html設定不換行的方法:首先在Html、div和textarea控制項中編寫對應的程式碼;然後透過新增「white-space: nowrap;」樣式實作文字不換行。

本文操作環境:Windows7系統、HTML5&&CSS3版,DELL G3電腦
1、首先我們在Html,div和textarea控制項中編寫相應的程式碼,有一些文字內容。

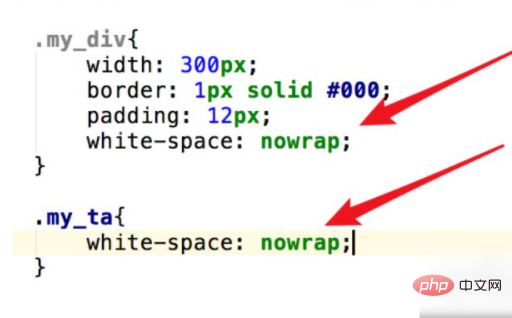
2、為了讓它不換行,你可以直接加入一個樣式。 white-space: nowrap; 就是讓文字不換行的樣式。

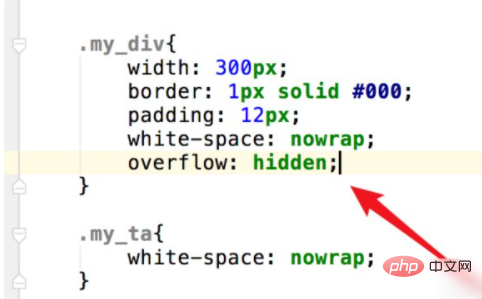
3、現在檢視頁面,文字不會換行,文字輸入框有一個捲軸。但是div中的內容太長而無法顯示,它並不美觀。為了讓div不超長顯示,我們可以新增另一種樣式,溢位:隱藏;這是為了讓長內容自動隱藏。

推薦學習:《HTML影片教學》
以上是html怎麼設定不換行的詳細內容。更多資訊請關注PHP中文網其他相關文章!


