html設定表格邊框的方法:先建立一個HTML範例檔案;然後透過table定義一張表格;最後透過將css程式碼為「tr td,th{border:1px solid red;}」來設定表格邊框即可。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
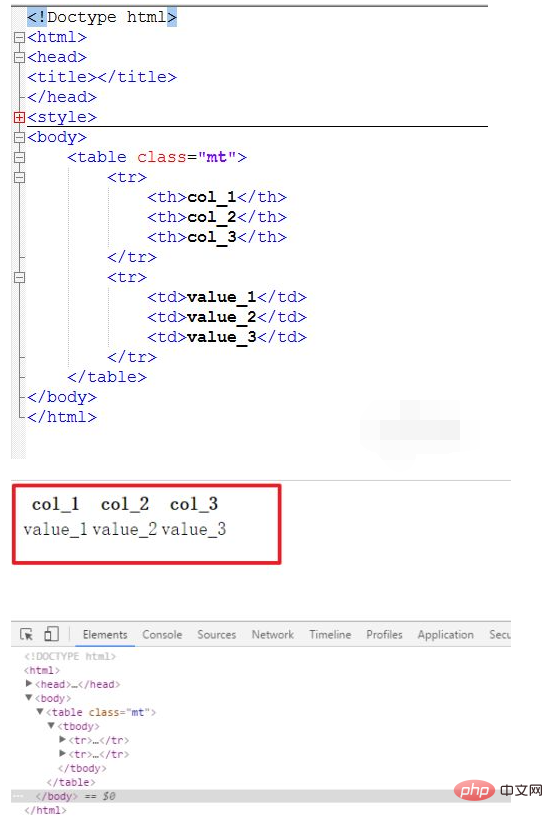
準備一段表格的html程式碼,透過該段程式碼,顯示瀏覽器對table標籤的預設渲染。程式碼如下:
<html>
<head>
<title></title>
</head>
<style>
</style>
<body>
<table class="mt">
<tr>
<th>col_1</th>
<th>col_2</th>
<th>col_3</th>
</tr>
<tr>
<td>value_1</td>
<td>value_2</td>
<td>value_3</td>
</tr>
</table>
</body>
</html>
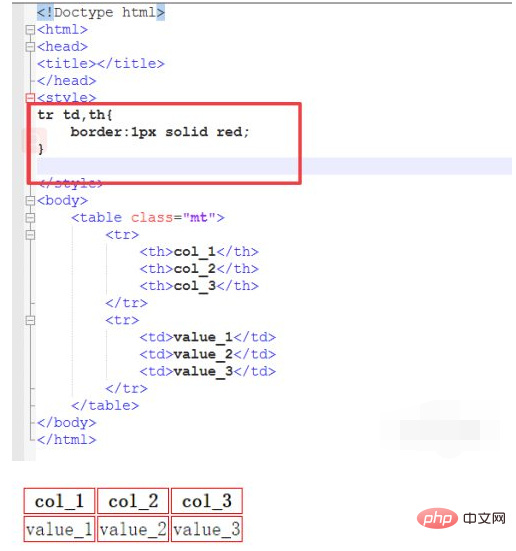
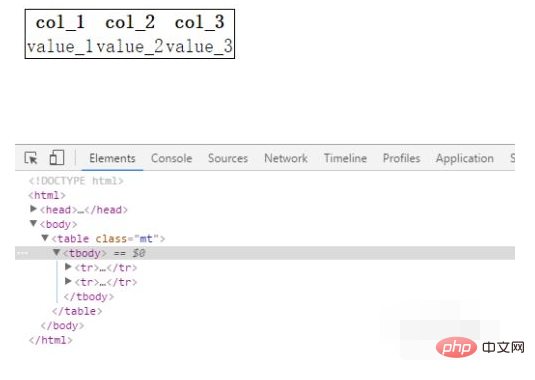
為table設定內邊框,可以看出table標籤的預設樣式是沒有邊框的。現在我們為table新增一個邊框,只需要在style標籤上加入以下程式碼:
#
<style>
tr td,th{
border:1px solid red;
}
</style>

<style>
tr td,th{
border:1px solid red;
}
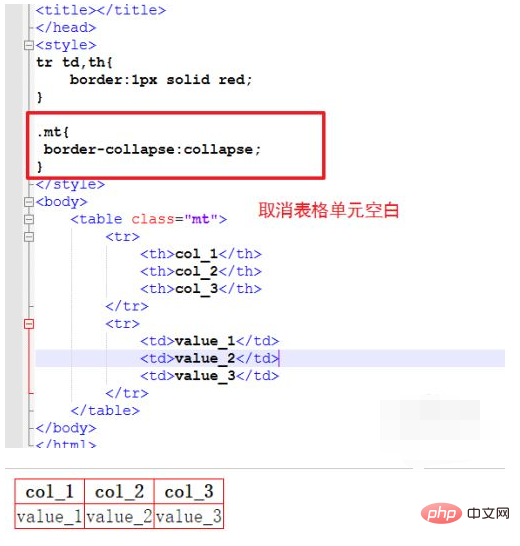
/*取消table标签中的单元格空白*/
.mt{
border-collapse:collapse;
}
</style>

<style>
.mt{
border-collapse:collapse;
border:1px solid black; /*设置表格的外边框*/
}
</style>
<style>
.mt{
border-collapse:collapse;
border:1px solid black;
}
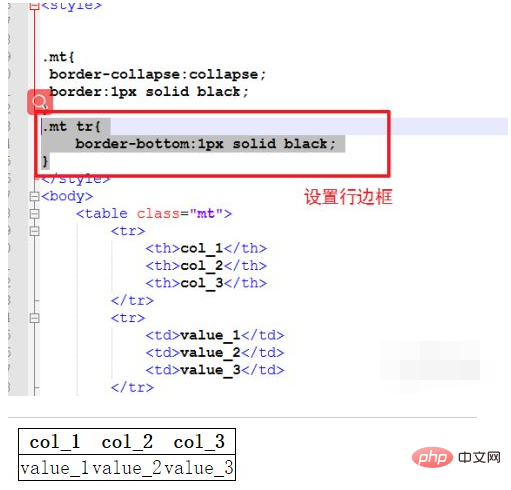
/*设置行边框*/
.mt tr{
border-bottom:1px solid black;
}
</style>

HTML影片教學】
以上是html怎麼設定表格邊框的詳細內容。更多資訊請關注PHP中文網其他相關文章!



