本文要為大家介紹Chome最新版vue-devtools的安裝方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

準備工作
$ node -v # v14.16.0 $ npm -v # 6.14.11 $ yarn -v # 1.22.10 $ git --version # git version 2.31.0.windows.1 $ code -v # 1.55.1 x64
# 1. 克隆 Git 库到本地
$ git clone git@gitee.com:mirrors/vue-devtools.git
# 2. VSCode 打开文件夹
$ code ./vue-devtools/
# 3. 用 yarn 初始化项目
$ yarn install
# 4. 用 yarn 编译
$ yarn run build
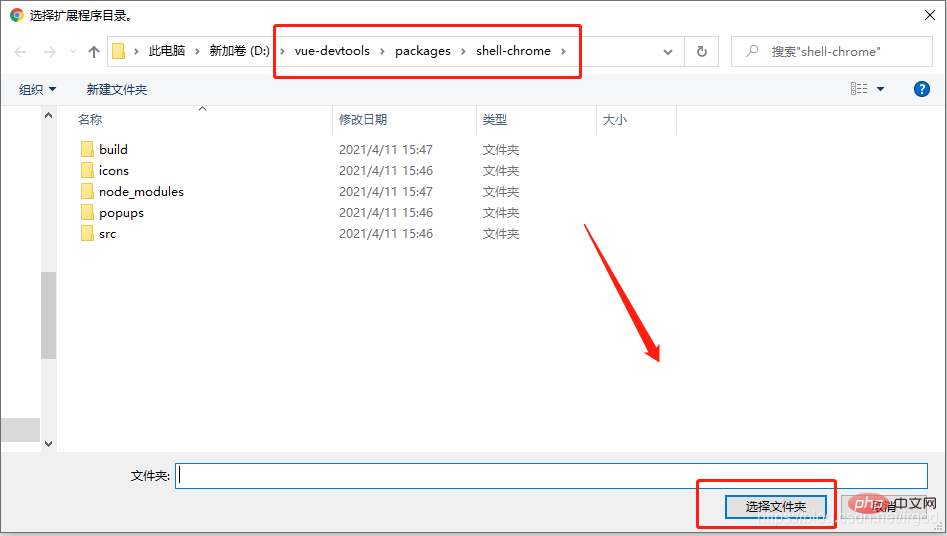
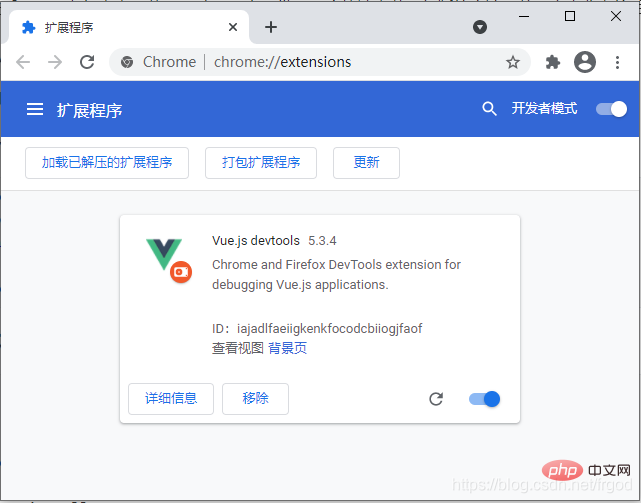
點擊載入已解壓縮的擴充程式按鈕,並在彈出的對話方塊選取以下資料夾:vue-devtools/packages/shell-chrome/


注意事項
以上是一招搞定Chome最新版vue-devtools安裝的詳細內容。更多資訊請關注PHP中文網其他相關文章!


