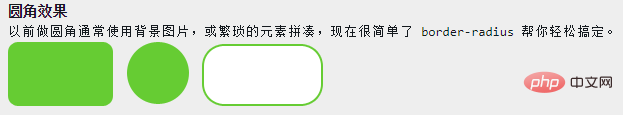
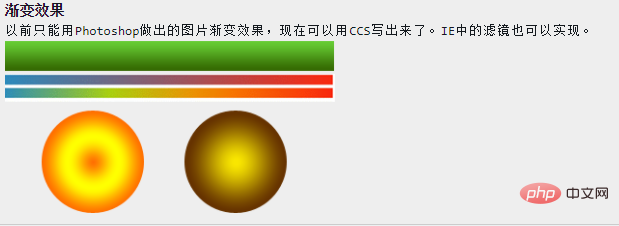
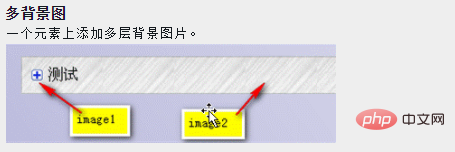
CSS3把以前需要使用圖片和腳本來實現的效果、甚至動畫效果,只需要短短幾行程式碼就能搞定,例如圓角、圖片邊框、陰影 、漸層、動畫等。 CSS3讓程式碼更簡潔、更有效率,簡化了前端開發工作人員的設計流程,加快了頁面載入速度,打造更進階的使用者體驗。

本教學操作環境:windows7系統、CSS3版、Dell G3電腦。
CSS3是CSS2的升級版本,3只是版本號,它在CSS2.1 的基礎上增加了很多強大的新功能,目前主瀏覽器Chorme、Safari、Firefox、Opera、甚至360都已經支援了CSS3大部分功能了,IE10以後也開始全面支援CSS3了。
在編寫CSS3樣式時,不同的瀏覽器可能需要不同的前綴。它表示該CSS屬性或規則尚未成為W3C標準的一部分。是瀏覽器的私有屬性雖然目前較新版本的瀏覽器都是不需要前綴的,但為了更好的向前相容,前綴還是少不了的。
Chrome 和Safari:-webkit
#Firefox:-moz



等等……
很神奇吧! CSS3讓程式碼更簡潔、更有效率。可以極大的提升工作效率,打造更進階的使用者體驗。使web應用的介面設計進入一個新的台階。 學習影片分享:
css影片教學#######以上是css3可以做什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




