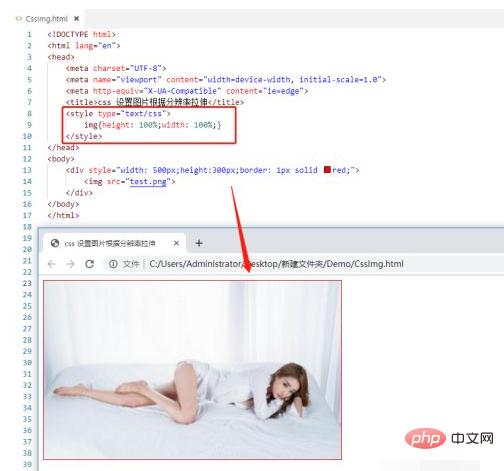
css設定圖片拉伸的方法:先建立一個html頁面;然後HTML頁面中新增一個div標籤,並在標籤內部新增一個img圖片標籤;接著在div的標籤中,直接書寫css的樣式;最後對圖片設定高寬都是100%即可。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
開啟vscode,建立一個html頁面,用於示範css如何根據解析度拉伸圖片的設定。如果您沒有vscode,使用其他html編輯器,甚至是文字檔案都可以,只需要注意檔案的後綴必須是.html

在測試頁面的同級目錄,新增一張示範圖片,此處為了示範效果,圖片的解析度比較小

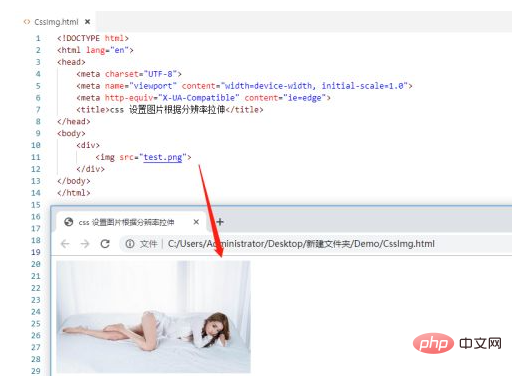
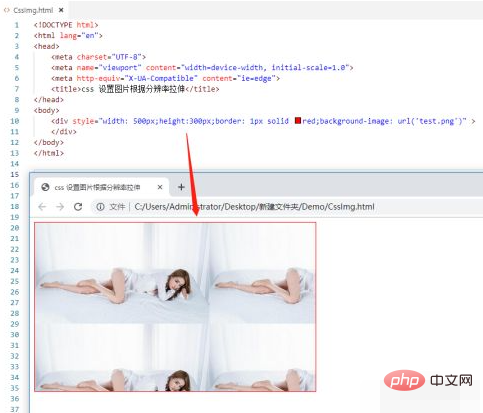
#在測試頁面中新增一個div標籤,在標籤內部新增一個img圖片標籤,設定圖片的src位址為上一個步驟所新增的示範圖片,在瀏覽器中開啟這個測試頁面,就可以看到圖片呈現在了瀏覽器上

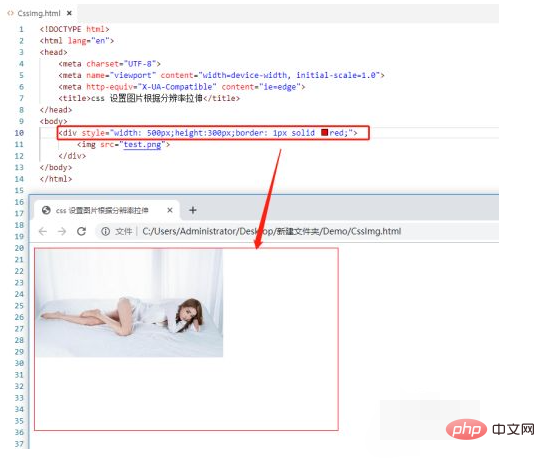
在div的標籤中,直接書寫css的樣式,設定div的寬度為500像素,高度為300像素,邊框為1像素的紅色框。再次在瀏覽器中打開,就可以看到圖片,並沒有填滿整個div的空間
【推薦學習:css影片教學】
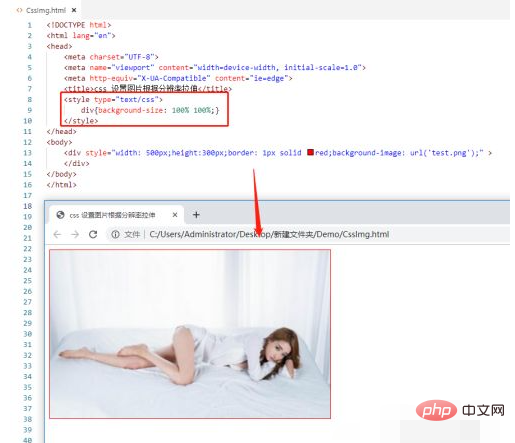
##注意:此處直接將css樣式寫到標籤中,叫做內聯樣式,與寫到外面的css效果一樣的


 #
#
以上是css怎麼設定圖片拉伸的詳細內容。更多資訊請關注PHP中文網其他相關文章!



