修改方法:1、使用「v-bind:class」指令加入樣式,語法「v-bind:class{css樣式:執行條件}」;2、使用「v-bind:style」指令修改樣式,語法「v-bind:style{css樣式:執行條件}」。

本教學操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
其中v-bind是指令,: 後面的class和style是參數,而class之後的值在vue的官方文檔裡稱為'指令預期值'(這個不必深究,反正個人覺得初學知道他叫啥名有啥用就好了)同v-bind的大多數指令(部分特殊指令如V-for除外)一樣。
除了可以綁定字串類型的變數外,還支援一個單一的js表達式,也就是說v-bind:class的'指令預期值'除了字串以外也可以是物件或陣列('v-bind:'中的v-bind可省略)。
語法:
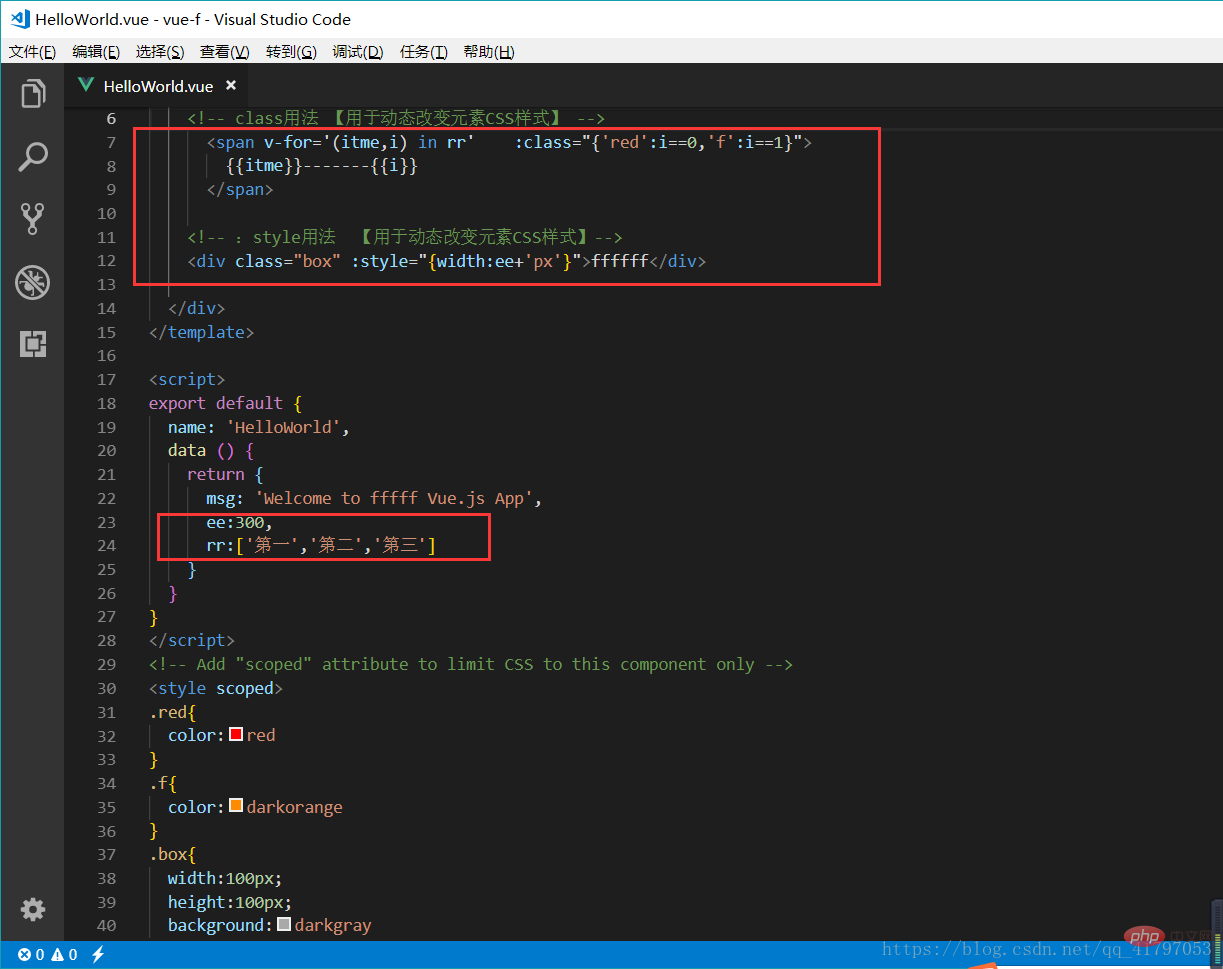
calss語法格式=> :class=”{ ' a ' : f }”
a表示新增的css樣式,f 表執行條件,滿足條件就加入寫好的Css樣式。用於新增Css樣式
style語法格式=> :style=”{ ’ Q ’ : R }”
Q表示具體修改的Css樣式,R表示已修改後的值。用於修改CSS某一個樣式。

【相關推薦:《vue.js教學》】
以上是如何使用vue改變css樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!



