css中讓div居中的方法:1.對div使用絕對佈局「position:absolute;」;2、對div使用絕對佈局並把top和left的值都設定為50%;3、透過css3的transform屬性實現div居中。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
XHTML網站設計標準中,不再使用表格定位技術,而是採用css div的方式實現各種定位。下面我們來看幾種css設定div居中的方法。
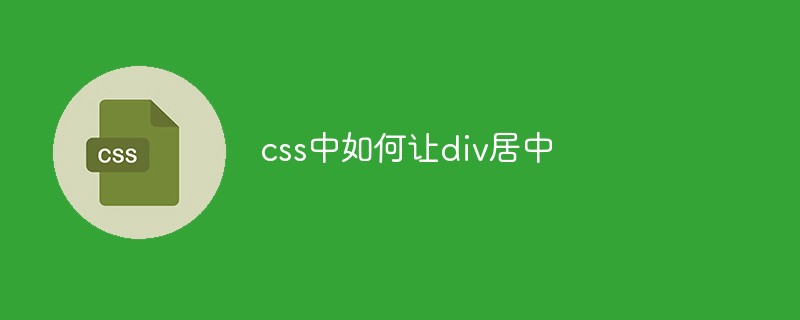
方法一:對div使用絕對佈局position:absolute;並設定top,left,right,bottom的值相等,但不一定都等於0;並且設定margin:auto。

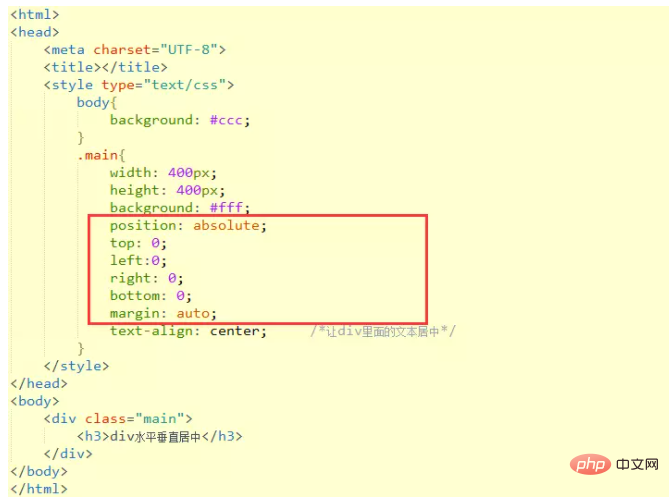
方法二:這個方法要知道div的寬度和高度。對div使用絕對佈局position:absolute;並把top和left的值都設定為50%;50%就是指頁面視窗的寬度和高度的50%;最後將div左移和上移,左移和上移的大小為div寬度和高度的一半。

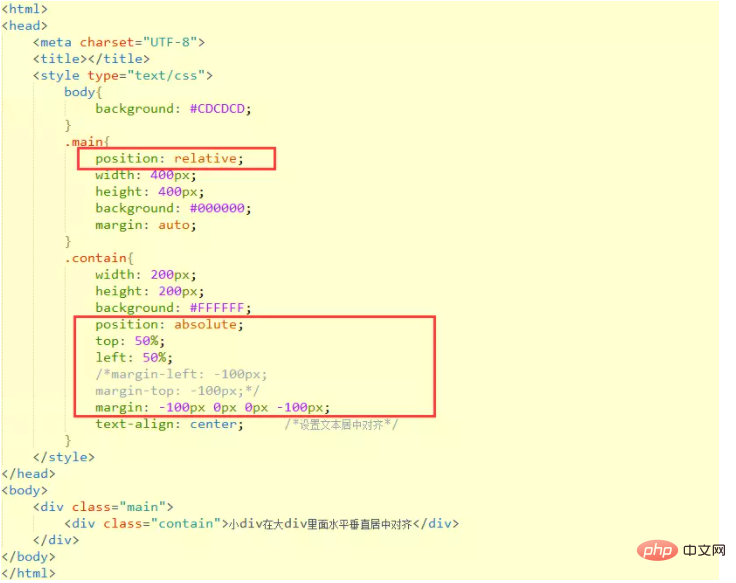
其中margin-left:-100px 和margin-top:-100px 可以寫成margin:-100px 0px 0px -100px
【推薦學習:css影片教學】
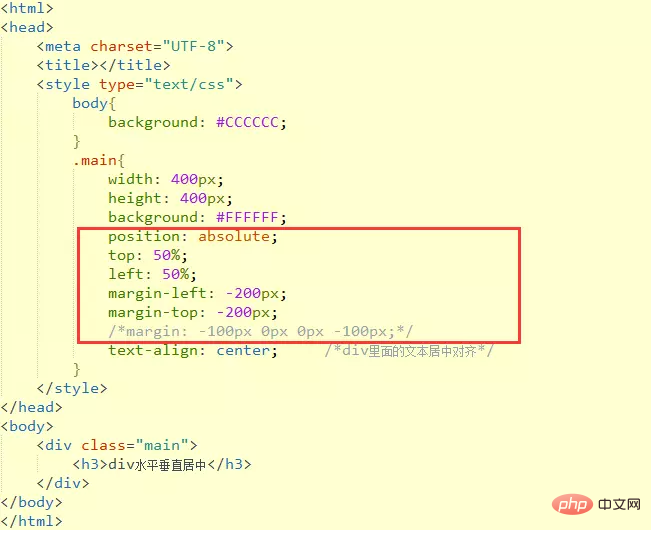
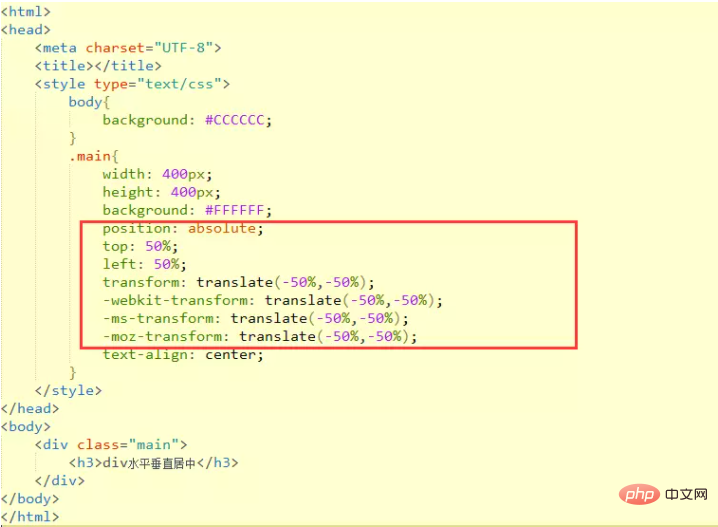
方法三:div使用絕對定位position:absolute,並且設定left和top的值都為50%。使用css3的transform屬性。 transform:translate(-50%,-50%)。

以上3種方法的效果如下顯示

#若有兩個div,裡面小的div相對於外面大的div水平垂直居中對齊,有以下幾種方法。
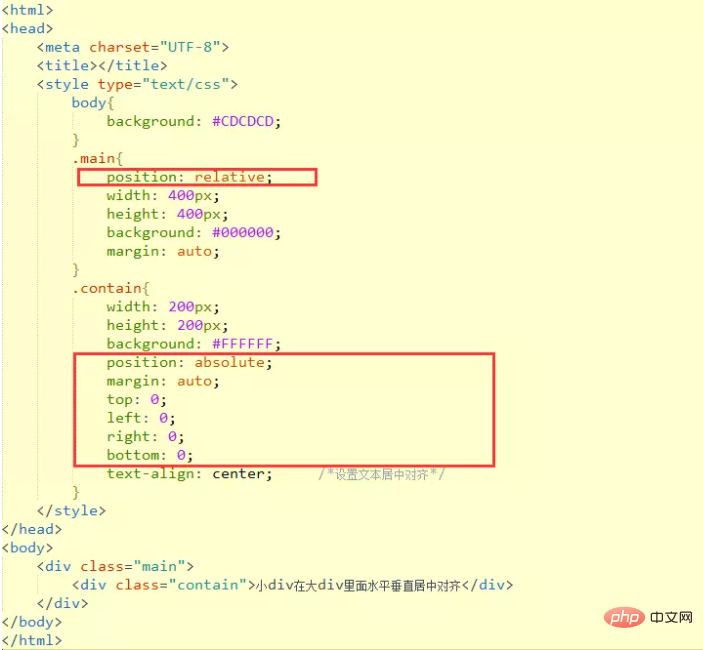
利用position和margin:auto實作。父元素設定position:relative;子元素設定position:absolute,並設定top,left,right,bottom值相等。

使用position。父元素設定position:relative;子元素設定position:absolute。並設定top和left為50%,並設定左移和上移為子元素的大小的一半。

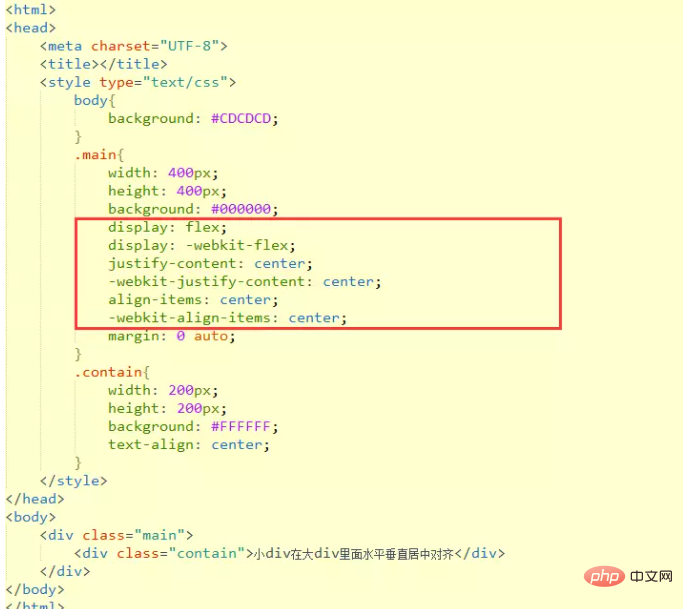
使用display:flex。這種方法需要設定瀏覽器的兼容性。

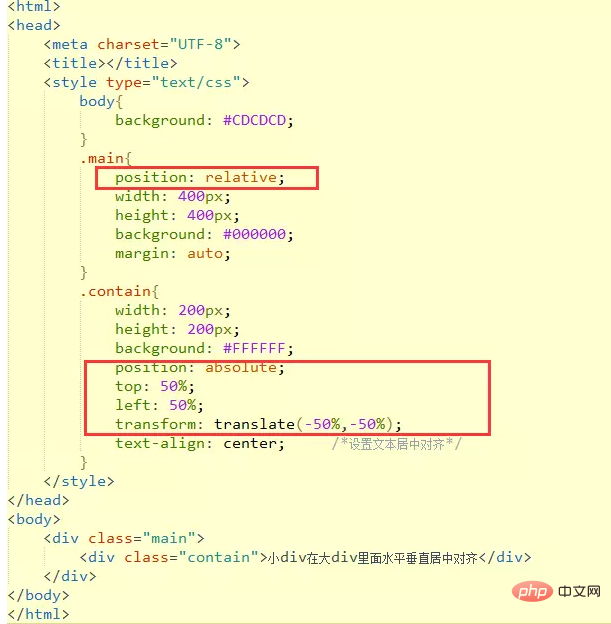
使用transform:translate()。父元素設定position:relative;子元素設定position:absolute。並設定top和left為50%。最後設定transform:translate(-50%,-50%)。

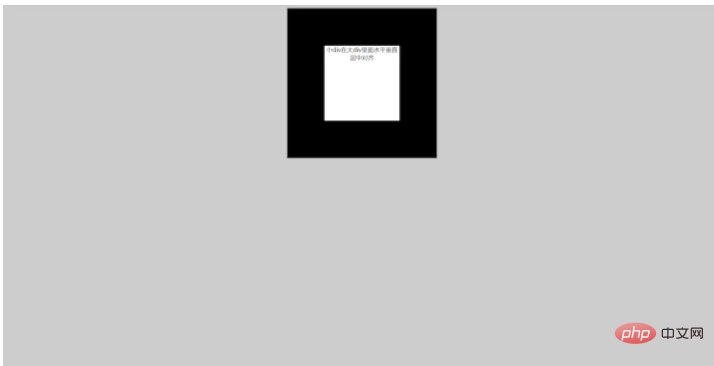
以上四種方法的效果圖如下顯示

以上是css中如何讓div居中的詳細內容。更多資訊請關注PHP中文網其他相關文章!




