css去掉邊框的方法:1、使用「border:none」來移除div的邊框;2、使用「border:1px solid transparent」設定邊框透明來去除div的邊框;3、設定邊框透明來去除div的邊框顯示。

本文操作環境:Windows7系統、HTML5&&CSS3版,DELL G3電腦
新建一個html文件,命名為test.html,用於講解CSS如何去掉div的邊框。

在test.html頁面中,建立一個div,並設定其css類別名為con,程式碼如下:

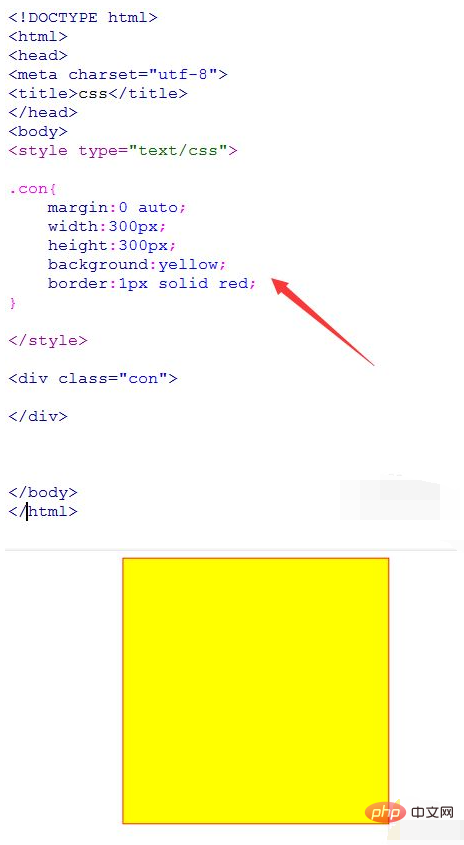
使用css設定div在頁面居中顯示,並設定其寬高都為300px,同時設定div為紅色的邊框。

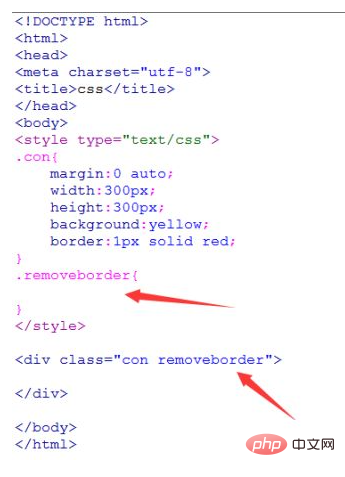
在css中,設定一個移除邊框樣式的類別名稱removeborder,並將它加入div的class屬性中。 【推薦學習:《css影片教學》】

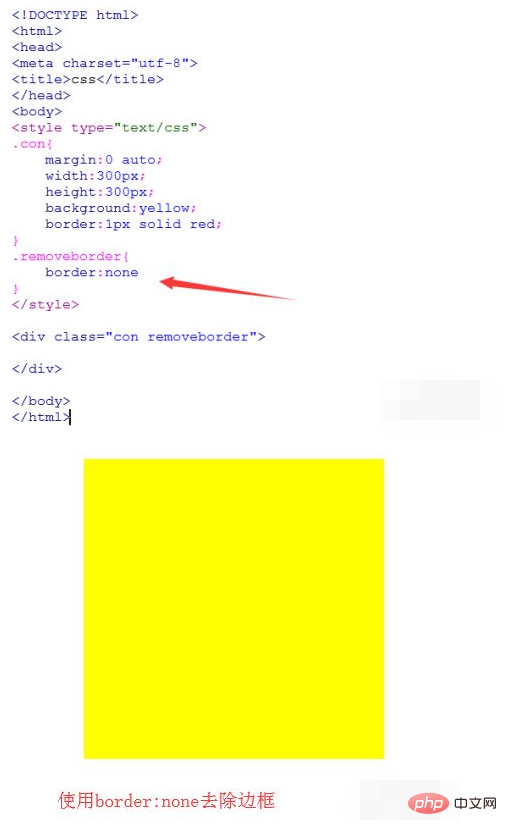
#方法一:在類別名為removeborder的樣式中,使用border:none來移除div的邊框顯示,如下圖所示:

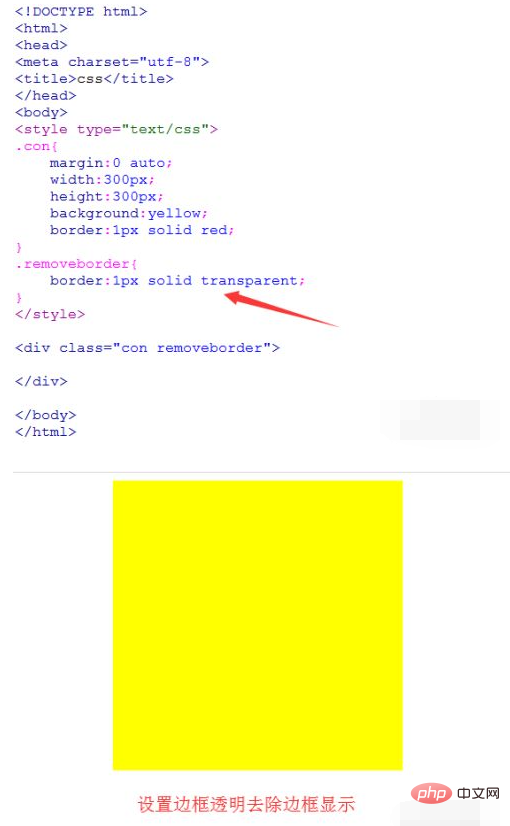
#方法二:在類別名為removeborder的樣式中,使用border:1px solid transparent設定邊框透明來移除div的邊框顯示,如下圖所示:

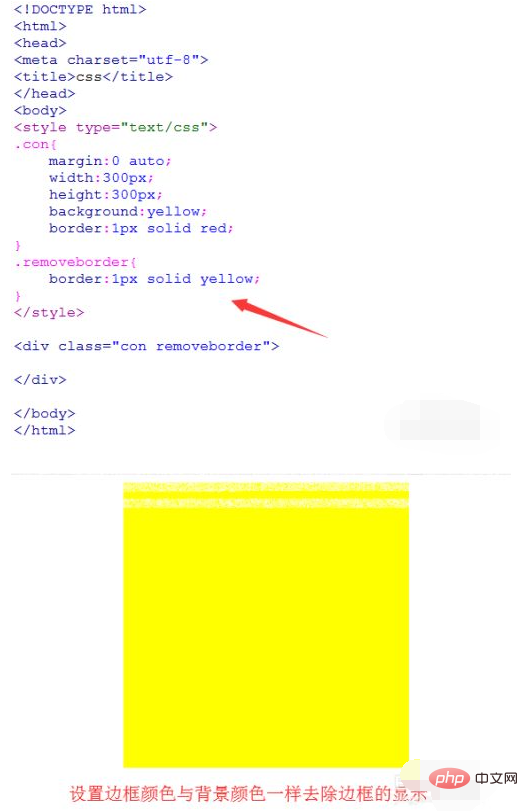
方法三:在類別名為removeborder的樣式中,使用border:1px solid yellow設定邊框的顏色與背景顏色一樣來移除div的邊框顯示,如下圖所示:

以上是css怎麼去掉邊框的詳細內容。更多資訊請關注PHP中文網其他相關文章!




