html插入影片的方法:先建立一個HTML範例檔案;然後在body中輸入video標籤;最後透過“
”插入影片即可。

本文操作環境:Windows7系統、HTML5&&CSS3版,DELL G3電腦
在HTML中,插入影片要使用 video 標籤。
HTML5支援直接在瀏覽器中播放音訊和視訊文件,不需要使用 adobe flash 外掛程式。
外掛缺點:外掛程式是讓瀏覽器崩潰的主要原因之一,特別是 flash,存在著許多問題。
目前,
提示:可以在 標籤之間放置文字內容,這樣不支援

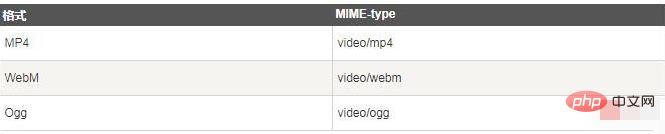
MP4 = MPEG 4 檔案使用H264 視訊編解碼器和AAC音訊編解碼器
WebM = WebM 檔案使用VP8 視訊編解碼器和Vorbis音訊編解碼器
Ogg = Ogg 檔案使用Theora 視訊編解碼器和Vorbis音訊編解碼器
音訊格式的MIME 類型

#屬性值:

範例:
效果圖:

以上是html如何插入視頻的詳細內容。更多資訊請關注PHP中文網其他相關文章!


