本篇文章我們一起來了解css中的屬性選擇器。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

第一種: E[att^=value]屬性選擇器
E的,同時他具有att的屬性,att屬性值包含前綴為value的子字串。
註:E是可以省略的,如果省略則表示符合滿足條件的任意元素
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
p[id^="one"]{
color: pink;
font-family: "微软雅黑";
font-size: 20px;
}
</style>
</head>
<body>
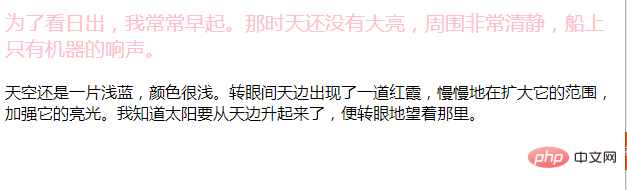
<p id="one">为了看日出,我常常早起。那时天还没有大亮,周围非常清静,船上只有机器的响声。</p>
<p id="two">天空还是一片浅蓝,颜色很浅。转眼间天边出现了一道红霞,慢慢地在扩大它的范围,加强它的亮光。我知道太阳要从天边升起来了,便转眼地望着那里。</p>
</body>
</html>
id名稱是one的文字變成了粉紅色,而id名稱是two#的文字並沒有改變。
第二種: E[att$=value]屬性選擇器
E的,同時他具有att的屬性,att屬性值包含後綴為value的子字元。與E[att^=value]選擇器一樣,E元素可以省略,如果省略則表示符合滿足條件的任意元素。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
p[id$="1"]{
color:ocf;
font-family: "宋体";
font-size: 30px;
}
</style>
</head>
<body>
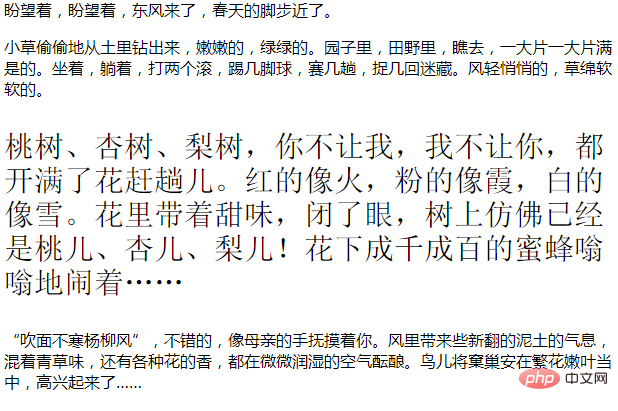
<p id="one">盼望着,盼望着,东风来了,春天的脚步近了。</p>
<p id="two">小草偷偷地从土里钻出来,嫩嫩的,绿绿的。园子里,田野里,瞧去,一大片一大片满是的。坐着,躺着,打两个滚,踢几脚球,赛几趟,捉几回迷藏。风轻悄悄的,草绵软软的。</p>
<p id="one1">桃树、杏树、梨树,你不让我,我不让你,都开满了花赶趟儿。红的像火,粉的像霞,白的像雪。花里带着甜味,闭了眼,树上仿佛已经是桃儿、杏儿、梨儿!花下成千成百的蜜蜂嗡嗡地闹着……</p>
<p id="1two">“吹面不寒杨柳风”,不错的,像母亲的手抚摸着你。风里带来些新翻的泥土的气息,混着青草味,还有各种花的香,都在微微润湿的空气酝酿。鸟儿将窠巢安在繁花嫩叶当中,高兴起来了……</p>
</body>
</html>
id名稱是one1的字體變大了,與one1 相似的1two字體並沒有變大,這是因為本選擇器只有在字串後面加上1的才會改變,其他的沒有用。
第三種: E[att*=value]屬性選擇器
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
p[id*="1"]{
color:greenyellow;
font-family: "宋体";
font-size: 20px;
}
</style>
</head>
<body>
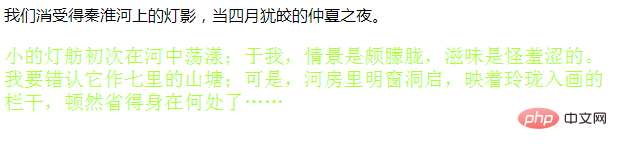
<p id="one">我们消受得秦淮河上的灯影,当四月犹皎的仲夏之夜。</p>
<p id="one1"> 小的灯舫初次在河中荡漾;于我,情景是颇朦胧,滋味是怪羞涩的。我要错认它作七里的山塘;可是,河房里明窗洞启,映着玲珑入画的栏干,顿然省得身在何处了……</p>
</body>
</html>
以上是深入淺析css屬性選擇器的詳細內容。更多資訊請關注PHP中文網其他相關文章!





