</marquee>
<marquee direction="down">DOWN</marquee>
<marquee direction="left">LEFT</marquee>
<marquee direction="right">RIGHT</marquee>
</body>
</html>
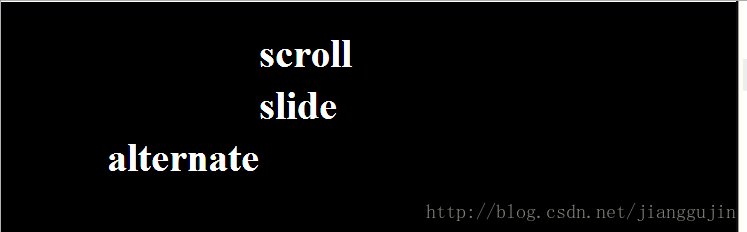
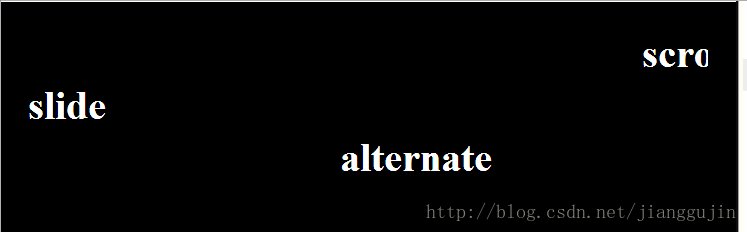
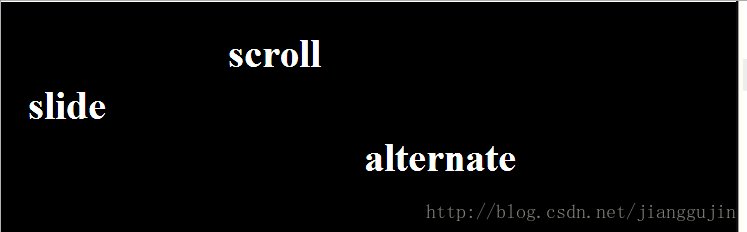
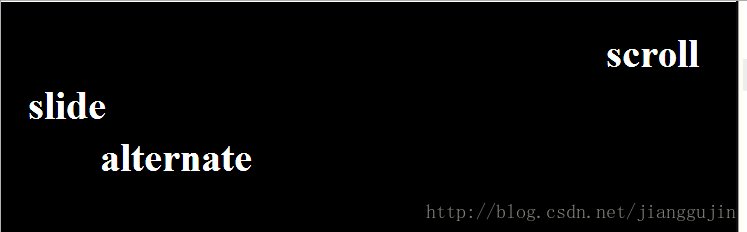
透過behavior 可以設定捲動方式,如往復運動等。 behavior可用值有:scroll,slide,alternate,分別表示循環捲動、只捲動一次就停止和來回交替捲動。
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>marquee</title>
<style>
body {
background: black;
padding: 20px;
}
marquee {
font-weight: bolder;
font-size: 40px;
color: white;
}
</style>
</head>
<body>
<marquee behavior="scroll">scroll</marquee>
<marquee behavior="slide">slide</marquee>
<marquee behavior="alternate">alternate</marquee>
</body>
</html>
scrollamount 用來設定滾動的步長。
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>marquee</title>
<style>
body {
background: black;
padding: 20px;
}
marquee {
font-weight: bolder;
font-size: 40px;
color: white;
}
</style>
</head>
<body>
<marquee scrolldelay="800" scrollamount="100">Welcom CSDN!</marquee>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>marquee</title>
<style>
body {
background: black;
padding: 20px;
}
marquee {
font-weight: bolder;
font-size: 40px;
color: white;
}
</style>
</head>
<body>
<marquee loop="2">Welcom CSDN!</marquee>
</body>
</html>html影片教學》
以上是HTML怎麼實現滾動文字效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!



