css中可以繼承的屬性有:text-indent、text-align、line-height、word-spacing、letter-spacing、text-transform、visibility、color、cursor等等。

本教學操作環境:windows7系統、CSS3版、Dell G3電腦。
什麼是css 繼承?
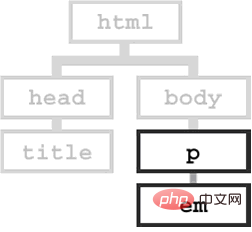
要了解css樣式表的繼承,我們先從文件樹(HTML DOM)開始。文檔樹由HTML元素組成。
文檔樹和家族樹類似,也有祖先、後代、父親、孩子和兄弟^_^。這很容易理解吧,筆者在這裡就不一一贅述了。希望深入了解的朋友請google之。
那麼CSS樣式表繼承指的是,特定的CSS屬性向下傳遞到子孫元素。
下面舉個例子,有如下html程式碼片段:
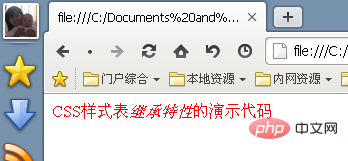
<p> CSS样式表<em>继承特性</em>的演示代码 </p>
要注意的是em是包含在p之內的。

當我們指定p的css樣式時,看看em會有什麼變化呢?
<style>
p { color:red; }
</style>
推薦教學:CSS影片教學
在瀏覽器中p 和 em 字型同時變紅。我們並沒有指定em的樣式,但em繼承了它的父親元素p的樣式特性。
也許各位看了以後覺得這是理所當然的,根本不值一囉^_^。其實,這就是繼承。在不知不覺中影響這我們的程式碼(想像一下如果沒有繼承特性,你就需要為每一個元素定義顏色屬性,這是多麼痛苦的一件事情!!!=_=!)。
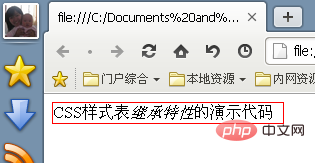
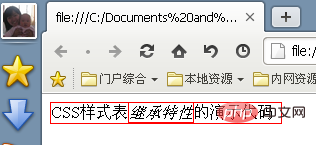
當然也不是所有的css屬性都會被子類別繼承,例如border屬性。繼續利用上面的一段程式碼。我們為p元素添加border屬性
p { border: 1px solid red; }
還好,p的border屬性沒有被em繼承,否則是不是怪怪的呢? !

那麼,哪些屬性是可以繼承的呢? css樣式表屬性可以繼承的有如下:
1、字體系列屬性
#font:組合字體
font-family:規定元素的字體系列
font-weight:設定字體的粗細
font-size:設定字體的尺寸
font-style:定義字體的風格
font-variant :設定小型大寫字母的字體顯示文本,這意味著所有的小寫字母均會被轉換為大寫,但是所有使用小型大寫字體的字母與其余文本相比,其字體尺寸更小。
font-stretch:允許你讓文字變寬或變窄。所有主流瀏覽器都不支援。
font-size-adjust:為某個元素規定一個 aspect 值,字體的小寫字母 "x" 的高度與"font-size" 高度之間的比率稱為一個字體的 aspect 值。這樣就可以保持首選字體的 x-height。
2、文字系列屬性
text-indent:文字縮排
text-align:文字層級對齊
line-height:行高
word-spacing:增加或減少字間的空白(即字間隔)
letter-spacing:增加或減少字元間的空白(字元間距)
text- transform:控製文字大小寫
direction:規定文字的書寫方向
color:文字顏色
3、元素可見性:visibility
4、表格佈局屬性:caption-side、border-collapse、border-spacing、empty-cells、table-layout
5、列表屬性:list-style-type、list-style-image、list-style- position、list-style
6、產生內容屬性:quotes
7、遊標屬性:cursor
8、頁面樣式屬性:page、page-break-inside、 windows、orphans
9、聲音樣式屬性:speak、speak-punctuation、speak-numeral、speak-header、speech-rate、volume、voice-family、pitch、pitch-range、stress、richness、、 azimuth、elevation
所有元素可以繼承的屬性:
元素可見性:visibility、opacity
更多程式相關知識,請造訪:
程式設計影片以上是css中哪些屬性可以繼承的詳細內容。更多資訊請關注PHP中文網其他相關文章!



