本篇文章給大家詳細介紹Vue實現帶參跳轉的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

主頁:name —> shishengzuotanhuichaxun

此頁面表格中的資料皆透過介面從後端取得數組物件並渲染,每一行資料都有對應的行id,我們的目的就是根據表格中每行資料的行id不同進而跳轉至對應的子詳情頁面
子頁面(詳情頁面):name —> Cinfo

此頁面為拿到行id後透過呼叫對應介面所要渲染的頁面
專案簡介及使用帶參跳轉的原因:
本系統使用Vue進行專案框架搭建,使用Vant行動端框架的元件庫進行開發。主頁中的表格使用了純原生html的th、tr、td實現,向表格渲染資料使用了vue指令v-for對tr進行遍歷,所以渲染後的表格資料所對應的所有詳情按鈕是同一個,點擊跳轉後的頁面也是同一個,這就違背了專案業務需求。所以帶參傳遞的實現就特別關鍵,所以帶參傳遞操作的原理是使用了相同模板(Cinfo),但由於url路徑不同,各個子頁面中內容可以互不影響。
實作過程:
step1:
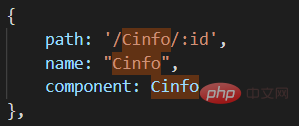
在vue-router下的js檔案中,將子詳情頁面的路由修改為:

在path屬性中加入'/:id',並新加name屬性,目的是實現在跳轉時將url後新增id,從而進入不同的子詳情頁面
step2:
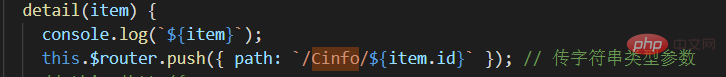
在主頁面中為詳情按鈕的綁定事件中加入參數,將v-for中item,即透過介面拿到的陣列物件作為點擊事件方法中的形參。

注意:
1.@click=detail(item), 為按鈕綁定點擊事件時item一定不要忘記在括號中加上item參數!
2.此處push()方法中path的key值使用了ES6語法–>模板字串(允許嵌入表達式的字串字面量)
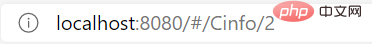
此時已經實現了點擊詳情按鈕後將行id作為參數傳遞到了子細節頁面中,如下圖:

#step3:
下面我們就需要在子詳情頁面中拿到主頁面傳遞過來的id,作為請求參數呼叫介面並渲染資料。
實作取得傳遞過來的id操作為:

推薦學習:vue.js教學
以上是Vue如何實現帶參跳轉的詳細內容。更多資訊請關注PHP中文網其他相關文章!

