css實作顯示隱藏的方法:1、使用display屬性,語法「display:none|block;」隱藏和顯示html元素;2、使用visibility屬性,語法「visibility:hidden|visible」隱藏和顯示html元素。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在平常的開發過程中,總是會遇到一些文字在特定的場景下顯示或隱藏來達到我們想要的效果,css中display和visibility語法,他們都可以隱藏和顯示html元素。看起來貌似一樣,但是他們還是有一定的差別的。
先來看看display和visibility的屬性
display屬性設定元素的顯示方式,對應腳本特性為display,可選值為none、block和inline,各值的說明如下:
none:隱藏元素,不保留元素顯示時的空間。
block:區塊方式顯示元素。
inline:以內嵌方式顯示元素。
visibility屬性設定是否顯示元素,對應的腳本特性為visibility,可選值為inherit、hidden和visible,各值的說明如下:
#inherit:繼承父元素的visibility屬性設定。
hidden:隱藏元素,但保留其所佔空間。
visible:顯示元素(預設值)。
使用的時候的說明:
display:none;時隱藏該html元素,確切的說,是在瀏覽器中消除該元素,不佔螢幕的空間。若其下有其他元素,就會上移到該空間區域。
dispaly:block;顯示已經隱藏的html元素,如果別的元素佔有了該空間時,他將下移,空間重新別原來的元素佔有。
visibility:hidden;隱藏該元素,真正的隱藏,但祂仍佔有那塊空間。
visibility:visible;讓元素顯示。
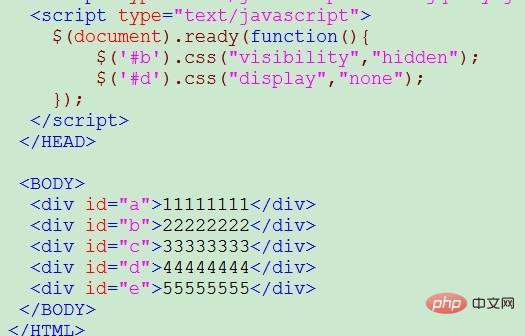
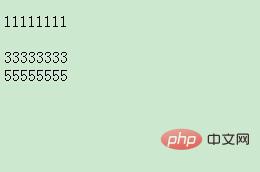
下面寫了一個簡單的例子,看一下效果:


#將第二行隱藏後依然佔據著原來的位置,將第四行隱藏後,不佔據原來的位置。
【推薦學習:css影片教學】
#以上是css如何實現顯示和隱藏的詳細內容。更多資訊請關注PHP中文網其他相關文章!



