css設定溢出隱藏的方法:先建立一個HTML範例檔案;然後在body中定義一些p標籤內容;最後透過「overflow:hidden」屬性來設定溢出隱藏即可。

本文操作環境:Windows7系統、HTML5&&CSS3版,DELL G3電腦
在CSS中,可以利用overflow屬性,使用overflow:hidden來設定溢出隱藏。
overflow屬性
overflow屬性規定當內容溢出元素方塊時發生的事情。
這個屬性定義溢出元素內容區的內容會如何處理。如果值為 scroll,不論是否需要,使用者代理程式都會提供一種滾動機制。因此,有可能即使元素框中可以放下所有內容也會出現捲軸。
說明:所有主流瀏覽器都支援 overflow 屬性。
可能的值
visible:預設值。內容不會被修剪,會呈現在元素框外。
hidden:內容會被修剪,並且其餘內容是不可見的。
scroll:內容會被修剪,但是瀏覽器會顯示捲軸以便查看其餘的內容。
auto:如果內容被修剪,則瀏覽器會顯示捲軸以便查看其餘的內容。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div {
background-color: pink;
width: 150px;
height: 150px;
overflow: hidden
}
</style>
</head>
<body>
<p>如果元素中的内容超出了给定的宽度和高度属性,overflow 属性可以确定是否显示滚动条等行为。</p>
<div>
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,
用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。
默认值是 visible。
</div>
</body>
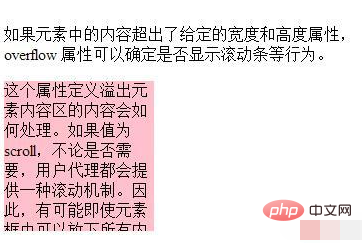
</html>效果圖:

#推薦學習:《css影片教學》
以上是css怎麼設定溢出隱藏的詳細內容。更多資訊請關注PHP中文網其他相關文章!




