html隱藏div元素的方法:1.在div標籤中使用hidden屬性,新增「hidden="hidden"」語句即可。 2.在div標籤中使用style屬性,新增「display: none;」樣式即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
方法1:使用hidden屬性
html hidden 屬性規定對元素進行隱藏。
如果使用該屬性,則會隱藏元素;隱藏的元素不會被顯示。
可以對 hidden 屬性進行設置,使用戶在滿足某些條件時才能看到某個元素(例如選取複選框,等等)。然後,可使用 JavaScript 來刪除 hidden 屬性,使該元素變得可見。
範例:
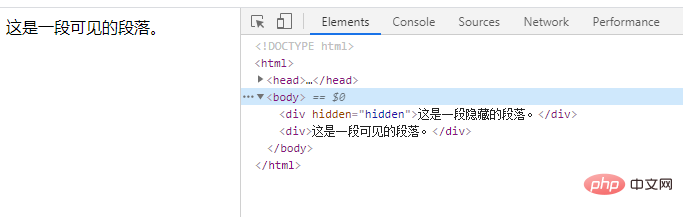
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <div hidden="hidden">这是一段隐藏的段落。</div> <div>这是一段可见的段落。</div> </body> </html>
效果圖:

#方法2:使用display: none樣式
display 屬性規定元素應該產生的框的類型。設定:
display: none; 隱藏物件
display: block;除了轉換為區塊級元素以外,還有顯示元素的意思
說明:
使用display: none;可以不佔據空間的,把元素隱藏起來,所以動態改變此屬性時會引起重排(改變頁面佈局),可以理解成在頁面中把該元素刪除掉一樣;不會被子孫繼承,但是其子孫是不會顯示的,畢竟都一起被隱藏了。
範例:
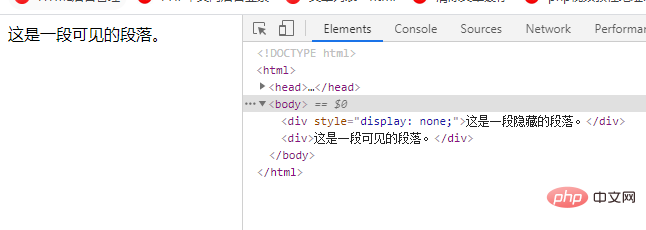
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <div style="display: none;">这是一段隐藏的段落。</div> <div>这是一段可见的段落。</div> </body> </html>
效果圖:

#推薦教學:《html影片教學》
以上是html怎麼隱藏div元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!



