css實現波浪效果的方法:先建立一個HTML範例檔案;然後建立一個正方形的div;接著透過新增「border-radius: 50%」屬性來實現圓形效果;最後透過animation屬性來使圓形滾動起來,用以達到波浪效果即可。

#本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
一直以來,使用純 CSS 來實現波浪效果都是十分困難的。

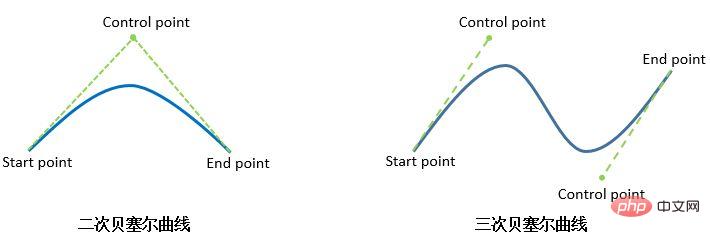
因為實現波浪的曲線需要藉助貝塞爾曲線。
而使用純 CSS 的方式,實現貝塞爾曲線,額,暫時是沒有很好的方法。
當然,借助其他力量(SVG、CANVAS),是可以很輕鬆的完成所謂的波浪效果的。
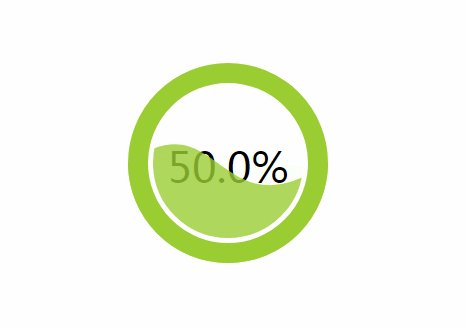
下面先來看看非 CSS 方式實現的波浪效果
借助 SVG ,是很容易畫出三次的貝塞爾曲線。

<svg width="200px" height="200px" version="1.1" xmlns="http://www.w3.org/2000/svg">
<text class="liquidFillGaugeText" text-anchor="middle" font-size="42px" transform="translate(100,120)" style="fill: #000">50.0%</text>
<!-- Wave -->
<g id="wave">
<path id="wave-2" fill="rgba(154, 205, 50, .8)" d="M 0 100 C 133.633 85.12 51.54 116.327 200 100 A 95 95 0 0 1 0 100 Z">
<animate dur="5s" repeatCount="indefinite" attributeName="d" attributeType="XML" values="M0 100 C90 28, 92 179, 200 100 A95 95 0 0 1 0 100 Z;
M0 100 C145 100, 41 100, 200 100 A95 95 0 0 1 0 100 Z;
M0 100 C90 28, 92 179, 200 100 A95 95 0 0 1 0 100 Z"></animate>
</path>
</g>
<circle cx="100" cy="100" r="80" stroke-width="10" stroke="white" fill="transparent"></circle>
<circle cx="100" cy="100" r="90" stroke-width="20" stroke="yellowgreen" fill="none" class="percentage-pie-svg"></circle>
</svg>畫出三次貝塞爾曲線的核心在於
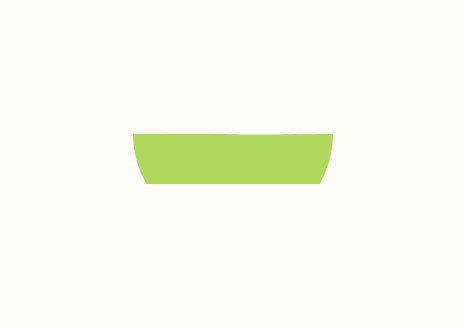
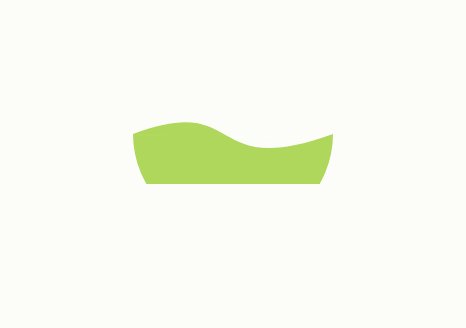
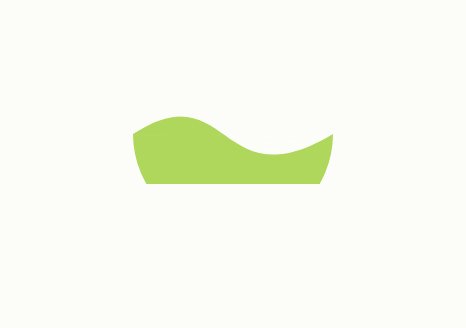
使用 canvas 實現波浪效果的原理與 SVG 一樣,都是利用路徑繪製出三次貝塞爾曲線並賦予動畫效果。

$(function() {
let canvas = $("canvas");
let ctx = canvas[0].getContext('2d');
let radians = (Math.PI / 180) * 180;
let startTime = Date.now();
let time = 2000;
let clockwise = 1;
let cp1x, cp1y, cp2x, cp2y;
// 初始状态
// ctx.bezierCurveTo(90, 28, 92, 179, 200, 100);
// 末尾状态
// ctx.bezierCurveTo(145, 100, 41, 100, 200, 100);
requestAnimationFrame(function waveDraw() {
let t = Math.min(1.0, (Date.now() - startTime) / time);
if(clockwise) {
cp1x = 90 + (55 * t);
cp1y = 28 + (72 * t);
cp2x = 92 - (51 * t);
cp2y = 179 - (79 * t);
} else {
cp1x = 145 - (55 * t);
cp1y = 100 - (72 * t);
cp2x = 41 + (51 * t);
cp2y = 100 + (79 * t);
}
ctx.clearRect(0, 0, 200, 200);
ctx.beginPath();
ctx.moveTo(0, 100);
// 绘制三次贝塞尔曲线
ctx.bezierCurveTo(cp1x, cp1y, cp2x, cp2y, 200, 100);
// 绘制圆弧
ctx.arc(100, 100, 100, 0, radians, 0);
ctx.fillStyle = "rgba(154, 205, 50, .8)";
ctx.fill();
ctx.save();
if( t == 1 ) {
startTime = Date.now();
clockwise = !clockwise;
}
requestAnimationFrame(waveDraw);
});
})
web前端开发学习Q-q-u-n: 767273102 ,分享开发工具,零基础,进阶视频教程,希望新手少走弯路主要是利用了動態繪製 ctx.bezierCurveTo() 三次貝塞爾曲線來實現波浪的運動效果,感興趣的可以自行研究。 【建議學習:css影片教學】
最開始不是說css不能實現嗎?是,我們沒有辦法直接繪製出三次貝塞爾曲線,但是我們可以利用一些討巧的方法,模擬達到波浪運動時的效果,下面來看看這種方法。
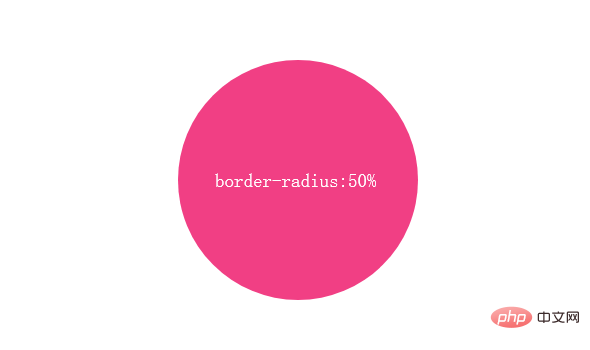
原理十分簡單,我們都知道,一個正方形,給它添加 border-radius: 50%,將會得到一個圓形。

width: 240px; height: 240px; background: #f13f84; border-radius: 50%;
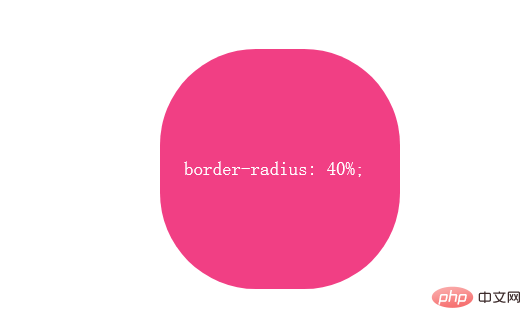
好的,如果border-radius 沒到50%,但是接近50% ,我們會得到一個這樣的圖形(注意邊角,整個圖形給人的感覺有點圓,卻不太圓。)

width: 240px; height: 240px; background: #f13f84; border-radius: 40%;
好的,那整這麼圖形又有什麼用?還能變出波浪來不成?
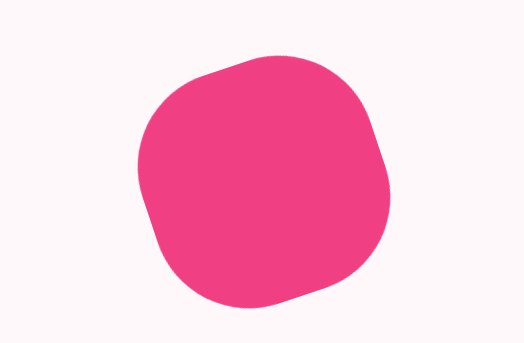
我們讓上面這個圖形捲起來(rotate) ,看看效果:

@keyframes rotate{
from{transform: rotate(0deg)}
to{transform: rotate(359deg)}
}
.ripple{
width: 240px;
height: 240px;
background: #f13f84;
border-radius: 40%;
animation: rotate 3s linear infinite;
}可能很多人看到這裡還沒懂旋轉起來的意圖,仔細盯著一邊看,是會有類似波浪的起伏效果的。
而我們的目的,就是要藉助這個動態變換的起伏動畫,模擬製造出類似波浪的效果。
當然,這裡看到是全景實現圖,所以感覺並不明顯,OK,讓我們用一個個例子看看具體實現起來能達到什麼樣的效果。
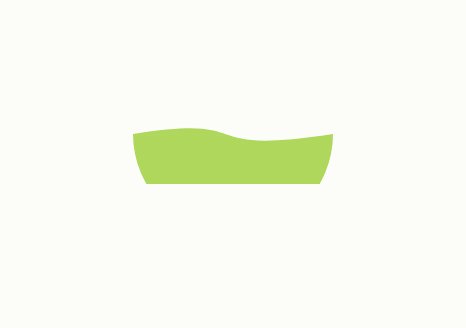
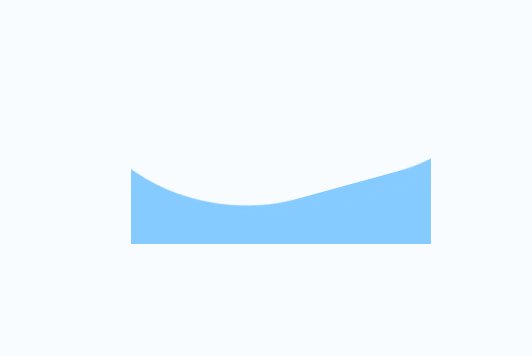
我們利用上面原理可以做到的一種波浪運動背景效果圖:

後面漂浮的波浪效果,其實就是利用了上面的border -radius: 40% 的橢圓形,只是放大了很多倍,視野之外的圖形都是隱藏的,只留下了一條邊的視野,並且增加了一些相應的transform 變換。
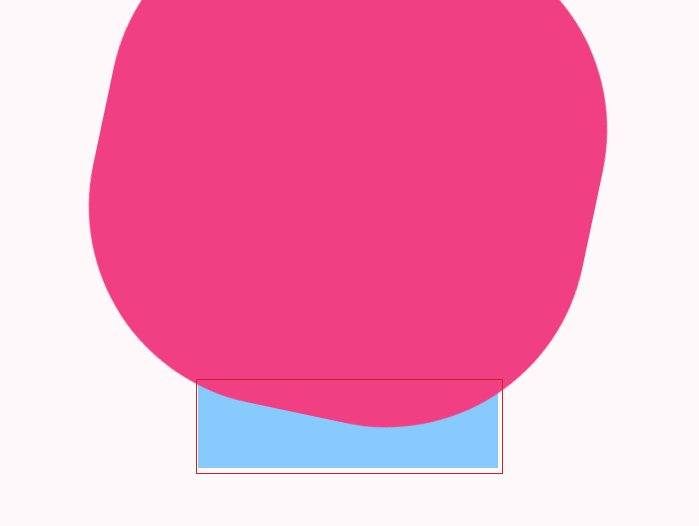
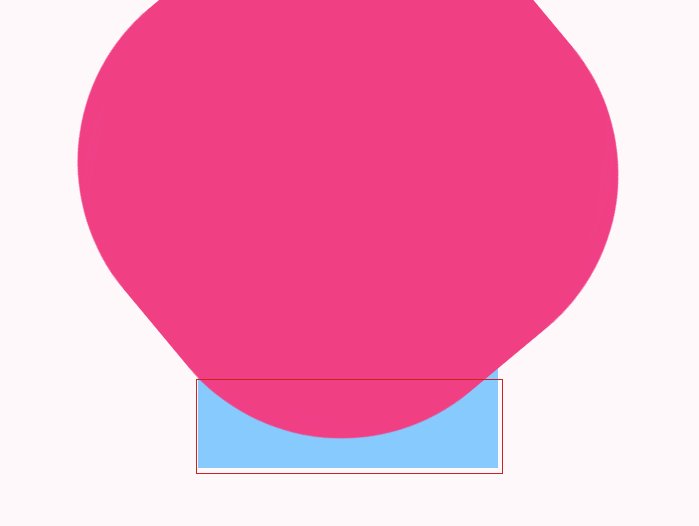
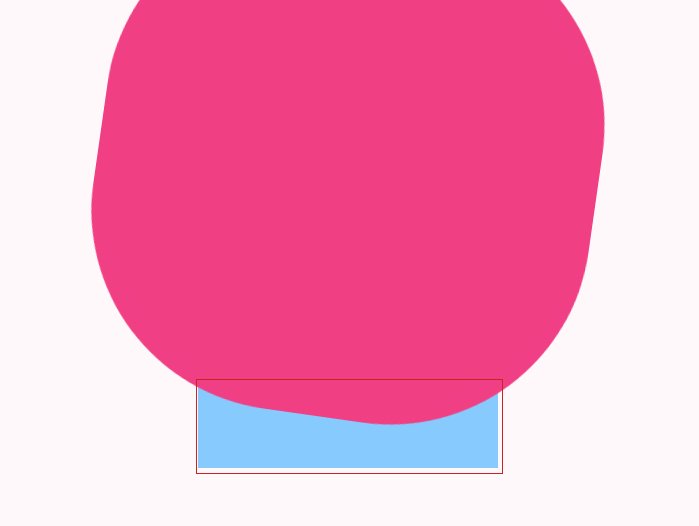
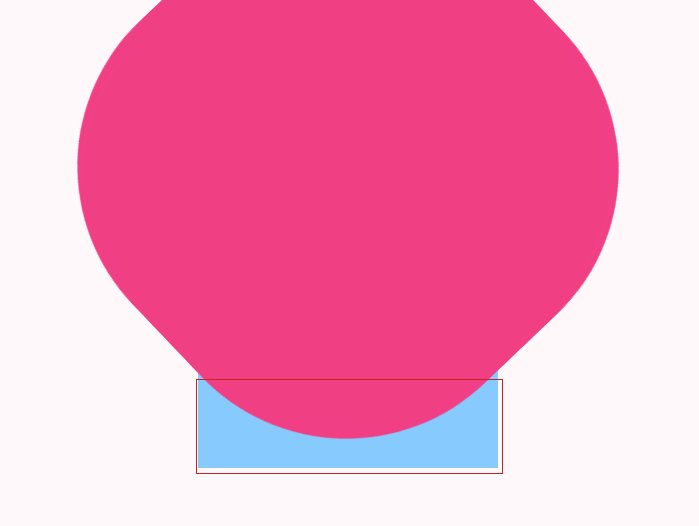
可能有部分同學,還有疑問,OK,那我們把上面的效果隱藏部分顯示處理,將視野之外的動畫也補齊,那麼其實生成波浪的原理是這樣的:

圖中的紅色框就是我們實際的視野範圍。
值得注意的是,要看到,這裡我們產生波浪,並不是利用旋轉的橢圓本身,而是利用它去切割背景,產生波浪的效果。
以上是css如何實現波浪效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!




