方法:1、使用border-style屬性,可透過不同的屬性值來設定不同的邊框線樣式,例「dotted」點狀,「solid」實線,「double」雙線;2 、使用border-image屬性,為邊框添加不同的背景圖片來設定不同的邊框線樣式。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
方法1:使用border-style屬性
border-style 屬性用來設定元素邊框的樣式
屬性值:
| 值 | 描述 |
|---|---|
| none | 定義無邊框。 |
| hidden | 與 "none" 相同。不過應用於表時除外,對於表,hidden 用於解決邊框衝突。 |
| dotted | 定義點狀邊框。在大多數瀏覽器中呈現為實線。 |
| dashed | 定義虛線。在大多數瀏覽器中呈現為實線。 |
| solid | 定義實線。 |
| double | 定義雙線。雙線的寬度等於 border-width 的值。 |
| groove | 定義 3D 凹槽邊框。其效果取決於 border-color 的值。 |
| ridge | 定義 3D 壟斷邊框。其效果取決於 border-color 的值。 |
| inset | 定義 3D inset 邊框。其效果取決於 border-color 的值。 |
| outset | 定義 3D outset 邊框。其效果取決於 border-color 的值。 |
| inherit | 規定應該從父元素繼承邊框樣式。 |
範例:
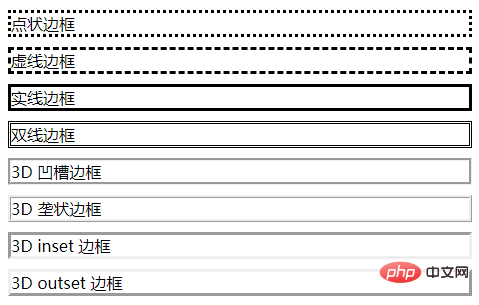
点状边框虚线边框实线边框双线边框3D 凹槽边框3D 垄状边框3D inset 边框3D outset 边框
效果圖:

##方法2 :使用border-image屬性
border-image屬性可以為邊框新增背景圖片 範例:
##使用圖所示的這張90px ×90px的圖片作為邊框的背景圖片。

瀏覽器預覽效果如下圖所示。
 (學習影片分享:
(學習影片分享:
以上是css怎麼設定邊框線樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!


