本篇文章給大家詳細介紹Vue進行環境建置和專案建置的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

1.下載安裝node.js
https://nodejs.org/zh-cn/

##2.修改套件路徑
在node安裝目錄中新資料夾node_cache、node_global
node_global 全域包下載存放- #node_cache node快取
-
CMD視窗執行兩個指令:
npm config set prefix "D:\jnodejs\node_global"
npm config set cache "D:\nodejs\node_cache"
登入後複製
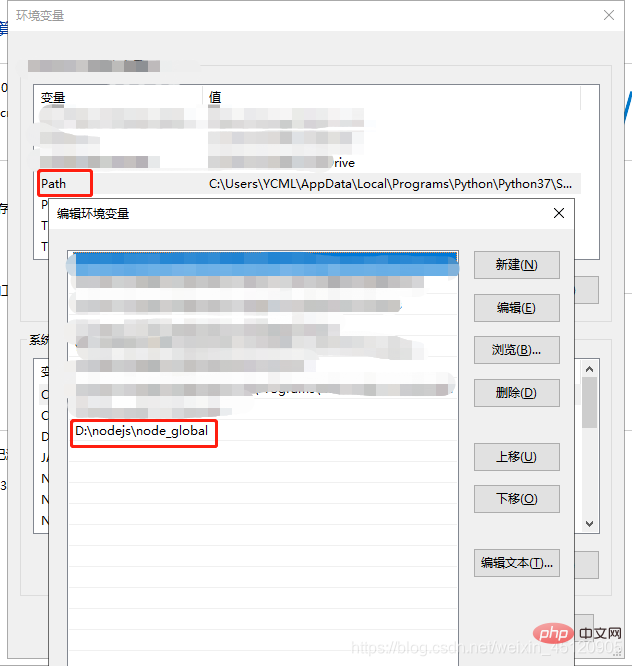
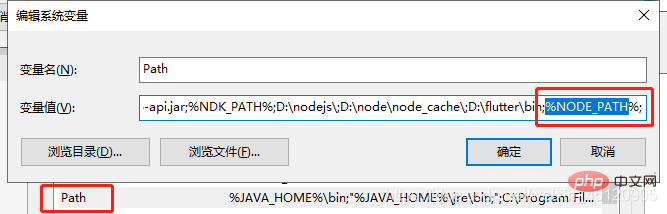
3.設定環境變數
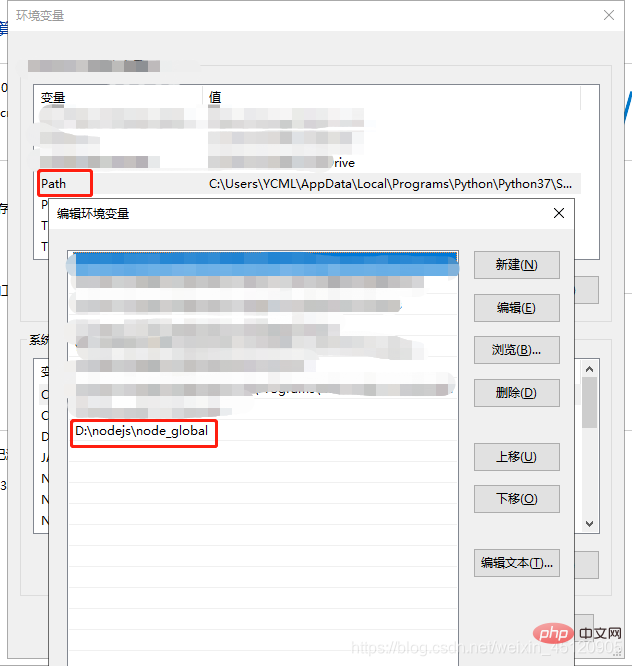
使用者變數修改path:

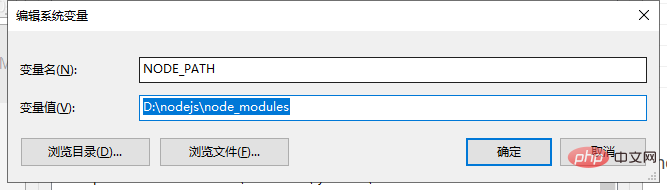
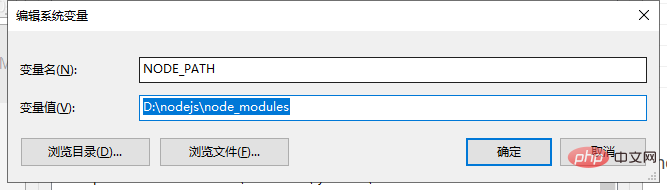
系統變數加入NODE_PATH,值為D:\nodejs\node_modules

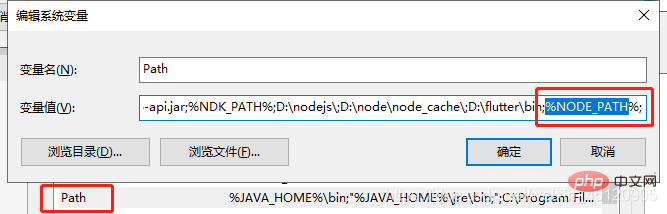
#加入path

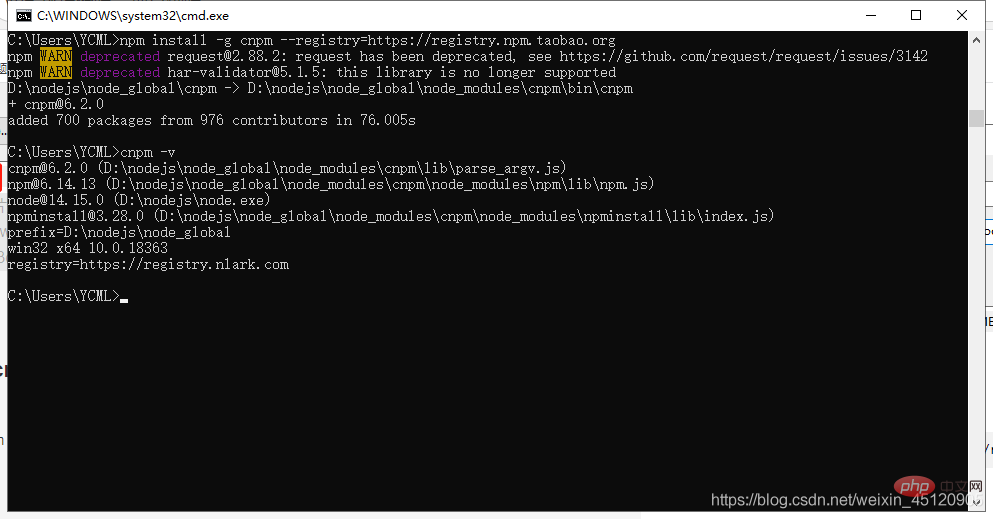
4.安裝cnpm
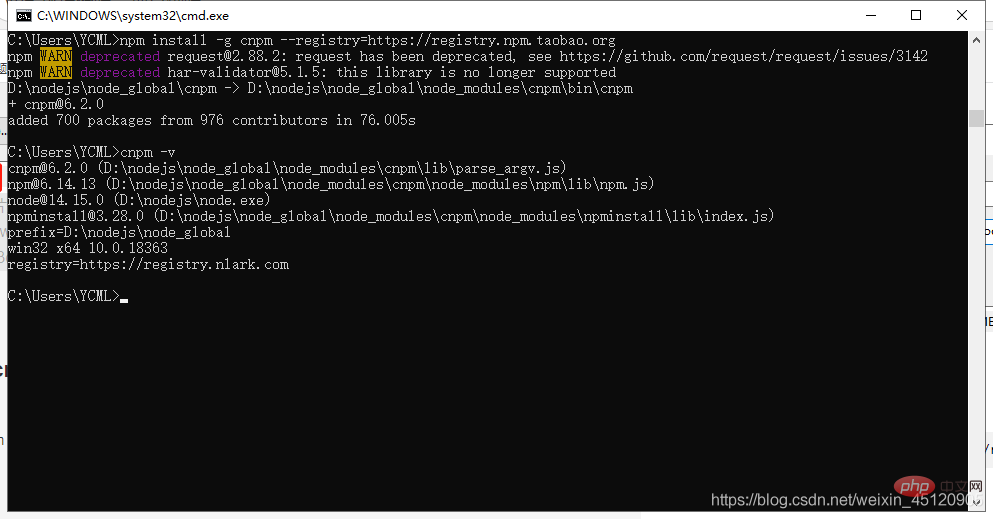
npm install -g cnpm --registry=https://registry.npm.taobao.org
登入後複製

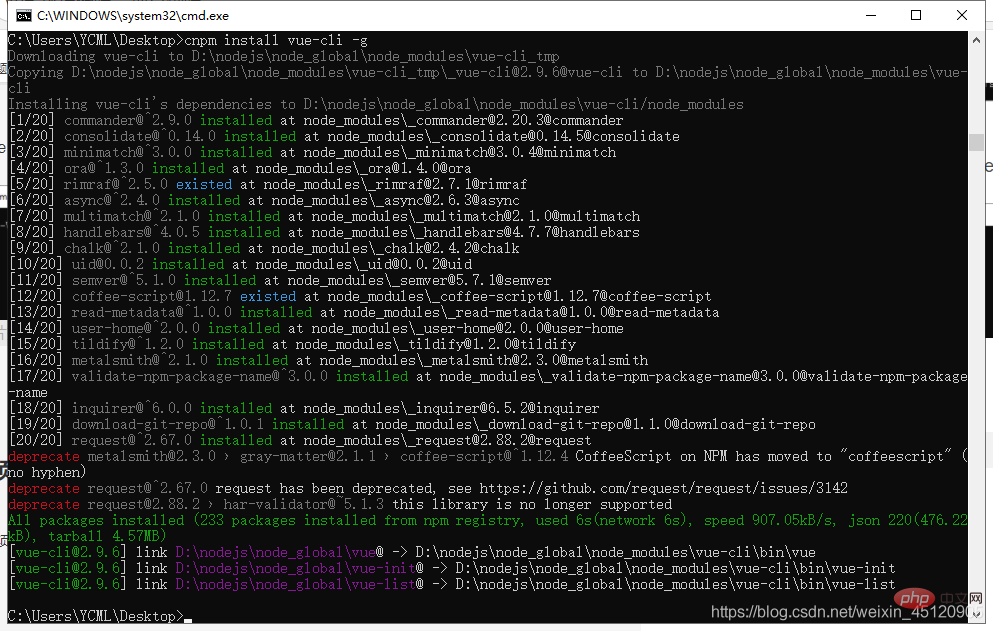
5. 安裝vue、vue-cli腳手架
cnpm install vue -g
cnpm install vue-cli -g
登入後複製


vue - V或vue --version查詢的是vue-cli的版本

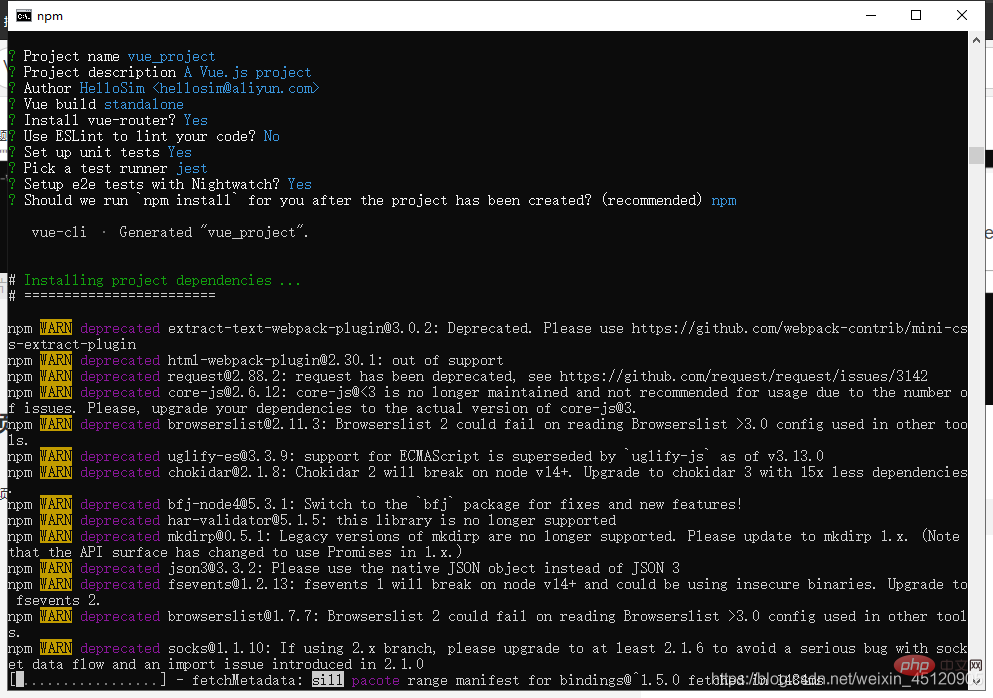
#6.建構專案
vue init webpack "项目名称"
登入後複製
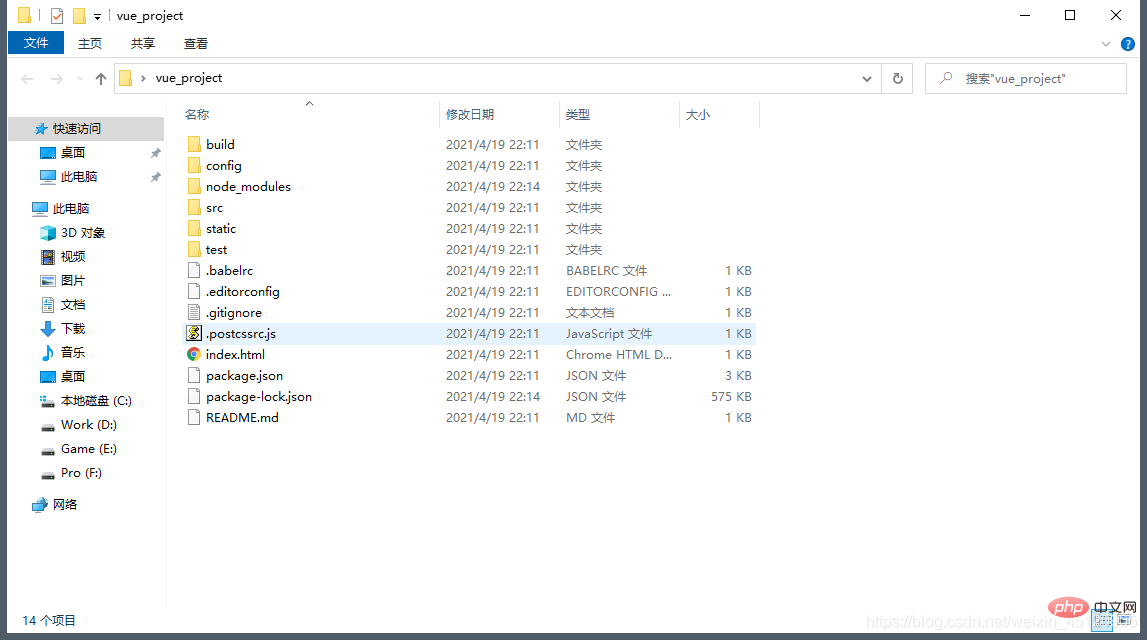
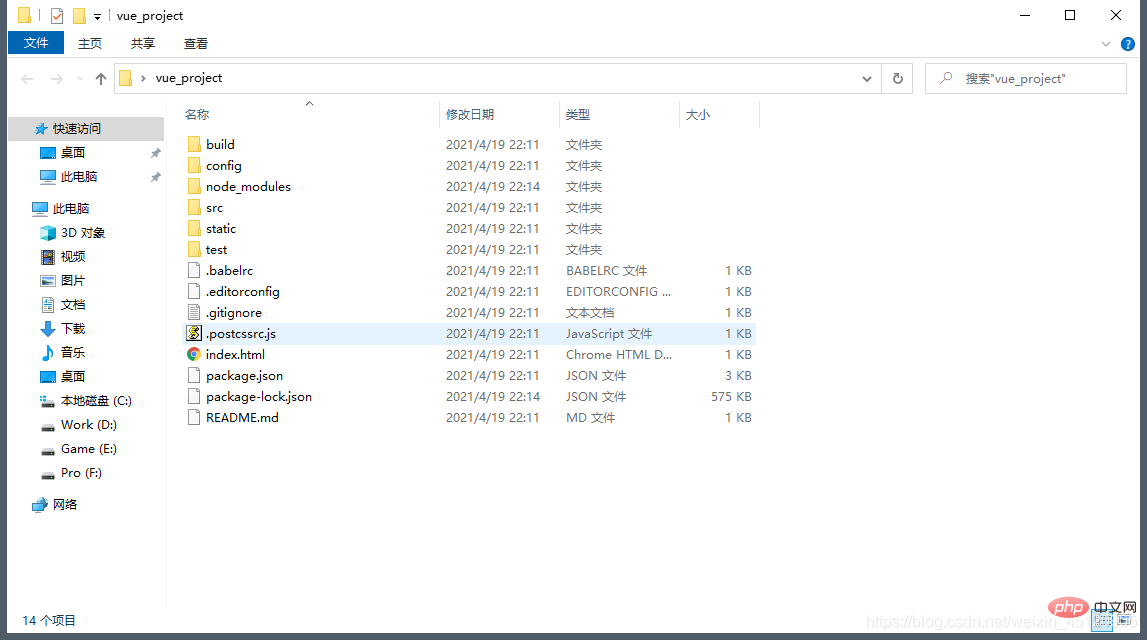
 專案目錄結構:
專案目錄結構:

build 資料夾: 裡面是對webpack 開發和打包的相關設置,包括入口檔案、輸出檔案、使用的模組等;- config資料夾: 主要是指定開發和打包中的靜態資源路徑、要壓縮的檔案類型、開發使用的連接埠號碼、開發使用虛擬伺服器跨域請求api 等。
- node_modules: 專案的依賴函式庫;
- src 資料夾: 我們主要操作的地方,元件的增加修改等都在這個資料夾裡操作,下文會有詳細介紹;
- static 資料夾: 靜態資源資料夾,放置不會變更的資源,直接被複製到最終的打包目錄(預設為dist/static)下;
- .babelrc: 使用babel 的設定文件,用來設定轉碼規則和插件;
- .editorconfig: 程式碼的規範文件,規定使用空格或tab 縮進,縮排的長度是兩位還是四位元之類的程式碼風格,使用的話需要在編輯器下載對應的外掛;
- .eslintignore: 指定eslint 忽略的檔案;
- .eslintrc: 設定eslint 的偵測規則,強制依照規則書寫程式碼;
-
.gitignore: 指定git 忽略的文件,所有git 操作均不會對其生效;- .postcssrc: 指定使用的css 預編譯器,裡面預設配置了autoprefixer ,自動補全瀏覽器前綴;
- favicon.ico: 瀏覽器標籤頁title 旁邊的小圖標,這是需要我們自己貼上過來的;
- index.html: 首頁文件,專案運行的時候,會自動將我們在src 資料夾裡產生的元件插入這個檔案裡;
- LICENSE: 專案宣告的license;
- package-lock.json: 當node_modules 或package.json 改變時自動產生的文件。這個檔案主要功能是確定目前安裝的套件的依賴,以便後續重新安裝的時候產生相同的依賴,而忽略專案開發過程中有些依賴已經發生的更新;
- package.json: 指定專案開發和生成環境中需要使用的依賴庫;
- README.md: 相當於是一個備註文件,對專案開發過程中需要注意的地方進行一些說明。
推薦學習:
vue.js教學#
以上是Vue如何進行環境搭建與專案構建的詳細內容。更多資訊請關注PHP中文網其他相關文章!









 專案目錄結構:
專案目錄結構: