css精靈是一種處理網頁背景圖片的方式。它其實就是把一個頁面涉及到的所有零星圖片都包含到一張大圖中去,然後將大圖應用於網頁;這樣一來,用戶訪問該頁面時,只需向服務發送一次請求,網頁中的背景圖像即可全部展示出來。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
什麼是css精靈(sprite)?
“CSS精靈”,也被稱為通常被解釋為“CSS圖像拼合”、“CSS貼圖定位”或“CSS圖片精靈”、“CSS雪碧圖”,是一種網頁圖片應用程式處理方式。其實就是把一個頁面涉及到的所有零星圖片都包含到一張大圖中去,這樣一來,當訪問該頁面時,載入的圖片就不會像以前那樣一幅一幅地慢慢顯示出來了。
當使用者造訪該頁面時,只需向服務發送一次請求,網頁中的背景圖片即可全部顯示出來。
例如:

優點
#利用CSS Sprites能很好地減少網頁的http請求,從而大大的提升頁面的效能,這也是CSS Sprites最大的優點,也是其被廣泛傳播和應用的主要原因;
CSS Sprites能減少圖片的字節,曾經比較過多次3張圖片合併成1張圖片的位元組總是小於這3張圖片的位元組總和。
解決了網頁設計師在圖片命名上的困擾,只需對一張集合的圖片上命名就可以了,不需要對每一個小元素進行命名,從而提高了網頁的製作效率。
更換風格方便,只需在一張或少張圖片上修改圖片的顏色或樣式,整個網頁的風格就可以改變。維護起來更加方便。
精靈技術的使用
css精靈圖(sprite)其實就是透過將多個圖片融合到一張圖裡面,然後透過CSS background背景定位技術技巧佈局網頁背景。在需要用到圖片的時候,現階段是透過CSS屬性background-image組合background-repeat, background-position等來實現圖片的顯示。
範例:
精靈圖分析:

#程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
*{
margin: 0;
padding: 0;
}
.sprites{
width: 200px;
margin: 50px auto;
}
.sprites div{
margin: 5px;
}
.sprites span{
float: left;
width: 20px;
height:20px;
background: url('./images/icon.png');/* 引用精灵图 */
background-size: 60px 40px;
}
.sprites1{
background-position: 0 0;
}
.sprites2{
background-position: -20px 0 !important;
}
.sprites3{
background-position: 0 -20px !important;
}
.sprites4{
background-position: -20px -20px !important;
}
.sprites5{
background-position: -40px 0 !important;
}
</style>
</head>
<body>
<div class="sprites">
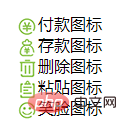
<div><span class="sprites1"></span>付款图标</div>
<div><span class="sprites2"></span>存款图标</div>
<div><span class="sprites3"></span>删除图标</div>
<div><span class="sprites4"></span>粘贴图标</div>
<div><span class="sprites5"></span>笑脸图标</div>
</div>
</body>
</html>
學習影片分享:css影片教學
#以上是什麼是css精靈的詳細內容。更多資訊請關注PHP中文網其他相關文章!



