製作表單的方法:首先使用form標籤建立表單,建立表單框架;然後使用input標籤建立文字輸入框和提交按鈕;接著使用select和option標籤建立下拉清單;最後使用textarea標籤建立文本區域即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
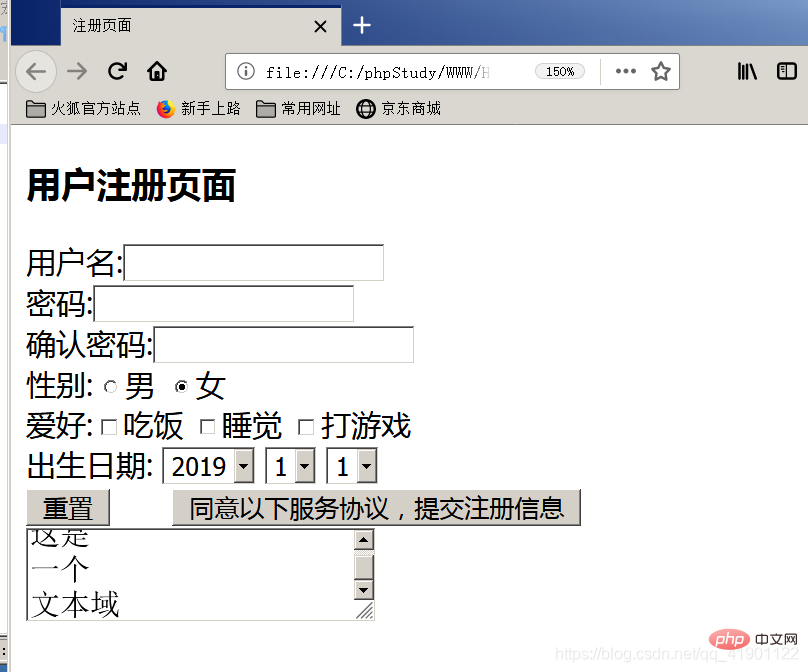
<form> <h3>用户注册页面</h3> 用户名:<input name = "username "type = "text"><br /> </form>

<form> 密码:<input name = "passwd1" type="password"><br /> 确认密码:<input name = "passwd2" type = "password"><br /> </form>

<form>
性别:<input name = "sex" value = "1" type = "radio" >男
<input name = "sex" value = "0" type = "radio" checked = "checked">女<br />
</form>
<form>
爱好:<input name = "hobby" type = "checkbox" value="吃饭">吃饭
<input name = "hobby" type = "checkbox" value="睡觉">睡觉
<input name = "hobby" type = "checkbox" value="打游戏">打游戏<br />
</form>
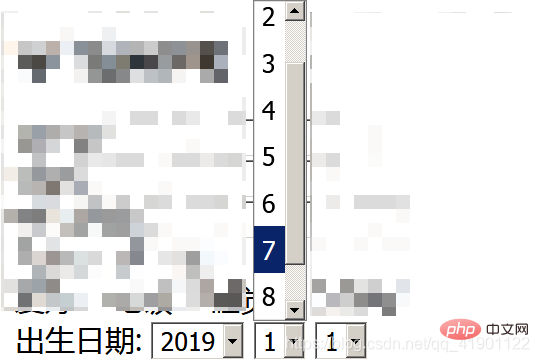
<form> 出生日期: <select name = "year" > <option value="2019">2019</optiom> <option value="2018">2018</optiom> <option value="2017">2017</optiom> <option value="2016">2016</optiom> </select> <select name = "month"> <option value="1">1</optiom> <option value="2">2</optiom> <option value="3">3</optiom> <option value="4">4</optiom> <option value="5">5</optiom> <option value="6">6</optiom> <option value="7">7</optiom> <option value="8">8</optiom> <option value="9">9</optiom> </select> <select name = "day"> <option value="1">1</optiom> <option value="2">2</optiom> <option value="3">3</optiom> <option value="4">4</optiom> <option value="5">5</optiom> <option value="6">6</optiom> <option value="7">7</optiom> <option value="8">8</optiom> <option value="9">9</optiom> </select> </form>

<form> <input type="reset" value="重置"> </form>

<input type="submit" value="同意以下服务协议,提交注册信息">



<textarea name="wenben"></textarea>
以上是HTML如何製作表單的詳細內容。更多資訊請關注PHP中文網其他相關文章!



