css設定元素高度自適應的方法是採用元素定位及padding的方式使特定元素高度自適應,程式碼為【position: relative;padding: 60px 0 0;】。

本教學操作環境:windows7系統、css3版,DELL G3電腦。
css設定元素高度自適應的方法:
可以採用元素定位 padding 的方式使特定元素高度自適應。
css 樣式:
html,body{ height:100%; margin:0; padding:0; } .wrap { height:100%; box-sizing: border-box ; position: relative; padding: 60px 0 0; } .header { height: 60px; position: absolute; top: 0; width: 100%; } .content { height:100%; }
html:
我是头部信息我要高度自适应
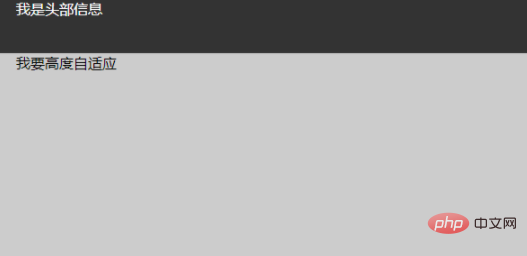
效果如下:

##相關教學推薦:CSS影片教學
以上是css如何設定元素高度自適應的詳細內容。更多資訊請關注PHP中文網其他相關文章!



