在html中,可以透過為文字方塊元素(input或textarea)設定readonly屬性來實現唯讀功能,語法「」或「

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
在html中,文字方塊元素有兩種:
input
textarea
#想要讓文字方塊只讀,只需要為文字方塊元素設定readonly屬性即可。
readonly 屬性是一個布林屬性。
readonly 屬性規定文字區域為唯讀。
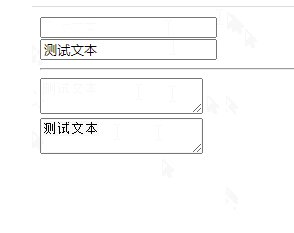
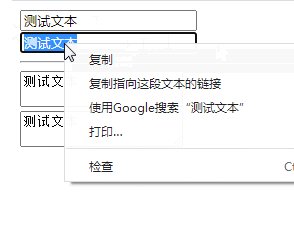
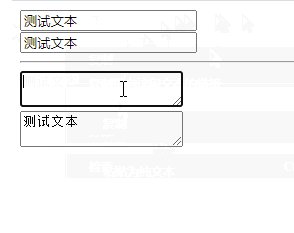
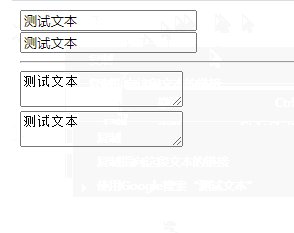
在唯讀的文字區域中,無法對內容進行修改,但使用者可以透過 tab 鍵切換到該控件,選取或複製其中的內容。
可以設定 readonly 屬性,直到滿足某些條件(例如選擇一個複選框),才恢復使用者對該文字區域的使用。然後,可以使用 JavaScript 來移除 readonly 屬性的值,以使文字區域變成可編輯狀態。
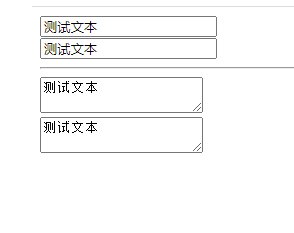
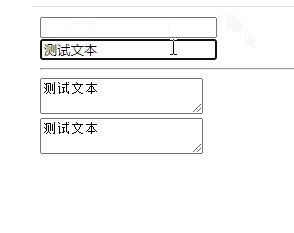
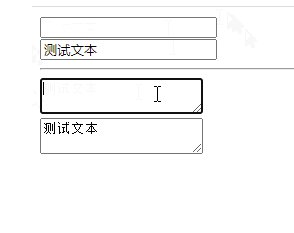
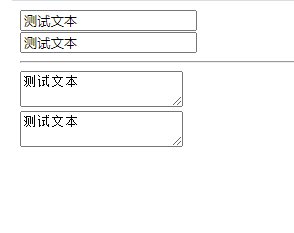
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<input type="text" value="测试文本"/><br>
<input type="text" value="测试文本" readonly="readonly"/>
<hr>
<textarea>测试文本</textarea><br>
<textarea readonly>测试文本</textarea>
</body>
</html>

#推薦教學:《html影片教學》
以上是html文字框怎麼設定唯讀的詳細內容。更多資訊請關注PHP中文網其他相關文章!




